开源条码刷卡音乐播放器/zh
概述
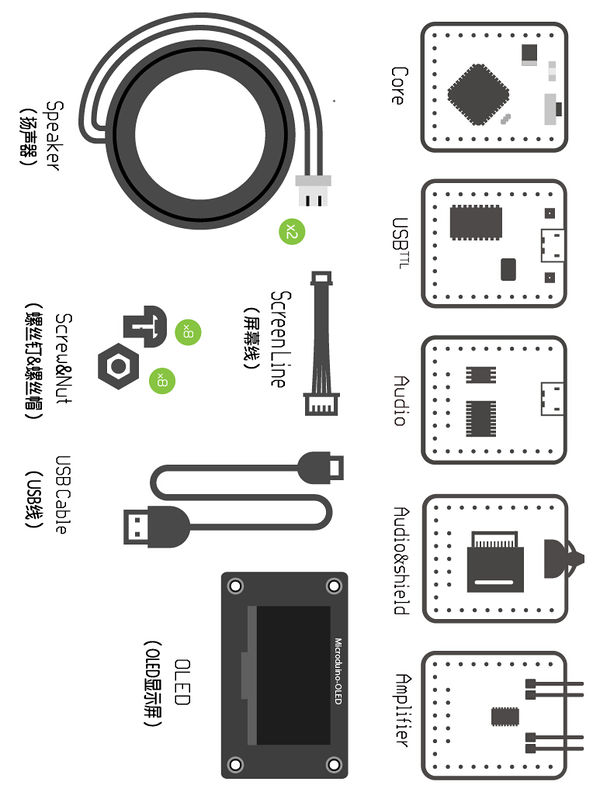
刷卡音箱一般是指在市场上支持或者能够读取SD、TF等等这些内存处理器的音箱的基础上,增加了刷卡换曲目功能的音箱,与传统的电脑音箱,手机音箱相比,插卡音箱独有的解码功能,使得它更为消费者所青睐,正因如此,它才被成为音响帝国中的解码大王。插卡音箱以实用,方便,最大限度的满足音箱消费者的需求为设计理念,产品设计简洁,使用高品质喇叭,音质震撼,还原度高,即使在最大音量下破音依然不明显,是追求完美音质的明智选择,还原效果明显,失真度低,被誉为音响王国中的音乐天使。精简按键设计、屏幕显示,无须复杂操作,轻松使用。 材料清单
实验原理Microduino-Audio板可解码并存储音乐文件,Microduino-Audio&shield 与喇叭连接实现音乐拨轮及大容量存储,Microduino-Cube-S1与Microduino-OLED连接可以直观的文字提示方式在OLED中显示音量及曲目。再将Microduino-USBTTL,Microduino-Core+与其他模块无序拼接即可实现插卡音箱功能。音箱外形采用木质外壳也可DIY自己的专属外壳。
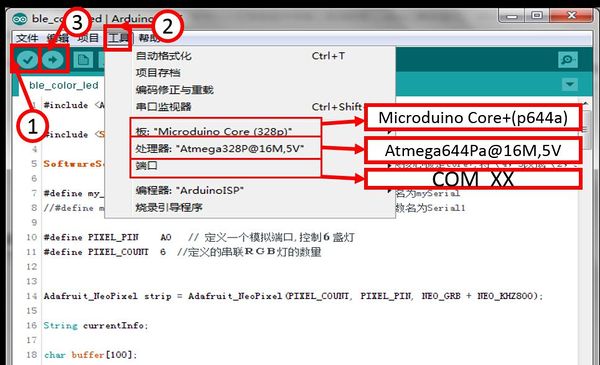
文档刷卡音乐播放器代码:【刷卡音乐播放器代码】 Github:【Github地址】 调试过程将Microduino-Core+/zh、Microduino-USBTTL/zh堆叠在一起.用数据线将写好的程序通过Microduino-USBTTL/zh上传到Microduino-Core+/zh上。 注意:最好不要将所有模块堆叠在一起之后再上传程序 打开Arduino IDE编程软件,点击 【文件】->【打开】,打开插卡音箱文件夹后选择Microduino_Audio_ble\ Microduino_Audio_ble.ino 点击"√",编译程序。 点击【工具】,选择正确的板+处理器+端口。 点击"→",进行上传。
