|
Microduino-Dot Matrix的产品编号是:MSDL31
Microduino-Dot Matrix模块是一个8x8多彩LED显示矩阵模块,可单个点阵或多个点阵级联(组合成不同的形状)使用,用于显示图片或文字,甚至是简单的动画效果。
特色
- 8x8点阵,尺寸60mm*60mm
- 每个点颜色显示质量为15位,RGB三基色32级调节,整体32K色彩色显示效果
- 支持IIC通讯协议,IIC地址可设(1~64),点阵序列采用平面直角坐标系
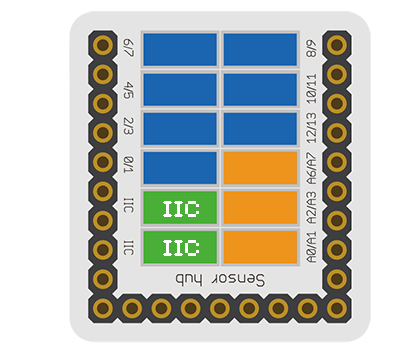
- 板载2个IIC接口,便于多个点阵进行级联
规格
- 传感器大小
- 板子大小:60mm*60mm
- 1.27mm间距的4Pin接口与sensorhub相连
- 功能描述
- 8x8点阵
- 每个点颜色显示质量为15位,RGB三基色32级调节,整体32K色彩色显示效果
- 支持IIC通讯协议,IIC地址可设(1~64),点阵序列采用平面直角坐标系
- 板载2个IIC接口,便于多个点阵进行级联
- 接法
- 本传感器可连接到核心的I2C接口
- 支持多传感器级联,最多支持64个点阵
文档
开发
程序下载
程序烧写
-
- 打开Arduino IDE for Microduino,环境,(搭建参考:AVR核心:Getting started/zh)
点击【工具】,确认开发板/处理器(Microduino/mCookie-Core(328p)、Atmega328P@16M,5V)选择无误,并选中对应端口号(COMX) 点击【文件】->【打开】,浏览到项目程序地址,点击“Dot Matrix-Color.ino”程序打开 - 几项都无误后,点击"→"按钮下载程序到开发板上
硬件搭建
点阵地址设置方法
- 点阵的地址设置范围为1~64
- 点阵上电后显示的绿点数量表示点阵地址
- 点阵上电后的3秒内,按下背面按键可进入地址配置状态,此时点阵颜色变为白色
- 慢按按键(2次按键间隔大于0.5s)会增加地址
- 快按按键(2次按键间隔小于0.5s)会减小地址
- 点阵地址设定完毕后,长按设置键3秒,即可退出地址配置状态
代码说明
uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { 64 }
display.getDeviceAddr(a)
display.getWidth(),display.getHeight()
- X:水平位坐标 , Y:纵向坐标 , R:红色 , G:绿色 , B:蓝色
display.setLedColor(X, Y, R, G, B)
display.clearDisplay()
- 设置屏幕颜色 R:红色 , G:绿色 , B:蓝色
display.setColor(R,G,B)
- string:任意字符串,time:显示时间(流动速度) ,z:X/Y坐标
display.writeString("string", time ,z)
- X:水平位坐标, Y:纵向坐标, W:图像的宽度, H:图像的高度, logoA:图像数组
display.drawBMP(X,Y,W,H,logoA)
display.drawBMP(X,Y,logoB)
- 函数用来画实心矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽
display.drawBox(X,Y,I,W)
- 函数用来画实心圆角矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽
display.drawRBox(X, Y, I,W)
- 函数用来画空心矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽
display.drawFrame(X,Y,I,W)
- 函数用来画空心圆角矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽
display.drawRFrame(X,Y,I,W,)
- 函数用来画空心圆 X:水平位坐标,Y:纵向坐标,D:直径
display.drawCircle(X,Y,D)
- 函数用来画实心圆 X:水平位坐标,Y:纵向坐标,D:直径
display.drawDisc(X,Y,D)
- 用来画直线 X:起点水平位坐标,Y:起点纵向坐标,M:终点水平位坐标,N:终点纵向坐标
display.drawLine(X,Y,M,N)
应用
图库
|