Rgb灯
目的本教程将教大家如何用Processing来控制一个RGB LED灯,通过一个颜色选择器来控制灯的颜色。 设备
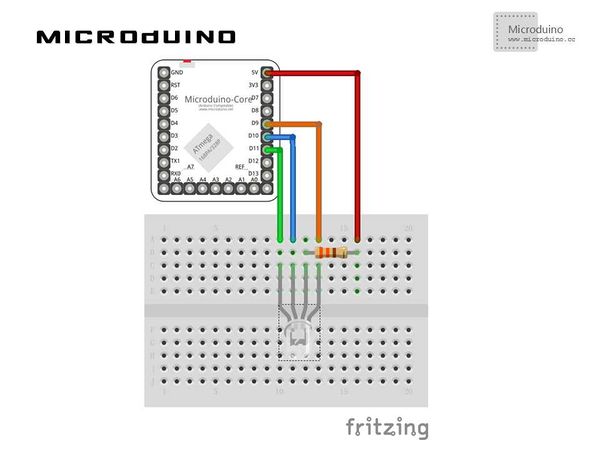
原理图
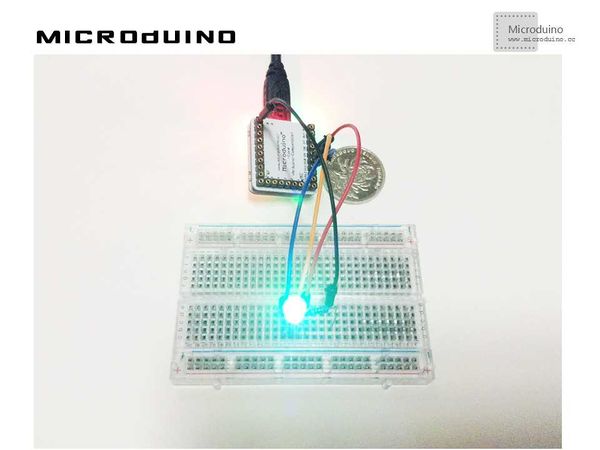
程序见 RGBLED 调试步骤一:按着原理图搭建硬件环境,像这样:
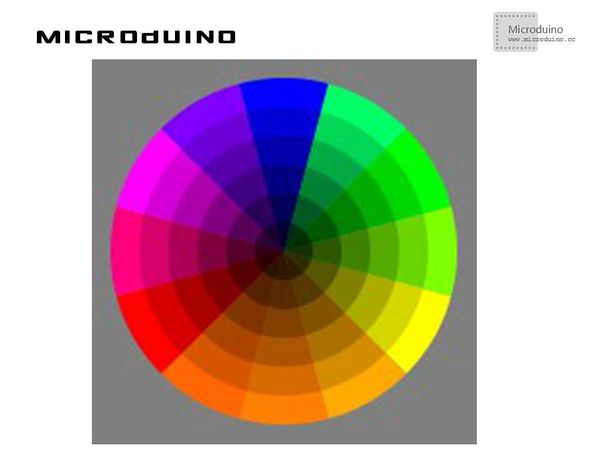
//显示调色板函数 void drawShadeWheel() {
for (int j = 0; j < steps; j++) {
color[] cols = {
color(255-(255/steps)*j, 255-(255/steps)*j, 0),
color(255-(255/steps)*j, (255/1.5)-((255/1.5)/steps)*j, 0),
color(255-(255/steps)*j, (255/2)-((255/2)/steps)*j, 0),
color(255-(255/steps)*j, (255/2.5)-((255/2.5)/steps)*j, 0),
color(255-(255/steps)*j, 0, 0),
color(255-(255/steps)*j, 0, (255/2)-((255/2)/steps)*j),
color(255-(255/steps)*j, 0, 255-(255/steps)*j),
color((255/2)-((255/2)/steps)*j, 0, 255-(255/steps)*j),
color(0, 0, 255-(255/steps)*j),
color(0, 255-(255/steps)*j, (255/2.5)-((255/2.5)/steps)*j),
color(0, 255-(255/steps)*j, 0),
color((255/2)-((255/2)/steps)*j, 255-(255/steps)*j, 0)
};
for (int i = 0; i < segs; i++) {
fill(cols[i]);
arc(width/2, height/2, radius, radius,
interval*i+rotAdjust, interval*(i+1)+rotAdjust);
}
radius -= segWidth;
}
}
boolean mouseOverRect() { // Test if mouse is over square
return ((mouseX >= 10) && (mouseX <= 190) && (mouseY >= 10) && (mouseY <=190));
}
步骤三:下载代码并编译通过。
结果屏幕上会显示一个颜色选取器,像这样:
视频 |