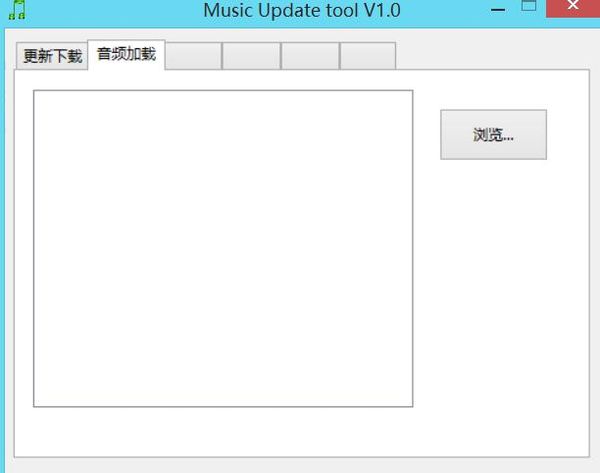
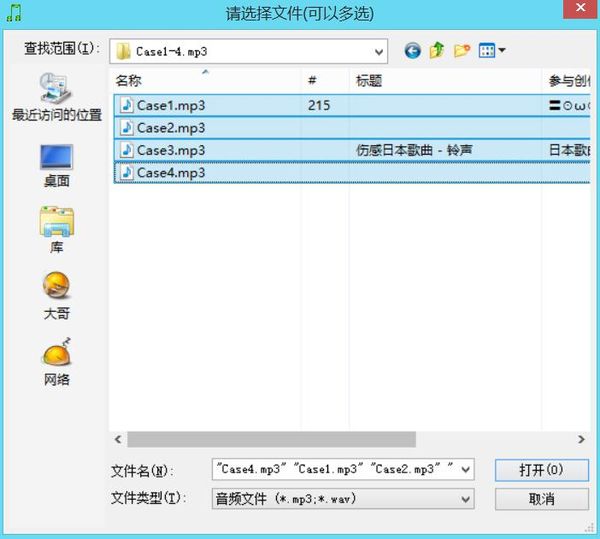
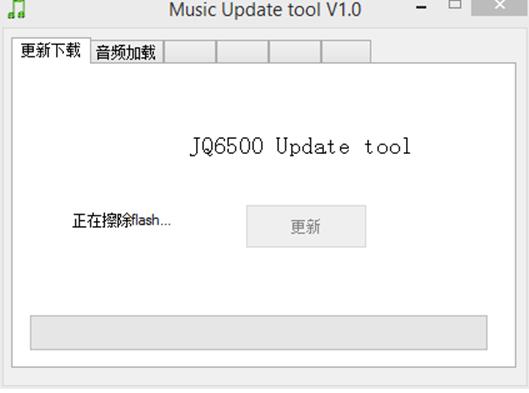
连接Audio模块到电脑。若成功识别,则“我的电脑”中会出现CD驱动,打开CD驱动。 注意:若未成功识别请检查数据线与模块之间是否插牢。如检查插牢还不能识别就换个电脑USB接口试试。 连接成功能显示出一个名为Microduino-Audio的CD驱动器,然后执行以下步骤: 打开驱动后,以管理员权限选择打开MusicDownload.exe(注:win10系统用户需要右键打开MusicDownload.exe选择属性,设置一下以兼容性win7运行) 打开后选择“音频加载” 点击“浏览”后选择所有歌曲,点击“打开”(歌曲在Case1-4.mp3中)。 注意:Flash中音乐文件不能超过4M,因此显屏中只有Music Num:1-4号有歌曲,5-9号歌曲还是上一首歌。如果想要增加歌曲,则使用第一种方法即音乐存入MicroSD卡 打开后点击返回“更新下载”,点击“更新”,点击更新,更新时间较长,请耐心等待 当现显示“校验成功”后,拷贝音乐就成功了。 注意:校验成功后直接关闭窗口,不要再点击更新,否则又要重新更新
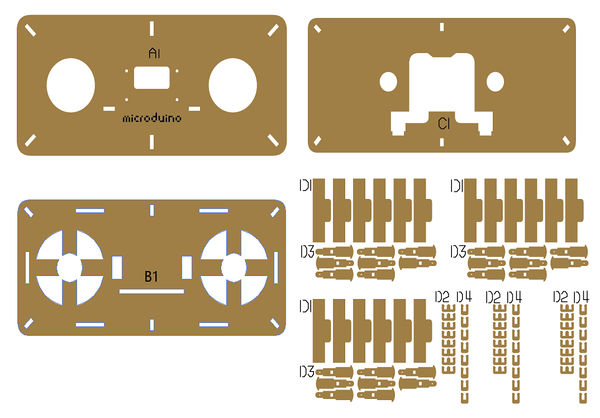
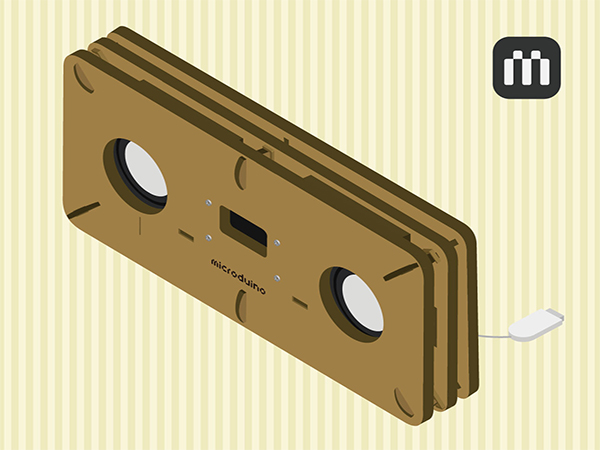
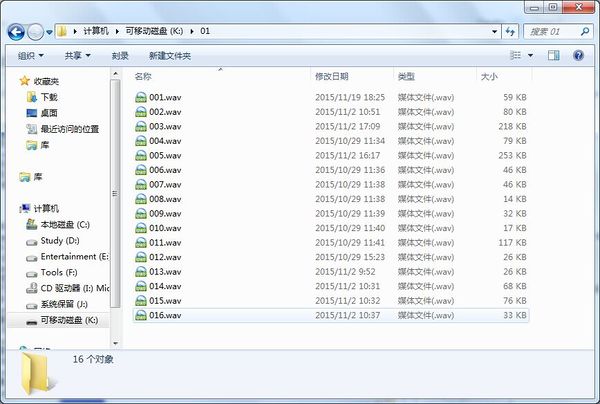
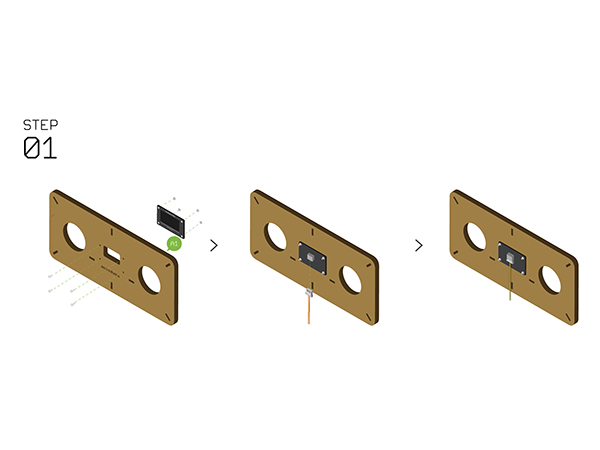
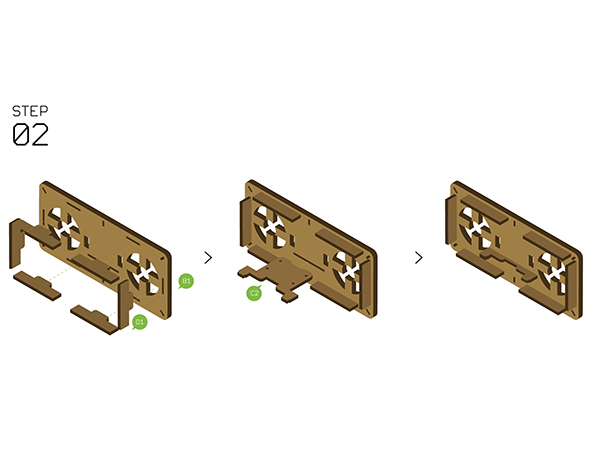
