“开源WiFi气象站系统/zh”的版本间的差异
Zhangfengfeng(讨论 | 贡献) (→拼装气象站) |
Zhangfengfeng(讨论 | 贡献) |
||
| 第110行: | 第110行: | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
*当然你也可以自己动手做一个 | *当然你也可以自己动手做一个 | ||
| − | * | + | *选择自己做的话就点击面板可以调出WIDGET BOX,上边有很多控件供你选择。 |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
[[File:BlynkSetting3.png||200px|center]] | [[File:BlynkSetting3.png||200px|center]] | ||
| 第120行: | 第120行: | ||
|- | |- | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | * | + | *添加Value Display控件,给其命名为“tempture”用以显示获取到的温度值 |
| − | * | + | *INPUT选择V2,READING FREQUENCY选择PUSH表示温度是气象站主动发送的,频率由Microduino端控制 |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
[[File:BlynkSetting4.png||200px|center]] | [[File:BlynkSetting4.png||200px|center]] | ||
| 第151行: | 第151行: | ||
|- | |- | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | * | + | *湿度的设置跟温度类似,INPUT设置成V3,都是通过一个定时器函数senTempHumi()一起发送的 |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
[[File:BlynkSetting5.png||200px|center]] | [[File:BlynkSetting5.png||200px|center]] | ||
| 第176行: | 第176行: | ||
|- | |- | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | *PM2. | + | *PM2.5的INPUT设置成V6,READING FREQUENCY设置成5秒钟,代表获取PM2.5数据的频率 |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
[[File:BlynkSetting6.png||200px|center]] | [[File:BlynkSetting6.png||200px|center]] | ||
| 第201行: | 第201行: | ||
|- | |- | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | * | + | *同理,光照传感器的INPUT设置为V4,频率为3秒钟获取一次 |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
[[File:BlynkSetting7.png||200px|center]] | [[File:BlynkSetting7.png||200px|center]] | ||
| 第228行: | 第228行: | ||
|- | |- | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | * | + | *甲烷气体的INPUT为V5,频率为5秒钟获取一次 |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
[[File:BlynkSetting8.png||200px|center]] | [[File:BlynkSetting8.png||200px|center]] | ||
| 第255行: | 第255行: | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
*接下来放一个按钮控件 | *接下来放一个按钮控件 | ||
| − | * | + | *OUTPUT设置为D6,MODE设置为SWITCH,表示按一下按钮可以切换Microduino端的D6引脚高低电平 |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
[[File:BlynkSetting9.png||200px|center]] | [[File:BlynkSetting9.png||200px|center]] | ||
| 第265行: | 第265行: | ||
|- | |- | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | * | + | *为了更直观的显示数据可以添加一个或几个历史图标History Graph |
*可以设置成显示V2和V3的数据图表,最多可现实四个数据 | *可以设置成显示V2和V3的数据图表,最多可现实四个数据 | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| 第276行: | 第276行: | ||
|- | |- | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | * | + | *第二个History Graph可以用来单独显示V6,PM2.5 |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
[[File:BlynkSetting11.png||200px|center]] | [[File:BlynkSetting11.png||200px|center]] | ||
| 第296行: | 第296行: | ||
==程序烧写== | ==程序烧写== | ||
| − | *将 | + | *将[[Microduino-Core+/zh]]、[[Microduino-USBTTL/zh]]堆叠在一起。 |
| − | **用数据线连接其中的 | + | **用数据线连接其中的[[Microduino-USBTTL/zh]]准备上传程序。 |
**注意:最好不要将所有模块堆叠在一起之后再上传程序 | **注意:最好不要将所有模块堆叠在一起之后再上传程序 | ||
| − | *打开Arduino IDE for Microduino,环境,(搭建参考: | + | *打开Arduino IDE for Microduino,环境,(搭建参考:[[AVR核心:Getting started/zh]]) |
