|
|
| (未显示7个用户的82个中间版本) |
| 第1行: |
第1行: |
| − | {{Language|Microduino Matrix screen}}
| + | === 详细内容 === |
| | | | |
| − | {| style="width: 800px;"
| + | 此部分内容维基现已停止维护,该部分的详细内容全部转移至IdeaLab网站上,请移步[https://www.idealab.cc/course/5a69513f8459d000199e6cca/class/5a5855c8fec664000f6a7c69 点阵屏幕——制作]上进行查看。以下是IdeaLab访问流程。 |
| − | |-
| |
| − | |
| |
| − | ==概述==
| |
| − | *项目名称:Microduino LED点阵屏幕
| |
| − | *目的:了解Microduino DcolorMatrix 点阵屏幕的原理
| |
| − | *难度:低级
| |
| − | *耗时:1小时
| |
| − | *制作者:Microduino Studio
| |
| | | | |
| − | ==材料清单== | + | == IdeaLab访问流程 == |
| − | *Microduino设备
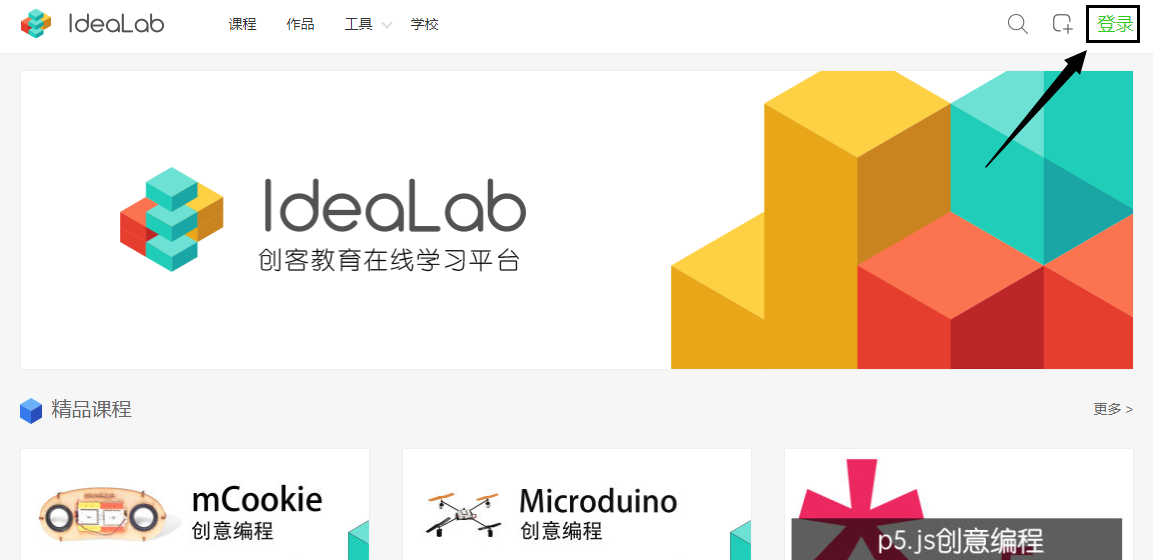
| + | '''1、打开网址([http://www.idealab.cc/ https://www.idealab.cc/])。''' |
| − | {|class="wikitable"
| |
| − | |-
| |
| − | |模块||数量||功能
| |
| − | |-
| |
| − | |[[Microduino-Core/zh]]||1||核心板
| |
| − | |-
| |
| − | |[[Microduino-USBTTL/zh]]||1||下载程序
| |
| − | |-
| |
| − | |[[Microduino-Module Dot Matrix/zh]]||1||显示
| |
| − | |-
| |
| − | |[[Microduino-Cube-S1/zh]]||1||扩展
| |
| − | |-
| |
| − | |}
| |
| − | *其他设备
| |
| − | {|class="wikitable"
| |
| − | |-
| |
| − | |USB数据线||1||供电,下载
| |
| − | |-
| |
| − | |}
| |
| | | | |
| − | ==文档==
| + | '''2、点击右上角登录按钮。''' |
| − | 请保持更新下载Microduino官方最新IDE
| |
| | | | |
| − | *测试程序
| + | [[文件:1.png]] |
| | | | |
