|
|
| (未显示6个用户的38个中间版本) |
| 第1行: |
第1行: |
| − | {{Language|Microduino Matrix screen}}
| + | === 详细内容 === |
| | | | |
| − | {| style="width: 1000px;"
| + | 此部分内容维基现已停止维护,该部分的详细内容全部转移至IdeaLab网站上,请移步[https://www.idealab.cc/course/5a69513f8459d000199e6cca/class/5a5855c8fec664000f6a7c69 点阵屏幕——制作]上进行查看。以下是IdeaLab访问流程。 |
| − | |-
| |
| − | |
| |
| − | ==Outline==
| |
| − | *Project:Microduino LED dot matrix screen
| |
| − | *Objective:TO be acquainted with the use of the Microduino Dot Matrix.
| |
| − | *Difficulty:Low
| |
| − | *Time-consuming:1 hour
| |
| − | *Maker:peng
| |
| | | | |
| − | ==Bill of Material== | + | == IdeaLab访问流程 == |
| − | {| border="0" cellpadding="10" width="100%"
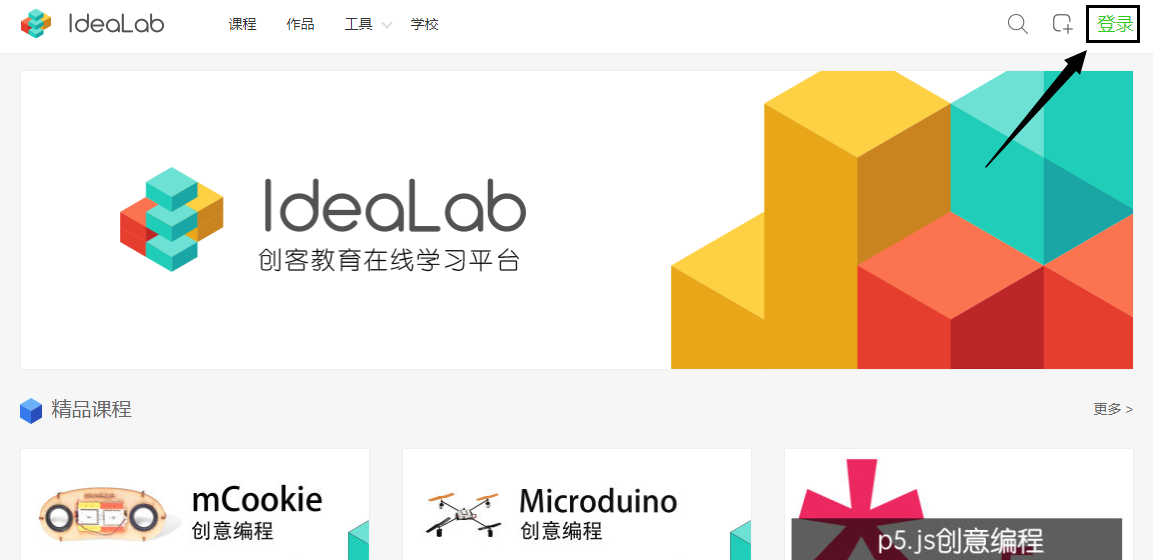
| + | '''1、打开网址([http://www.idealab.cc/ https://www.idealab.cc/])。''' |
| − | |-
| |
| − | |width="50%" valign="top" align="left"|
| |
| − | ===Bill of Module===
| |
| − | {|class="wikitable"
| |
| − | |-
| |
| − | |Function||Number||Function
| |
| − | |-
| |
| − | |[[Microduino-Core]]||1||Core board
| |
| − | |-
| |
| − | |[[Microduino-USBTTL]]||1||Program download
| |
| − | |-
| |
| − | |[[Microduino-Module Dot Matrix]]||1||Display
| |
| − | |-
| |
| − | |[[Microduino-Cube-S1]]||1||Extension