| − | * | + | *点击【工具】栏,确认板卡(Microduino-Core+)处理器(Atmega644pa@16M,5V)选择无误,并选中对应端口号(COMX) |
| − | * | + | *点击【文件】->【打开】,浏览到项目程序地址,点击“ESP8266BlynkWeatherStation.ino”程序打开 |
| − | *几项都无误后,点击 | + | *几项都无误后,点击"→"按钮下载程序到开发板上 |
==拼装气象站== | ==拼装气象站== | ||
| 第310行: | 第310行: | ||
|- | |- | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | * | + | *Step1 |
| − | **将[[Microduino-OLED/zh]] | + | **将[[Microduino-OLED/zh]]和结构-A1用螺丝固定在一起 |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
[[File:Waetherstep1.jpg||600px|center]] | [[File:Waetherstep1.jpg||600px|center]] | ||
| 第321行: | 第321行: | ||
|- | |- | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | * | + | *Step2 |
| − | ** | + | **把结构-B1~B5用结构-B6拼接在一起 |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
[[File:Waetherstep2.jpg||600px|center]] | [[File:Waetherstep2.jpg||600px|center]] | ||
| 第331行: | 第331行: | ||
|- | |- | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | * | + | *Step3 |
| − | ** | + | **使用螺丝,螺母把[[Microduino-Shield Duo-H/zh]]固定在结构-A2上 |
**将以下模块堆叠在[[Microduino-Shield Duo-H/zh]]上 | **将以下模块堆叠在[[Microduino-Shield Duo-H/zh]]上 | ||
***[[Microduino-Core+/zh]] | ***[[Microduino-Core+/zh]] | ||
***[[Microduino-USBTTL/zh]] | ***[[Microduino-USBTTL/zh]] | ||
***[[Microduino-Module Sensor Hub/zh]] | ***[[Microduino-Module Sensor Hub/zh]] | ||
| − | ** | + | **并将准备好的PM2.5传感器[[Sensor-Dust/zh]]用胶水黏在底板上 |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
[[File:Waetherstep3.jpg||600px|center]] | [[File:Waetherstep3.jpg||600px|center]] | ||
| 第346行: | 第346行: | ||
|- | |- | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | * | + | *Step4 |
| − | ** | + | **将以下传感器分别用结构-B7,B8,B9装配 |
***温湿度传感器[[Microduino-Temp&Hum/zh]] | ***温湿度传感器[[Microduino-Temp&Hum/zh]] | ||
***气体传感器[[Microduino-Air quality/zh]] | ***气体传感器[[Microduino-Air quality/zh]] | ||
| 第359行: | 第359行: | ||
|- | |- | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | * | + | *Step5 |
**按图示的引脚定义将以下传感器连接到[[Microduino-Module Sensor Hub/zh]]板上 | **按图示的引脚定义将以下传感器连接到[[Microduino-Module Sensor Hub/zh]]板上 | ||
***温湿度传感器[[Microduino-Temp&Hum/zh]] | ***温湿度传感器[[Microduino-Temp&Hum/zh]] | ||
| 第365行: | 第365行: | ||
***光照传感器[[Microduino-Light/zh]] | ***光照传感器[[Microduino-Light/zh]] | ||
***OLED[[Microduino-OLED/zh]] | ***OLED[[Microduino-OLED/zh]] | ||
| − | ** | + | **按图示,再将所有传感器固定在结构-B1和结构-B2的卡槽上 |
| − | ** | + | **完成后将结构-A1和结构-A2分别接在其顶部和底部 |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
[[File:Waetherstep5.jpg||600px|center]] | [[File:Waetherstep5.jpg||600px|center]] | ||
| 第372行: | 第372行: | ||
| − | * | + | *Step6 |
| − | ** | + | **完成上述步骤后用结构-B0(插槽)进行固定,之后插上USB线,气象站完成 |
| 第380行: | 第380行: | ||
|- | |- | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | * | + | *Step7 |
**设置完成后就可以在[[Microduino-OLED/zh]]上看到各个传感器的数据 | **设置完成后就可以在[[Microduino-OLED/zh]]上看到各个传感器的数据 | ||
**同时在手机Blynk上也能看到气象站上传的数据 | **同时在手机Blynk上也能看到气象站上传的数据 | ||
2017年6月1日 (四) 09:15的版本
目录概述
简介:
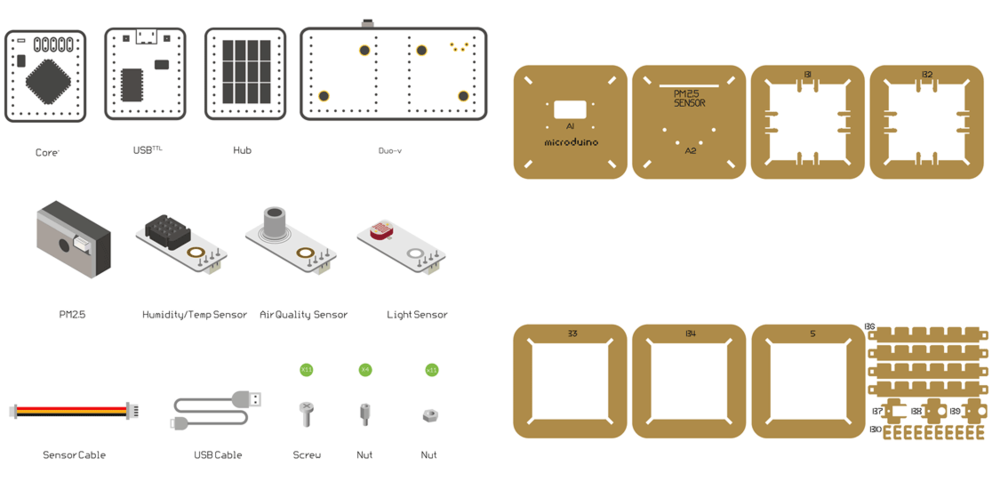
材料清单
实验原理气象站可以检测的数据包括:
获取,配置Blynk下面就通过气象站的配置过程了解Microduino与Blynk是如何交互的 获取Blynk手机客户端
添加配置控件
下载程序气象站代码:ESP8266BlynkWeatherStation 程序烧写
拼装气象站
注意事项
|