“Microduino-Module LED Matrix/zh”的版本间的差异
小 (Wasdpkj@hotmail.com moved page Microduino-LED Matrix/zh to Microduino-Module LED Matrix/zh) |
|
(没有差异)
| |
2016年1月25日 (一) 05:07的版本
| Language | English |
|---|
|
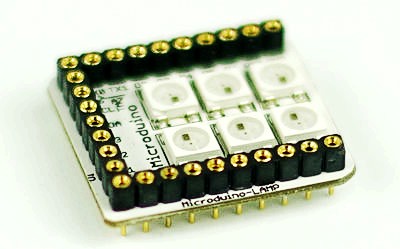
Microduino-LED Matrix模块集成了6个WS2812灯珠,每个灯珠内置IC控制芯片,6个灯珠采用单总线控制,可用一个I/O口控制每个灯珠的发光状态。可作为全彩模组提供光源。 目录特色=
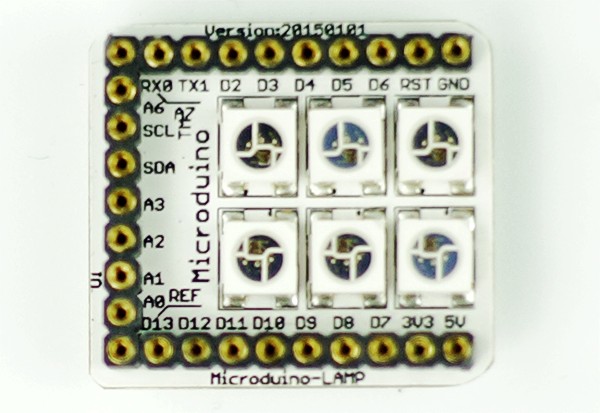
规格
文档Eagle PCB: 下载:http://pan.baidu.com/s/1nuuTv8P 主要元件开发Arduino库及支持包
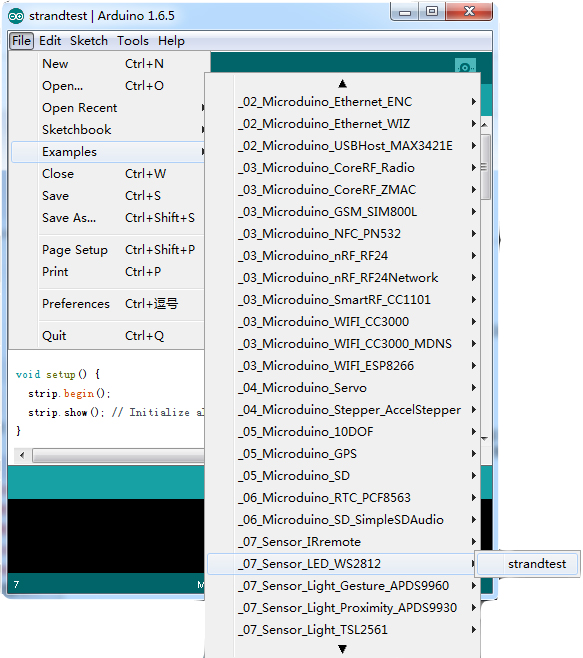
应用语音情景灯/zh测试程序使用Arduino for Micrduino IDE自带的Adafruit_NeoPixel库中的示例程序 打开IDE,点击文件→示例→找到LED_WS2812 #include <Adafruit_NeoPixel.h>
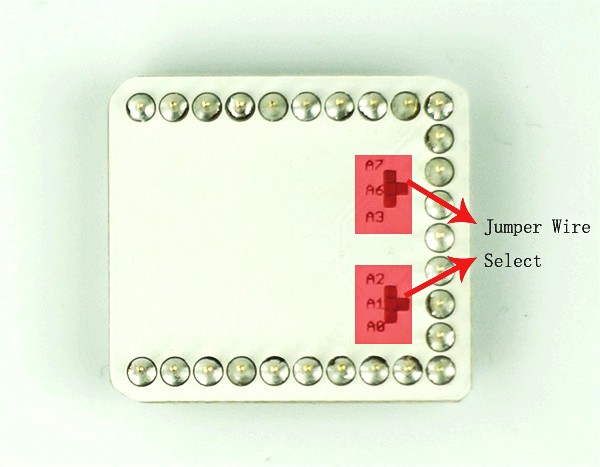
#define PIN A0 //定义控制引脚
// 参数 1 = strip中彩灯的数目
// 参数 2 = 引脚号
// 参数 3 = 彩灯类型, 可多选(前两个中选一个,后两个中选一个):
// NEO_RGB Pixels are wired for RGB bitstream
// NEO_GRB Pixels are wired for GRB bitstream
// NEO_KHZ400 400 KHz bitstream (e.g. FLORA pixels)
// NEO_KHZ800 800 KHz bitstream (e.g. High Density LED strip)
Adafruit_NeoPixel strip = Adafruit_NeoPixel(6, PIN, NEO_GRB + NEO_KHZ800);
void setup()
{
strip.begin();
strip.show(); //初始化所有彩灯都为灭
}
void loop()
{
// 点亮彩灯的方法
colorWipe(strip.Color(255, 0, 0), 50); // 点亮红色
colorWipe(strip.Color(0, 255, 0), 50); // 点亮绿色
colorWipe(strip.Color(0, 0, 255), 50); // 点亮蓝色
rainbow(20);
rainbowCycle(20);
}
//用“c”所代表的颜色依次点亮各盏彩灯,每点亮一盏等“wait”秒
void colorWipe(uint32_t c, uint8_t wait)
{
for(uint16_t i = 0; i < strip.numPixels(); i++) //依次点亮
{
strip.setPixelColor(i, c); //这个函数用于把第i盏灯用“c”所指颜色点亮
strip.show(); //这个函数会将setPixelColor函数所写入的控制信息显示
//出来,也就是靠它点亮LAMP模块
delay(wait);
}
}
void rainbow(uint8_t wait) //彩虹显示
{
uint16_t i, j;
for(j = 0; j < 256; j++) //渐变255种颜色
{
for(i = 0; i < strip.numPixels(); i++) //依次点亮彩灯,间隔wait毫秒
{
strip.setPixelColor(i, Wheel((i + j) & 255));
}
strip.show();
delay(wait);
}
}
// 与上面的函数稍有区别,添加了彩虹的循环
void rainbowCycle(uint8_t wait)
{
uint16_t i, j;
for(j = 0; j < 256 * 5; j++) //彩虹循环5次
{
for(i = 0; i < strip.numPixels(); i++)
{
//为了循环而添加的数学变换
strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255));
}
strip.show();
delay(wait);
}
}
// 输入0-255任意一个数得到对应的唯一的一种颜色
// 颜色会从红-绿->蓝->红依次渐变循环
uint32_t Wheel(byte WheelPos)
{
if(WheelPos < 85)
{
return strip.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}
else if(WheelPos < 170)
{
//因为WheelPos * 3在85到170的情况下会超过255,因此要先自减85
WheelPos -= 85;
return strip.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
else
{
//因为WheelPos * 3在170以上的情况下会超过255,因此要先自减170
WheelPos -= 170;
return strip.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
购买图库 |