| |
| − | |-
| |
| − | |}
| |
| − | |width="50%" valign="top" align="left"|
| |
| − | ===Other Material===
| |
| − | {|class="wikitable"
| |
| − | |-
| |
| − | |Unit||Number||Function
| |
| − | |-
| |
| − | |USB cable||1||Power supply, and download
| |
| − | |-
| |
| − | |LED dot matrix screen shell suite || 1 ||Shell
| |
| − | |-
| |
| − | |Double-sided adhesive || 2 ||To stick the shell
| |
| − | |}
| |
| − | |}
| |
| | | | |
| − | ==Principle of the Experiment==
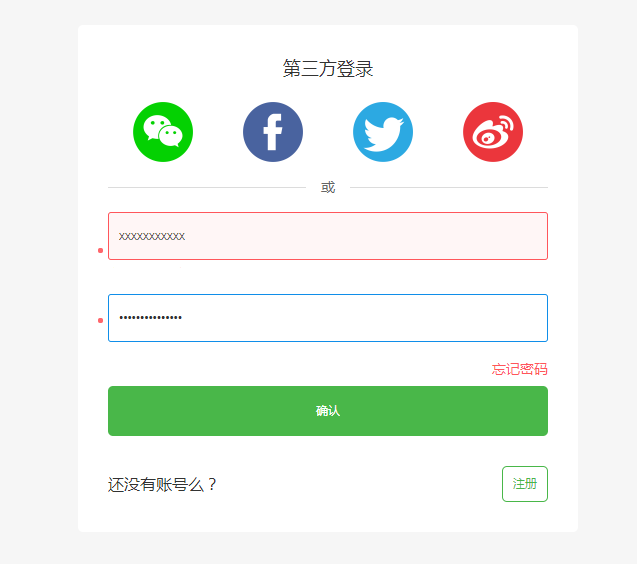
| + | '''2、点击右上角登录按钮。''' |
| − | *Features of the module '''[[Microduino-Dot Matrix]]''':
| |
| − | **The module is 8x8 dot matrix, and the size is 60mm*60mm;
| |
| − | **The color display quality of each point is 24 bits, and the color display effect of the entity is 32k.
| |
| − | **Support IIC communication protocol, and the IIC address can be set(1~64).
| |
| | | | |
| − | ==Program Download==
| + | [[文件:1.png]] |
| − | *Please keep to download and update the Microduino official latest IDE.
| |
| − | *You can download a program from the link below:[https://github.com/wasdpkj/Library_for_Microduino/tree/master/_01_Microduino_DotMatrix '''Dot-Matrix-base.ino''']
| |
| | | | |
| − | ==Programming==
