“Sensor-Dot Matrix-S2/zh”的版本间的差异
| 第1行: | 第1行: | ||
| − | {{Language|Microduino-Dot Matrix | + | {{Language|Microduino-Dot Matrix}} |
| − | {| style="width: | + | {| style="width: 800px;" |
| + | |- | ||
| | | | ||
| − | + | [[file:Dot Matrixfront.jpg|thumb|400px|right]] | |
| − | [[ | + | Microduino-Dot Matrix的产品编号是:'''MSDL31''' |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | Microduino-Dot Matrix模块是一个8x8多彩LED显示矩阵模块,可单个点阵或多个点阵级联(组合成不同的形状)使用,用于显示图片或文字,甚至是简单的动画效果。 | ||
| + | ==特色== | ||
| − | + | *8x8点阵,尺寸60mm*60mm; | |
| − | + | *每个点颜色显示质量为15位,RGB三基色32级调节,整体32k色彩色显示效果; | |
| − | + | *支持IIC通讯协议,IIC地址可设(1~64),点阵序列采用平面直角坐标系,便于控制; | |
| − | + | *板载2个IIC接口,便于多个点阵进行级联; | |
| − | + | *一个I/O口可灵活操作每个灯珠的发光颜色; | |
| − | + | *开源的硬件电路设计,与 Arduino 兼容的编程开发环境程; | |
| − | + | *统一的 Microduino 接口规范,和丰富的外围模块,可方便、灵活的与其他符合 Microduino 接口规范的模块、传感器进行快速的连接和扩展; | |
| − | |||
| − | |||
| − | * | ||
| − | * | ||
==规格== | ==规格== | ||
| − | * | + | *电气规格 |
| − | ** | + | **工作电压:5V |
| − | + | **工作电流:最大300mA | |
| − | * | + | **IIC通讯速率:400Kbps |
| − | ** | + | *显示质量 |
| − | * | + | **三基色灰度:32级可调 |
| − | ** | + | **单个点大小:6mm*6mm |
| − | + | *控制 | |
| − | * | + | **通过模块背面按键设置IIC地址(1~64) |
| − | ** | ||
| − | * | ||
| − | ** | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
*接法 | *接法 | ||
| − | * | + | *本传感器可连接到核心的I2C接口。 |
==文档== | ==文档== | ||
| + | Eagle PCB:[[File:Dot Matrix-Color PCB]] | ||
| − | |||
| − | |||
==开发== | ==开发== | ||
===程序下载=== | ===程序下载=== | ||
| − | *下载并解压程序'''[[File: | + | *下载并解压程序'''[[File:Dot Matrix-Color.zip]]''' |
| − | |||
===程序烧写=== | ===程序烧写=== | ||
{{Upload | {{Upload | ||
| 第59行: | 第43行: | ||
|nameB=[[Microduino-USBTTL/zh]] | |nameB=[[Microduino-USBTTL/zh]] | ||
|boardName=Microduino/mCookie-Core(328p)、Atmega328P@16M,5V | |boardName=Microduino/mCookie-Core(328p)、Atmega328P@16M,5V | ||
| − | |fileName= | + | |fileName=Dot Matrix-Color.ino |
}} | }} | ||
===硬件搭建=== | ===硬件搭建=== | ||
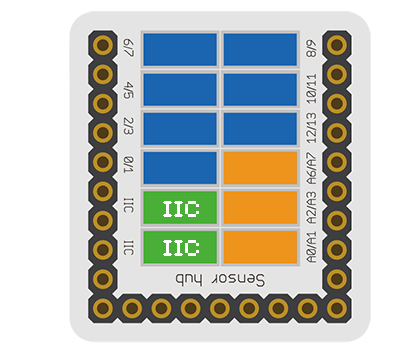
| − | *参考下图将Sensor-Dot Matrix- | + | *参考下图将Sensor-Dot Matrix-Color传感器连接'''[[Microduino-Sensorhub/zh]]'''的I2C接口。 |
<br> | <br> | ||
| − | [[file:Microduino- | + | [[file:Microduino-sensorhub_I2C.JPG|thumb|400px|left]] |
<br style="clear: left"/> | <br style="clear: left"/> | ||
| − | === | + | ===点阵地址设置方法=== |
| − | * | + | *点阵的地址设置范围为1~64 |
| − | ** | + | *点阵上电后显示的绿点数量表示点阵地址 |
| − | ** | + | *点阵上电后的'''3秒内''','''按下背面按键'''可进入地址配置状态,此时点阵颜色变为白色 |
| − | * | + | **慢按按键(2次按键间隔大于0.5s)会增加地址 |
| + | **快按按键(2次按键间隔小于0.5s)会减小地址 | ||
| + | *点阵地址设定完毕后,长按设置键3秒,即可退出地址配置状态 | ||
| + | |||
| + | ==代码说明== | ||
| + | uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { 64 } | ||
| + | 定义Dot Matrix模块设置的IIC地址为64和级联方式。 | ||
| + | display.getDeviceAddr(a) | ||
| + | 获得设备IIC地址 | ||
| + | display.getWidth(),display.getHeight() | ||
| + | 返回X,Y坐标 | ||
| + | display.setLedColor(x, y, random(0, 255), random(0, 255), random(0, 255)) | ||
| + | 随机设置每个LED的颜色 | ||
| + | display.clearDisplay() | ||
| + | 清理屏幕显示 | ||
| + | display.setColor(X,Y,Z) | ||