| − | [https://github.com/wasdpkj/Library_for_Microduino/tree/master/_01_Microduino_DotMatrix Microduino_DotMatrix]
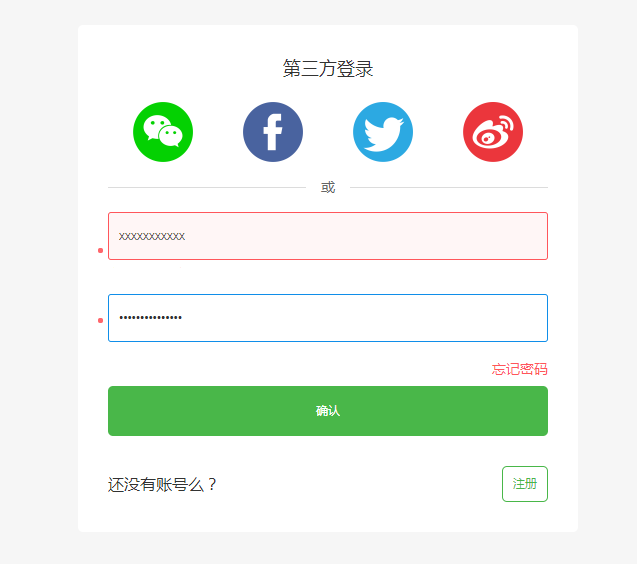
| + | '''3、登录/注册账号。''' |
| | | | |
| − | ==调试==
| + | [[文件:2.png]] |
| − | 步骤一:将microduino模块叠在一块(Microduino Core + Microduino USBTTL + Microduino-Cube-S1),LEDMatrix与Cube-S1连接。
| |
| | | | |
| − | 步骤二:下载使用到的库,将其解压到IDE的libraries文件夹内。
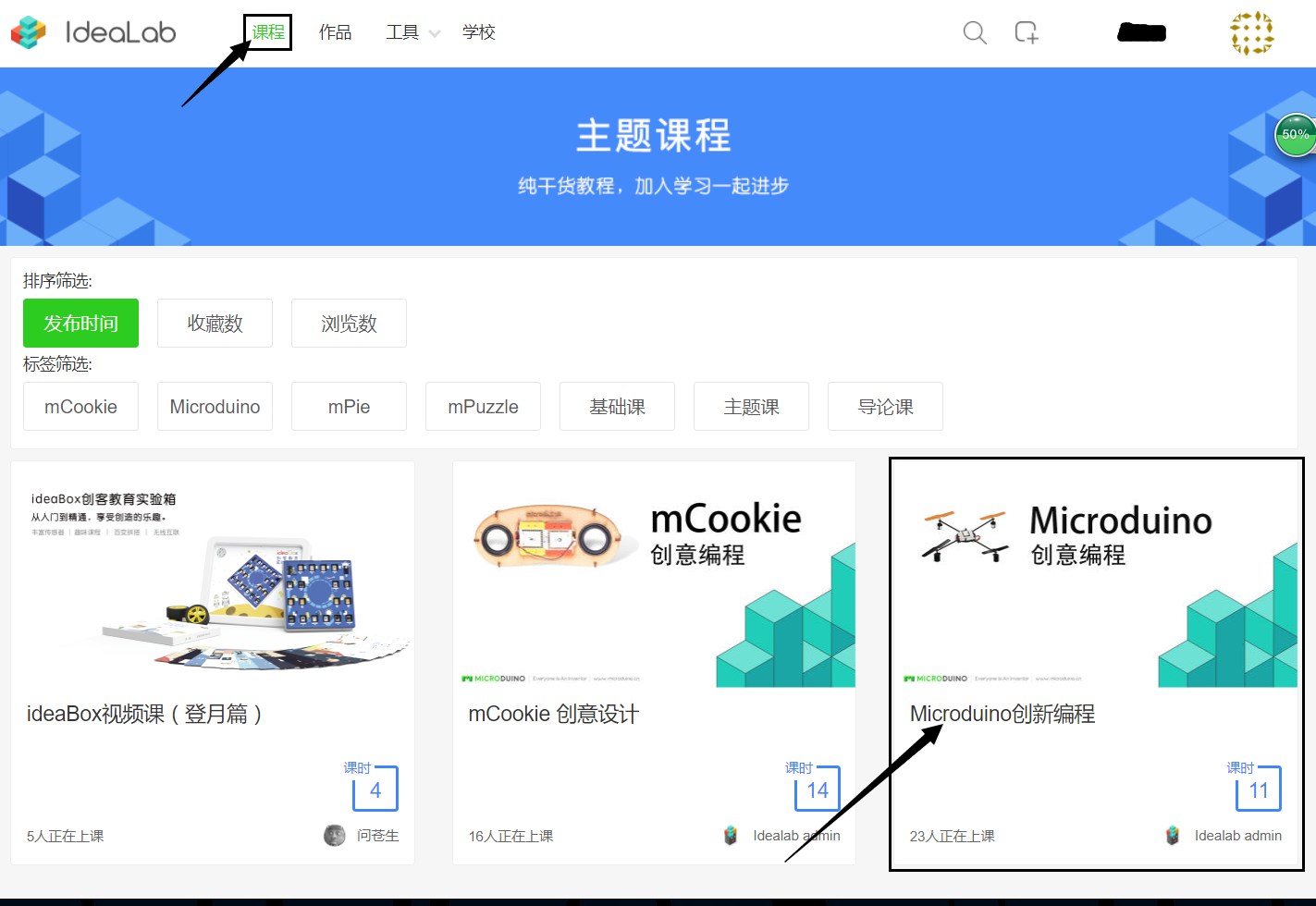
| + | '''4、点击课程,在课程列表中找到《Microduino创新编程》课程并点击打开。''' |
| | | | |
| − | 步骤三:下载示例程序并打开,编译通过后选择好板卡(Microduino Core)直接下载。
| + | [[文件:8.png]] |
| | | | |
| − | 成功的话则可以依次在点阵屏上显示实心矩形,实心四边形,空心矩形,空心四边形,空心圆,实心圆,直线,流动显示mcookie字符以及0-49计数。
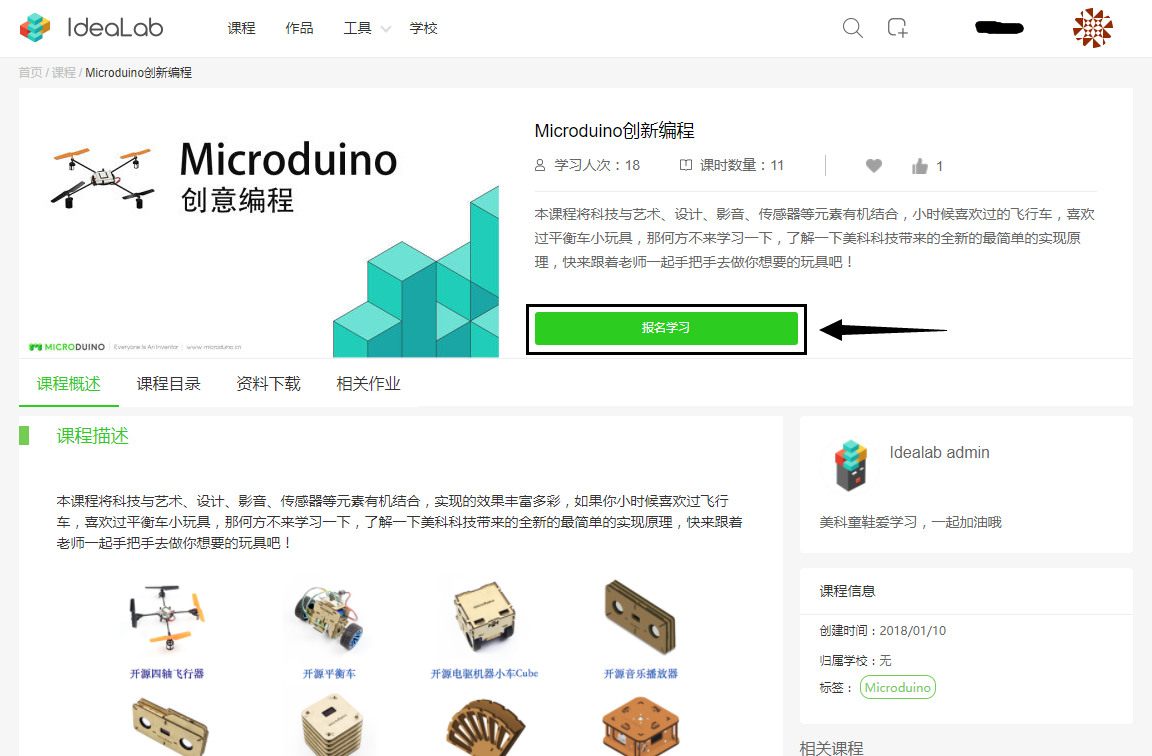
| + | '''5、点击“报名学习”。''' |
| | | | |
| − | 由于点阵分辨率只有8*8,因此20以后的数字屏幕会显示不全。(下一篇教程中会有多个点阵屏幕级联)
| + | [[文件:9.png]] |
| | | | |
| − | [[File: LEDMatrix.jpg|600px|top]]
| + | '''6、输入姓名。''' |
| | | | |
| − | ==IIC地址设置==
| + | [[文件:5.png]] |
| − | 是要设置DcolorMatrix模块iic地址,先要清楚模块的iic地址表示方式。
| |
| | | | |
| − | 先按着模块背面的按键,再接上电源,待屏幕变白色后应立即放开手,屏幕有多少个白格子代表iic地址就是多少。
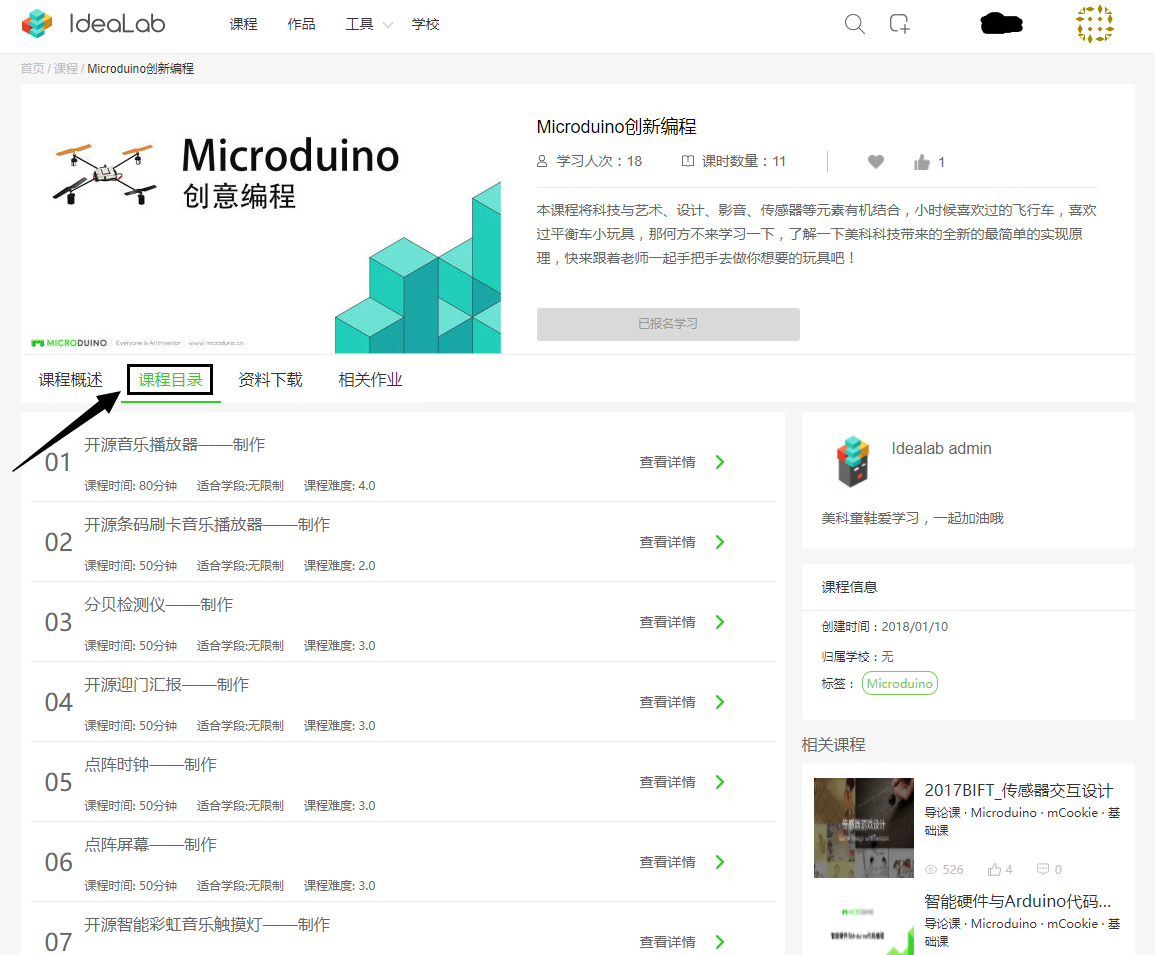
| + | '''7、点击“课程目录”。''' |
| | | | |
| − | 比如图中的iic地址就是60
| + | [[文件:10.png]] |
| | | | |
| − | [[File: gezi.png|500px|left]]
| + | '''8、选择相应课程进行学习。''' |
| − | [[File: anjian.jpg|500px|top]]
| |
| | | | |
| − | 屏幕白格增加:慢按
| + | [[文件:11.png]] |
| − | | |