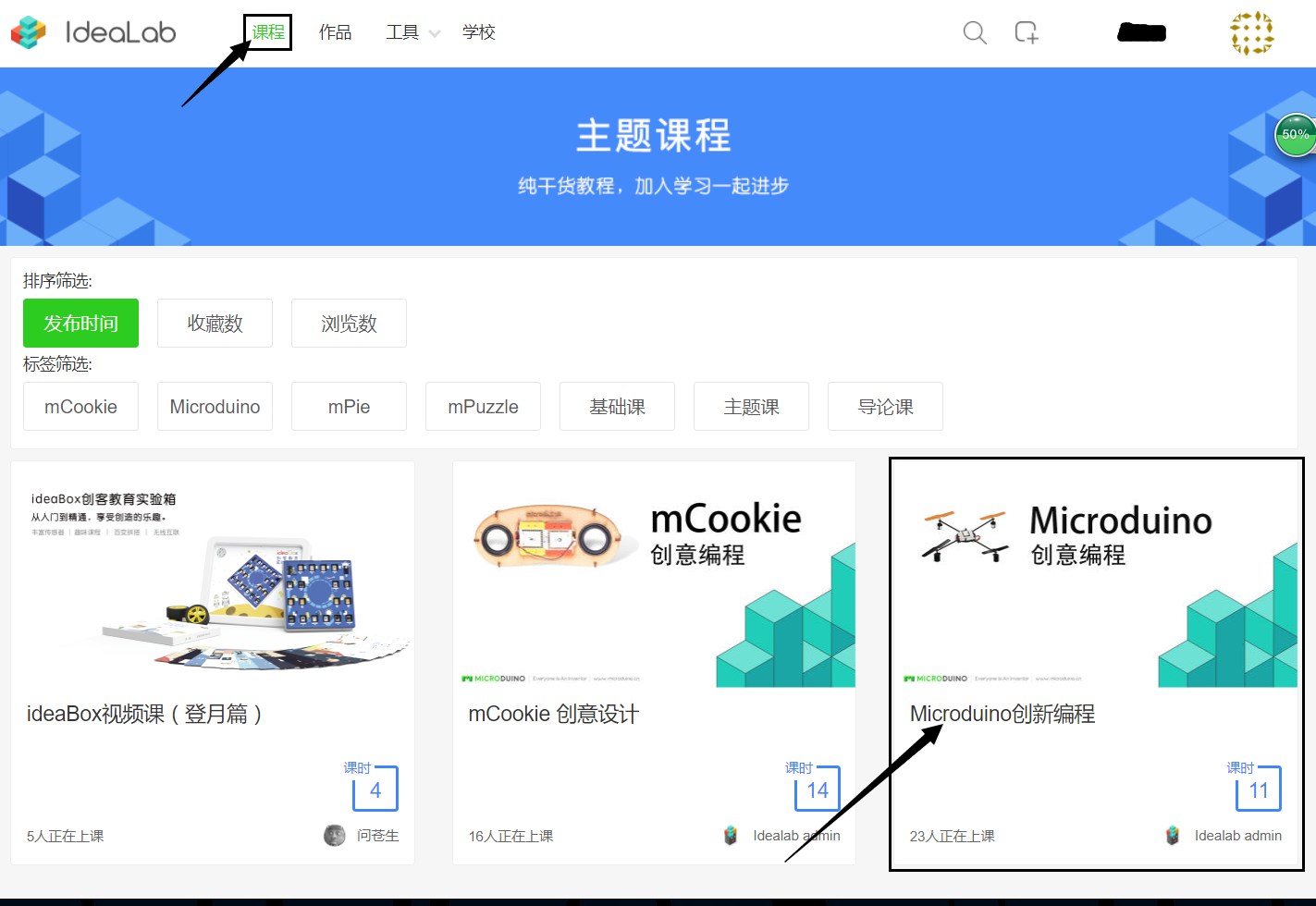
| + | '''3、登录/注册账号。''' |
| − | *Overlay '''[[Microduino-Core]]''' and '''[[Microduino-USBTTL]]''' together.
| |
| − | ** Connect '''[[Microduino-USBTTL]]''' with USB cable and prepare to upload the program.
| |
| − | **Note:Please upload programs before stacking all modules ntogether.
| |
| − | *Open Arduino IDE for Microduino environment.(The reference to set up:'''[[AVR Core:Getting started]]''')
| |
| − | *Click '''[Tool]''', confirm '''board card(Microduino-Core) and processor(Atmega328P@16M,5V)''' selected correctly, and select the corresponding '''port number(COMX)'''.
| |
| − | *Click '''[File]'''->'''[Open]''', browse to the project program address and click '''“Dot-Matrix-Base.ino”''' to open the program.
| |
| − | *After all these items are right, click '''"→"''' button to download the program to the development board.
| |
| | | | |
| − | ==Installation==
| + | [[文件:2.png]] |
| − | {| border="0" cellpadding="10" width="100%"
| |
| − | |-
| |
| − | |width="50%" valign="top" align="left"|
| |
| | | | |
| − | *'''Step1''':
| + | '''4、点击课程,在课程列表中找到《Microduino创新编程》课程并点击打开。''' |
| − | **Insert '''structure A3''' vertically into '''structure A1'''.