| + | 设置全屏颜色 X:红色 Y:绿色 Z:蓝色 | ||
| + | display.writeString("string", time ,z) | ||
| + | string:任意字符串,time:显示时间(流动速度) ,z:X/Y坐标 | ||
| + | display.drawBMP(X,Y,W,H,logoA) | ||
| + | X:水平位坐标, Y:纵向坐标, W:图像的宽度, H:图像的高度, logoA:图像数组 | ||
| + | display.drawBMP(X,Y,logoB) | ||
| + | X:水平位坐标, Y:纵向坐标,logoB:图像数组(因为logoB是BMP文件的数组,不需要再次获取图像的大小,深入了解BMP显示可参考[https://www.microduino.cn/wiki/index.php/Microduino%E7%82%B9%E9%98%B5%E6%A8%A1%E5%9D%97%E6%98%BE%E7%A4%BABMP%E5%BD%A9%E5%9B%BE/zh '''点阵模块显示BMP彩图''']) | ||
| + | display.drawBox(X,Y,I,W) | ||
| + | 函数用来画实心矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽 | ||
| + | display.drawRBox(X, Y, I,W) | ||
| + | 函数用来画实心顶角弯曲矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽 | ||
| + | display.drawFrame(X,Y,I,W) | ||
| + | 函数用来画空心矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽 | ||
| + | display.drawRFrame(X,Y,I,W,) | ||
| + | 函数用来画空心顶角弯曲矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽 | ||
| + | display.drawCircle(X,Y,D) | ||
| + | 函数用来画空心圆 X:水平位坐标,Y:纵向坐标,D:直径 | ||
| + | display.drawDisc(X,Y,D) | ||
| + | 函数用来画实心圆 X:水平位坐标,Y:纵向坐标,D:直径 | ||
| + | display.drawLine(X,Y,M,N) | ||
| + | 用来画直线 X:起点水平位坐标,Y:起点纵向坐标,M:终点水平位坐标,N:终点纵向坐标 | ||
| + | |||
==应用== | ==应用== | ||
| − | |||
| − | |||
| − | |||
==购买== | ==购买== | ||
| − | |||
==图库== | ==图库== | ||
| − | + | [[file:Microduino-DotMatrix-F.jpg|thumb|600px|center|Front]] | |
| − | + | [[file:Microduino-DotMatrix-B.jpg|thumb|600px|center|Back]] | |
| − | |||
| − | [[file: Microduino- | ||
| − | |||
| − | [[file: Microduino- | ||
| − | |||
| − | |||
2016年9月12日 (一) 09:22的版本
| Language | English |
|---|
|
Microduino-Dot Matrix的产品编号是:MSDL31 Microduino-Dot Matrix模块是一个8x8多彩LED显示矩阵模块,可单个点阵或多个点阵级联(组合成不同的形状)使用,用于显示图片或文字,甚至是简单的动画效果。 特色
规格
文档Eagle PCB:文件:Dot Matrix-Color PCB 开发程序下载
程序烧写
硬件搭建
点阵地址设置方法
代码说明 uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { 64 }
定义Dot Matrix模块设置的IIC地址为64和级联方式。 display.getDeviceAddr(a) 获得设备IIC地址 display.getWidth(),display.getHeight() 返回X,Y坐标 display.setLedColor(x, y, random(0, 255), random(0, 255), random(0, 255)) 随机设置每个LED的颜色 display.clearDisplay() 清理屏幕显示 display.setColor(X,Y,Z) 设置全屏颜色 X:红色 Y:绿色 Z:蓝色 display.writeString("string", time ,z)
string:任意字符串,time:显示时间(流动速度) ,z:X/Y坐标 display.drawBMP(X,Y,W,H,logoA) X:水平位坐标, Y:纵向坐标, W:图像的宽度, H:图像的高度, logoA:图像数组 display.drawBMP(X,Y,logoB) X:水平位坐标, Y:纵向坐标,logoB:图像数组(因为logoB是BMP文件的数组,不需要再次获取图像的大小,深入了解BMP显示可参考点阵模块显示BMP彩图) display.drawBox(X,Y,I,W) 函数用来画实心矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽 display.drawRBox(X, Y, I,W) 函数用来画实心顶角弯曲矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽 display.drawFrame(X,Y,I,W) 函数用来画空心矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽 display.drawRFrame(X,Y,I,W,) 函数用来画空心顶角弯曲矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽 display.drawCircle(X,Y,D) 函数用来画空心圆 X:水平位坐标,Y:纵向坐标,D:直径 display.drawDisc(X,Y,D) 函数用来画实心圆 X:水平位坐标,Y:纵向坐标,D:直径 display.drawLine(X,Y,M,N) 用来画直线 X:起点水平位坐标,Y:起点纵向坐标,M:终点水平位坐标,N:终点纵向坐标 应用购买图库 |