| − | 屏幕白格减少:快按
| |
| − | | |
| − | 按住不放即可设置成功。(例如想从60设置成64,即慢速按按键加到64时不松手长按等屏幕关闭即可)
| |
| − | | |
| − | 需要注意的是如果屏幕亮的时候时候所有格子都是白色的,也不可认为此模块的iic地址就是64。
| |
| − | | |
| − | 因为地址超过64了也只能显示64个白格,最好手动调到64。
| |
| − | | |
| − | ==程序详解==
| |
| − | <source lang="cpp">
| |
| − | #include "Microduino_Matrix.h"
| |
| − | | |
| − | uint8_t Addr[MatrixPix_X][MatrixPix_Y] = {
| |
| − | { 64}
| |
| − | };
| |
| − | | |
| − | Matrix display = Matrix(Addr);
| |
| − | | |
| − | static const unsigned char PROGMEM logo[] = { //高位在前 逐行
| |
| − | 0x00, 0x66, 0x66, 0xDB, 0xDB, 0xDB, 0xDB, 0x00
| |
| − | };
| |
| − | | |
| − | void setup() {
| |
| − | Serial.begin(115200); // See the connection status in Serial Monitor
| |
| − | Wire.begin();
| |
| − | | |
| − | //getDeviceAddr
| |
| − | for (int a = 0; a < display.getMatrixNum(); a++) {
| |
| − | Serial.print(display.getDeviceAddr(a));
| |
| − | Serial.print(" ");
| |
| − | }
| |
| − | Serial.println("");
| |
| − | | |
| − | //setLedColor
| |
| − | for (int y = 0; y < display.getHeight() * 8; y++) { //8*8点阵
| |
| − | for (int x = 0; x < display.getWidth() * 8; x++) {
| |
| − | randomSeed(analogRead(A0));
| |
| − | display.setLedColor(x, y, random(0, 255), random(0, 255), random(0, 255)); //x, y, r, g, b
| |
| − | delay(5);
| |
| − | }
| |
| − | }
| |
| − | delay(1000);