| |
| − | |width="50%" valign="top" align="left"|
| |
| − | [[File:Matrixjiegou1.jpg|500px|center]]
| |
| − | |}
| |
| − | {| border="0" cellpadding="10" width="100%"
| |
| − | |-
| |
| − | |width="50%" valign="top" align="left"|
| |
| | | | |
| − | *'''Step2''':
| + | [[文件:8.png]] |
| − | **Use '''structure B2''' to connect '''structure A1''' and '''structure A2'''.
| |
| − | |width="50%" valign="top" align="left"|
| |
| − | [[File:Matrixjiegou2.jpg|500px|center]] | |
| − | |}
| |
| − | {| border="0" cellpadding="10" width="100%"
| |
| − | |-
| |
| − | |width="50%" valign="top" align="left"|
| |
| | | | |
| − | *'''Step3''':
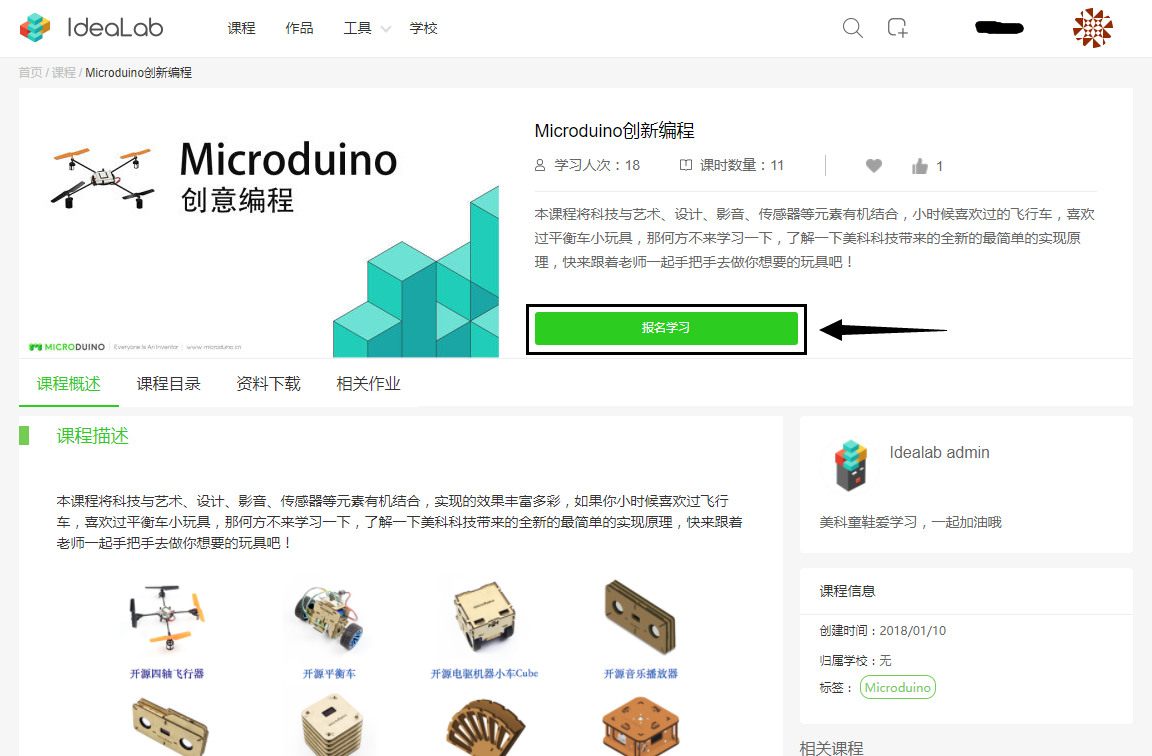
| + | '''5、点击“报名学习”。''' |
| − | **Implant '''structure B1''' into '''structure B2''', and finally, use '''structure B3''' and '''structure B4''' to jam '''structure B2'''.