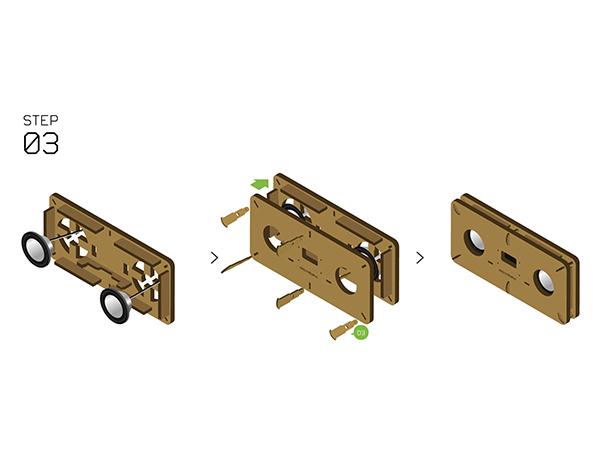
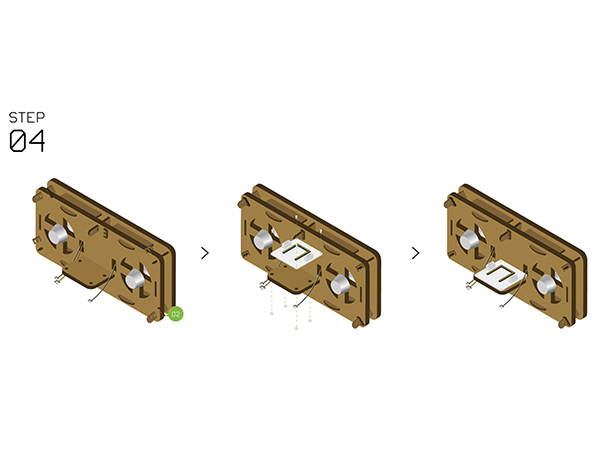
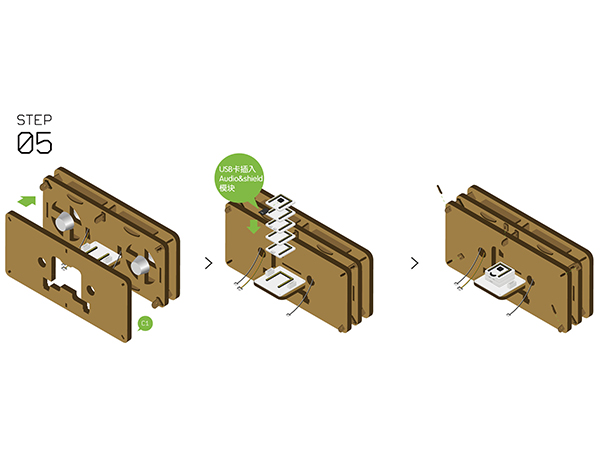
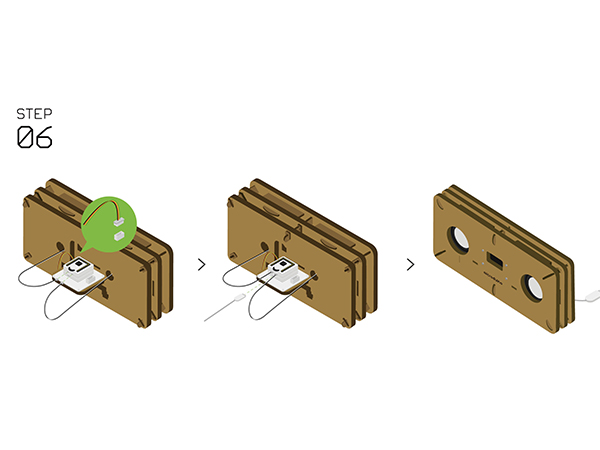
将Audio&Shield模块通过USB数据线连接到电脑,此时会识别出一个CD驱动一个可移动磁盘。双击可移动磁盘 点击鼠标右键新建文件夹,命名为01(如需要多个可继续命名为02,03以此类推) 之后将音乐存储进文件夹01中即可 组装如图,请点击查看大图并对应步骤进行拼装
至此音乐盒拼装完成 刷卡使用在一张空白的纸上使用黑色马克笔分别在不同边缘按照如图方式画下黑白相间的粗条纹 之后将条纹从刷卡处刷过即可播放音乐。不同条纹数量即播放不同的音乐 注意事项1. 如果发生:只能增加音量不能减少音量,只能增加歌曲号不能减少歌曲号,或反之。 原因:uiStep()中阈值设定不合理。
在uiSetup中更改阈值设定 程序说明主程序部分 boolean vokey(boolean _vokey)
{
key=analogRead(PIN_key)<paper_val_MIN; //触发时
switch(_vokey)
{
case 0:
if(!key && key_cache) //按下松开后
{
key_cache=key; //缓存作判断用
return true;
}
else
{
key_cache=key; //缓存作判断用
return false;
}
break;
case 1:
if(key && !key_cache) //按下松开后
{
key_cache=key; //缓存作判断用
return true;
}
else
{
key_cache=key; //缓存作判断用
return false;
}
break;
}
}
void loop()
{
if(vokey(0)) //触发时
{
colorWipe(strip.Color(255, 255, 0), 10);
paper_num++; //计数
// Serial.print("+");
paper_sta=true; //读取模式
time1=millis();
}
if(millis()-time1>1000 && paper_num!=0) //触发,并且闲置超过一秒,结束扫描
{
AUDIO.choose(paper_num); //播放扫描歌曲
Serial.println(paper_num);
AUDIO.play();
//Serial.println("");
//Serial.print("num:");
//Serial.print(paper_num);
paper_num=0; //归零 等待下次扫描
paper_sta=false; //读取模式结束
}
if(!paper_sta) //非读取模式,LED呼吸
{
if(LED_vol>=255)
{
LED_vol_sta=1;
}
if(LED_vol<=0)
{
LED_vol_sta=0;
}
if(!LED_vol_sta)
{
LED_vol+=4;
}
else
{
LED_vol-=4;
}
colorWipe(strip.Color(LED_vol, 0, 0), 10); //呼吸灯显示亮度
}
delay(10);
}
// Fill the dots one after the other with a color
void colorWipe(uint32_t c, uint8_t wait) {
for(uint16_t i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, c);
strip.show();
delay(wait);
}
}
视频 |