| |
| − | display.clearDisplay();
| |
| − | | |
| − | display.setColor(0, 255, 0);
| |
| − | display.drawBMP(0, 0, 8, 8, logo); //画点阵位图x,y,w,h,data
| |
| − | delay(2000);
| |
| − | display.clearDisplay();
| |
| − | | |
| − | //clearColor
| |
| − | display.clearColor();
| |
| − | //writeString H
| |
| − | display.writeString("Microduino", MODE_H, 20, 0); //string, MODE, time ,y
| |
| − | display.clearDisplay();
| |
| − | //writeString V
| |
| − | display.writeString("Microduino", MODE_V, 20, 0); //string, MODE, time ,x
| |
| − | display.clearDisplay();
| |
| − | }
| |
| − | | |
| − | int i;
| |
| − | void loop() {
| |
| − | display.setColor(255, 255, 0);
| |
| − | | |
| − | display.drawBox(0, 0, 8, 8);
| |
| − | delay(2000);
| |
| − | display.clearDisplay();
| |
| − | | |
| − | display.drawRBox(0, 0, 8, 8, 2);
| |
| − | delay(2000);
| |
| − | display.clearDisplay();
| |
| − | | |
| − | display.drawFrame(0, 0, 8, 8);
| |
| − | delay(2000);
| |
| − | display.clearDisplay();
| |
| − | | |
| − | display.drawRFrame(0, 0, 8, 8, 2);
| |
| − | delay(2000);
| |
| − | display.clearDisplay();
| |
| − | | |
| − | display.drawCircle(3, 3, 3);
| |
| − | delay(2000);
| |
| − | display.clearDisplay();
| |
| − | | |
| − | display.drawDisc(3, 3, 3);
| |
| − | delay(2000);
| |
| − | display.clearDisplay();
| |