| |
| − | |width="50%" valign="top" align="left"|
| |
| − | [[File:Matrixjiegou3.jpg|500px|center]]
| |
| − | |}
| |
| | | | |
| − | {| border="0" cellpadding="10" width="100%"
| + | [[文件:9.png]] |
| − | |-
| |
| − | |width="50%" valign="top" align="left"|
| |
| − | *'''Step4''':
| |
| − | **When changing the IIC address of the dot matrix, you can refer to [[https://www.microduino.cn/wiki/index.php/Microduino-Module_Dot_Matrix/zh#.E7.82.B9.E9.98.B5.E5.9C.B0.E5.9D.80.E8.AE.BE.E7.BD.AE.E6.96.B9.E6.B3.95 method to set the IIC address of the dot matrix module]] tutorial.
| |
| − | **Reserve the wire which is near to the key interface of the dot matrix module, in order to make the connection to the IIC interface of '''[[Microduino-Cube-S1]]''' easier.
| |
| − | |width="50%" valign="top" align="left"|
| |
| − | [[File:Matrixjiegou5.jpg|500px|center]] | |
| − | |}
| |
| | | | |
| − | {| border="0" cellpadding="10" width="100%"
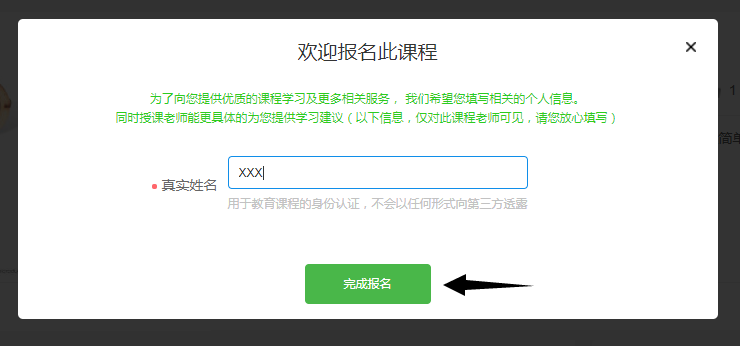
| + | '''6、输入姓名。''' |
| − | |-
| |
| − | |width="50%" valign="top" align="left"|
| |
| | | | |
| − | *'''Step5''':
| + | [[文件:5.png]] |
| − | **Stick the dot matrix module to the shell with double-sided adhesive.
| |
| − | **Overlay the following modules on the '''[[Microduino-Cube-S1]]'''.
| |
| − | ***'''[[Microduino-Core]]'''
| |
| − | ***'''[[Microduino-USBTTL]]'''
| |
| − | **Stick the '''[[Microduino-Cube-S1]]''' on the back of '''structure B1'''.
| |
| − | |width="50%" valign="top" align="left"|
| |
| − | [[File:Matrixjiegou4.jpg|500px|center]] | |
| − | |}
| |
| − | |}
| |
| | | | |
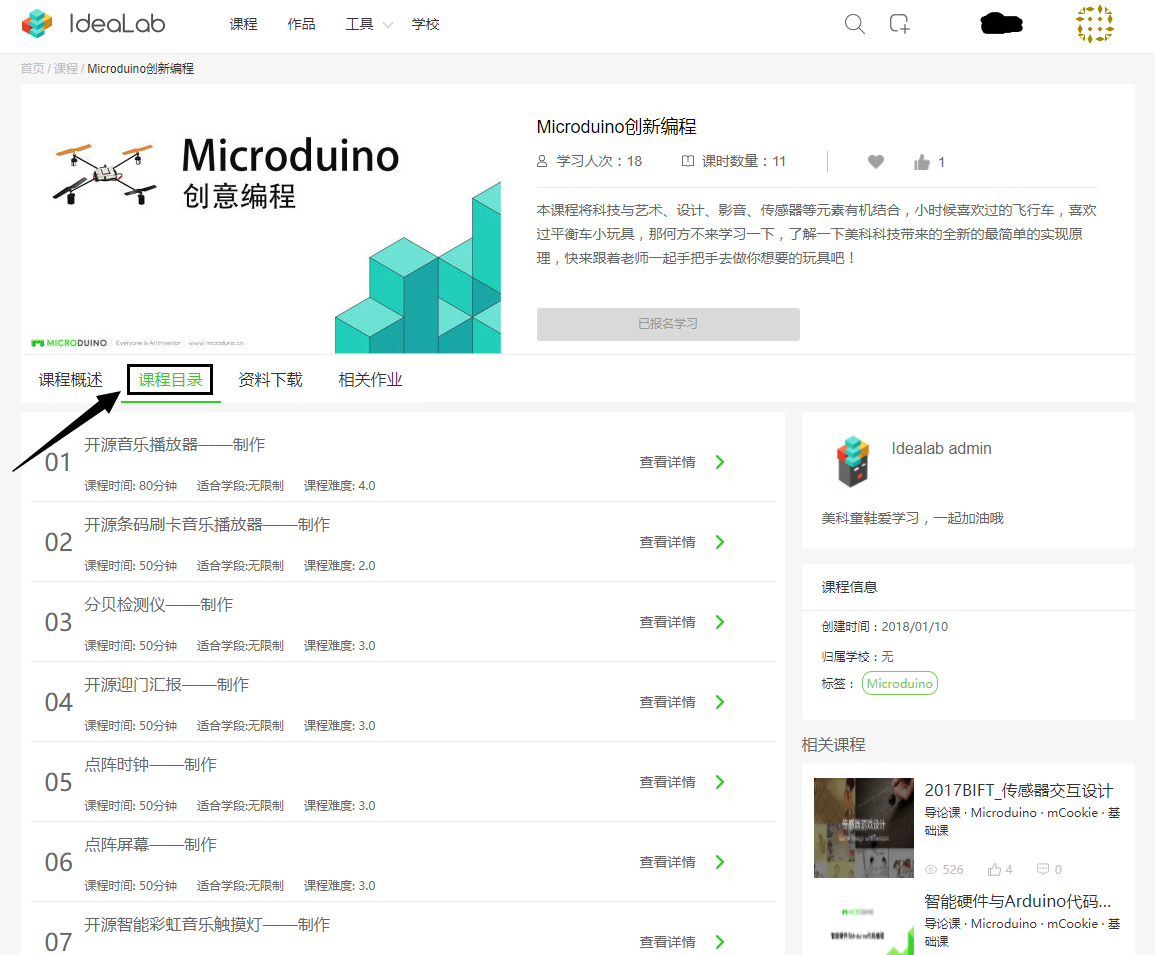
| − | ==Operating Instruction==
| + | '''7、点击“课程目录”。''' |
| − | {| border="0" cellpadding="10" width="100%"
| |
| − | |-
| |
| − | |width="50%" valign="top" align="left"|
| |
| | | | |
| | + | [[文件:10.png]] |
| | | | |
| − | *If successful, the dot matrix screen will display the following shapes and characters in turn.
| + | '''8、选择相应课程进行学习。''' |
| − | **Bitmap display(delivery)
| |
| − | **Bit map display(BMP film)
| |
| − | **Microduino characters flow transervely.
| |
| − | **Microduino characters flow longitudinally.
| |
| − | **Solid rectangle
| |
| − | **Solid quadrilateral
| |
| − | **Outlined rectangle
| |
| − | **Outlined quadrilateral
| |
| − | **Hollow cylindrical
| |
| − | **Solid cylindrical
| |
| − | **Straight line
| |
| − | **Flowing mcookie character
| |
| − | **0-49 counting
| |
| − | |width="50%" valign="top" align="left"|
| |
| − | [[File: LEDMatrix.jpg|600px|top]]
| |
| − | |}
| |
| − | |}
| |
| − | ==Code Instruction==
| |
| − | uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { 64 }
| |
| − | Define the IIC address that is set for Dot Matrix module is 64 and cascade type.
| |
| − | display.getDeviceAddr(a)
| |
| − | Get the IIC address of the device.
| |
| − | display.getWidth(),display.getHeight()
| |
| − | Return X,Y coordinates.