| − | | |
| − | display.drawLine(0, 0, 7, 7);
| |
| − | delay(2000);
| |
| − | display.clearDisplay();
| |
| − | | |
| − | i = display.getStringWidth("mCookie!");
| |
| − | display.setColor(255, 255, 0);
| |
| − | display.setFontMode(MODE_H);
| |
| − | for (int a = display.getWidth() * 8; a > -i - display.getWidth() * 8; a--) {
| |
| − | display.setCursor(a, 0); //x, y
| |
| − | display.print("mCookie!");
| |
| − | delay(20);
| |
| − | }
| |
| − | display.clearDisplay();
| |
| − | | |
| − | i = display.getStringHeight("mCookie!");
| |
| − | display.setColor(255, 0, 255);
| |
| − | display.setFontMode(MODE_V);
| |
| − | for (int a = display.getHeight() * 8; a > -i - display.getHeight() * 8; a--) {
| |
| − | display.setCursor(0, a); //x, y
| |
| − | display.print("mCookie!");
| |
| − | delay(20);
| |
| − | }
| |
| − | display.clearDisplay();
| |
| − | | |
| − | unsigned long timer = millis();
| |
| − | display.setColor(0, 255, 255);
| |
| − | display.setFontMode(MODE_H);
| |
| − | while (millis() - timer < 5000) {
| |
| − | display.setCursor(0, 0); //x, y坐标
| |
| − | display.print((millis() - timer) / 100); //从0到49计数
| |
| − | delay(20);
| |
| − | }
| |
| − | display.clearDisplay();
| |
| − | }
| |
| − | </source>
| |
| − | | |
| − | 库函数分析:
| |
| − | | |
| − | uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { 64 }