| |
| − | display.setLedColor(x, y, random(0, 255), random(0, 255), random(0, 255))
| |
| − | Set the color of each LED randomly.
| |
| − | display.clearDisplay()
| |
| − | Clean up the screen.
| |
| − | display.setColor(X,Y,Z)
| |
| − | Set the color of full screen. X:Red Y:Green Z:Blue
| |
| − | display.writeString("string", MODE, time ,z)
| |
| − | string:An arbitrary string.
| |
| − | MODE:MODE_H display characters horizontally. /MODE_V display characters vertically.
| |
| − | time:Show time.(flow velocity).
| |
| − | z:X/Y coordinate.
| |
| − | display.drawBMP(X,Y,W,H,logoA)
| |
| − | X:Horizontal coordinates Y:Longitudinal coordinate W:The width of the image H:The height of the image logoA: Image array.
| |
| − | display.drawBMP(X,Y,logoB)
| |
| − | X:Horizontal coordinates Y:Longitudinal coordinate logoB:Image array(Because logoB is the array of BMP file, you don’t need to obtain the image size again. To get in-depth knowledge about BMP, you can refer to [https://www.microduino.cn/wiki/index.php/Microduino%E7%82%B9%E9%98%B5%E6%A8%A1%E5%9D%97%E6%98%BE%E7%A4%BABMP%E5%BD%A9%E5%9B%BE ''' the dot matrix module display the BMP color graph''']).
| |
| − | display.drawBox(X,Y,I,W)
| |
| − | This function is used to drawing a solid rectangle. X:Horizontal coordinate. Y:Longitudinal coordinate. I:Length. W:Width.
| |
| − | display.drawRBox(X, Y, I,W)
| |
| − | This function is used to drawing a solid apex angle bending rectangular. X:Horizontal coordinate. Y:Longitudinal coordinate. I:Length. W:Width.
| |
| − | display.drawFrame(X,Y,I,W)
| |
| − | This function is used to draw a hollow rectangle. X:Horizontal coordinate. Y:Longitudinal coordinate. I:Length. W:Width.
| |
| − | display.drawRFrame(X,Y,I,W,)
| |
| − | This function is used to draw a hollow apex angle bending rectangular. X:Horizontal coordinate. Y:Longitudinal coordinate. I:Length. W:Width.
| |
| − | display.drawCircle(X,Y,D)
| |
| − | This function is used to draw a hollow circle. X:Horizontal coordinate. Y:Longitudinal coordinate. D:Diameter.
| |
| − | display.drawDisc(X,Y,D)
| |
| − | This function is to draw a solid circle. X:Horizontal coordinate. Y:Longitudinal coordinate. D:Diameter.
| |
| − | display.drawLine(X,Y,M,N)
| |
| − | This function is to draw a straight line. X:Starting point horizontal coordinate. Y:Starting point longitudinal coordinate. M:Finishing point horizontal coordinate. N:Ending point longitudinal coordinate.
| |
| | | | |
| − | ==FAQ==
| + | [[文件:11.png]] |
| − | *'''Q:How to know the IIC address?'''
| |
| − | **A:Please refer to '''[[https://www.microduino.cn/wiki/index.php/Microduino-Module_Dot_Matrix/zh#.E7.82.B9.E9.98.B5.E5.9C.B0.E5.9D.80.E8.AE.BE.E7.BD.AE.E6.96.B9.E6.B3.95 method to set the IIC address of the dot matrix module]]''' tutorial.
| |
| − | *'''Q:How to use multiple screens at the same time?'''
| |
| − | **A:In the next page [[Open Source LED Dot Matrix]], there will be specific introduction of the cascade of multiple [[Microduino-Dot Matrix Clock]].
| |
| − | *'''Q:Why does it display incompletely after counting to 20?'''
| |
| − | **A:Because the dot matrix resolution is only 8*8, there are not enough pixels, and the screen can’t display the numbers after 20 completely.
| |
| − | |}
| |