| |
| − | 定义Dot Matrix模块设置的IIC地址为64和级联方式。
| |
| − | display.getDeviceAddr(a)
| |
| − | 获得设备IIC地址
| |
| − | display.getWidth(),display.getHeight()
| |
| − | 返回X,Y坐标
| |
| − | display.setLedColor(x, y, random(0, 255), random(0, 255), random(0, 255))
| |
| − | 随机设置每个LED的颜色
| |
| − | display.clearDisplay()
| |
| − | 清理屏幕显示
| |
| − | display.setColor(X,Y,Z)
| |
| − | 设置全屏颜色 X:红色 Y:绿色 Z:蓝色
| |
| − | display.writeString("string", MODE, time ,z)
| |
| − | string:任意字符串, MODE:MODE_H横向显示字符/MODE_V竖向显示字符, time:显示时间(流动速度) ,z:X/Y坐标
| |
| − | display.drawBox(X,Y,I,W)
| |
| − | 函数用来画实心矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽
| |
| − | display.drawRBox(X, Y, I,W)
| |
| − | 函数用来画实心顶角弯曲矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽
| |
| − | display.drawFrame(X,Y,I,W)
| |
| − | 函数用来画空心矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽
| |
| − | display.drawRFrame(X,Y,I,W,)
| |
| − | 函数用来画空心顶角弯曲矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽
| |
| − | display.drawCircle(X,Y,D)
| |
| − | 函数用来画空心圆 X:水平位坐标,Y:纵向坐标,D:直径
| |
| − | display.drawDisc(X,Y,D)
| |
| − | 函数用来画实心圆 X:水平位坐标,Y:纵向坐标,D:直径
| |
| − | display.drawLine(X,Y,M,N)
| |
| − | 用来画直线 X:起点水平位坐标,Y:起点纵向坐标,M:终点水平位坐标,N:终点纵向坐标
| |
| − | | |
| − | ==注意问题==
| |
| − | *IIC地址更换
| |
| − | | |
| − | |}
| |