“单色LED灯”的版本间的差异
(→调试) |
Zhangfengfeng(讨论 | 贡献) (→材料清单) |
||
| (未显示2个用户的4个中间版本) | |||
| 第15行: | 第15行: | ||
|[[mCookie-Hub/zh]]||1||传感器转接板 | |[[mCookie-Hub/zh]]||1||传感器转接板 | ||
|- | |- | ||
| − | |[[ | + | |[[Sensor-LED/zh]]||1||单色灯 |
|} | |} | ||
*其他设备 | *其他设备 | ||
| 第23行: | 第23行: | ||
==搭建硬件== | ==搭建硬件== | ||
| − | *Setup | + | *Setup 1:将单色灯背面的接口和Hub的数字口(4)接起来,这个就是控制LED的引脚,用户可自己更改。 |
[[file:mCookie-led-sensor.JPG|600px|center]] | [[file:mCookie-led-sensor.JPG|600px|center]] | ||
*Setup 2:将CoreUSB,Hub,单色灯连接在一起。通过USB数据线将接入电脑。 | *Setup 2:将CoreUSB,Hub,单色灯连接在一起。通过USB数据线将接入电脑。 | ||
| 第30行: | 第30行: | ||
==Mixly编程== | ==Mixly编程== | ||
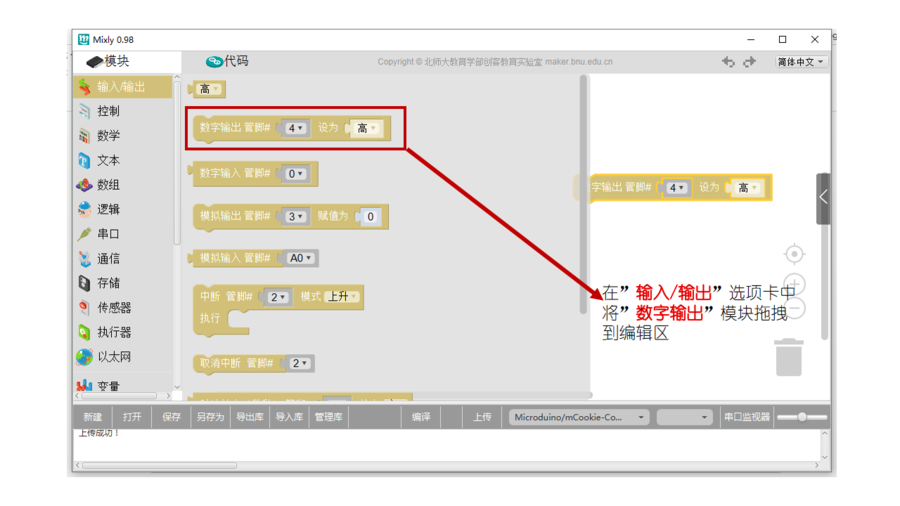
*Step1:打开Mixly软件。在“输入/输出”选项卡中将“数字输出”模块拖拽到编辑区。 | *Step1:打开Mixly软件。在“输入/输出”选项卡中将“数字输出”模块拖拽到编辑区。 | ||
| − | [[File: | + | [[File:Led11.png|900px|center]] |
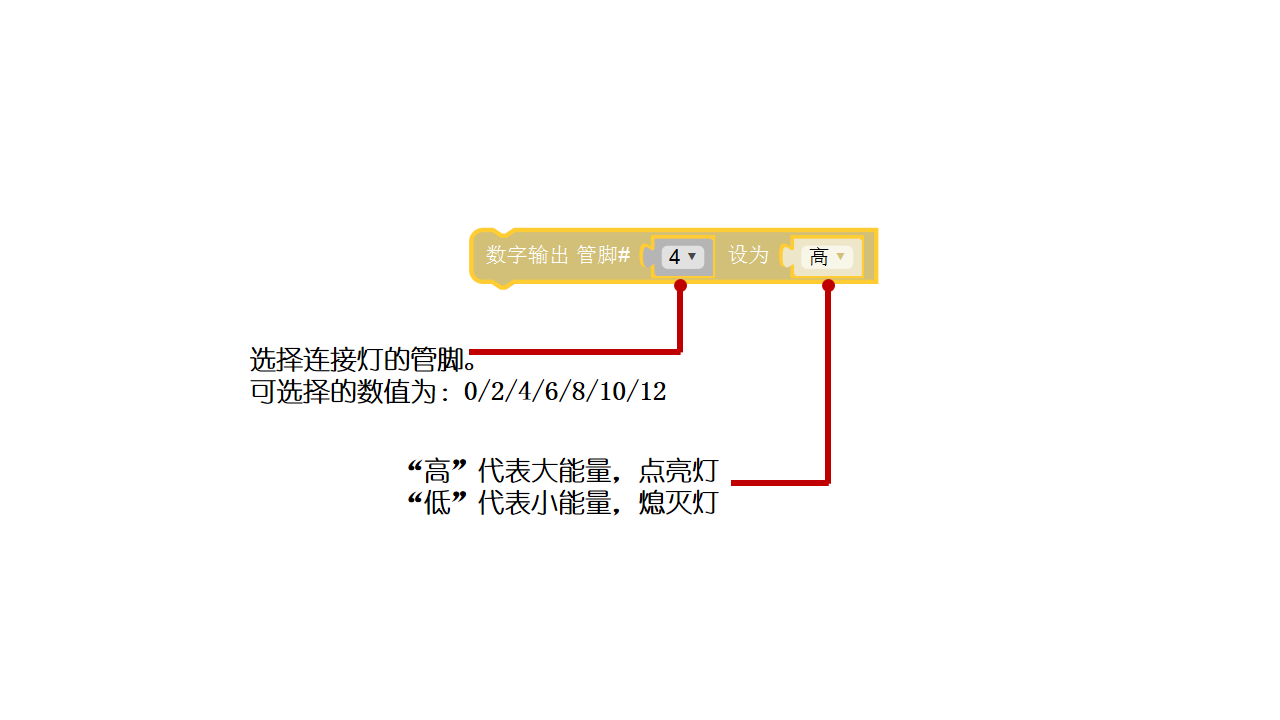
*Step2:“数字输出”模块说明。 | *Step2:“数字输出”模块说明。 | ||
| − | [[File: | + | [[File:Led22.png]] |
==调试== | ==调试== | ||
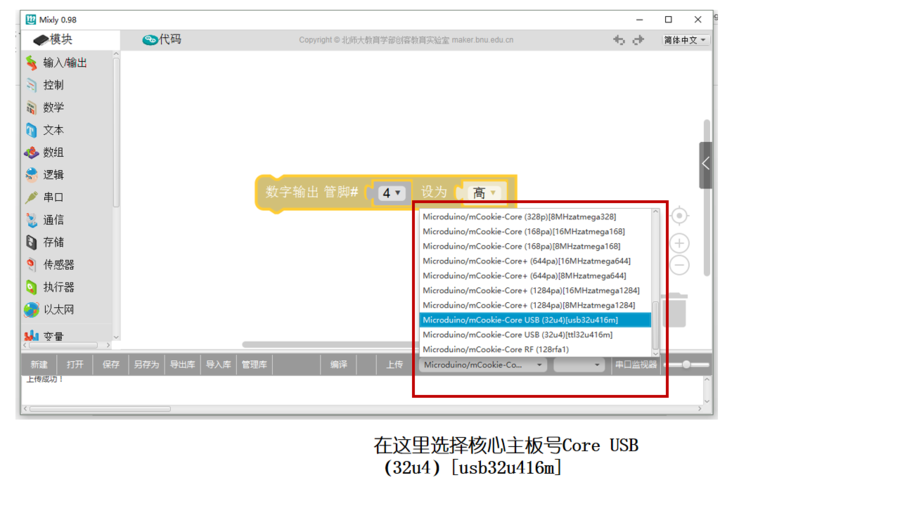
*Step1:选择好板卡('''CoreUSB(32u4)[usb32u416m]''') | *Step1:选择好板卡('''CoreUSB(32u4)[usb32u416m]''') | ||
| − | [[File: | + | [[File:LED33.png|900px|center]] |
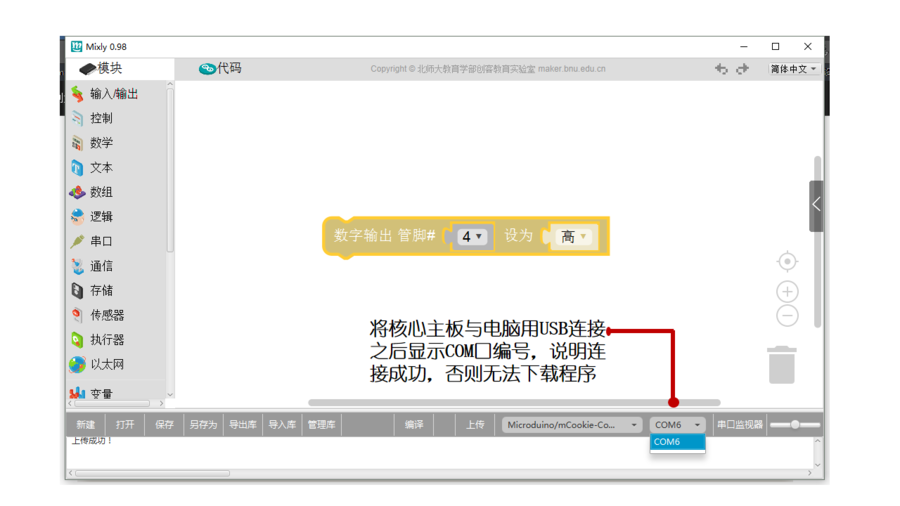
*Step2:选择好COM端口。 | *Step2:选择好COM端口。 | ||
| − | [[File: | + | [[File:LED44.png|900px|center]] |
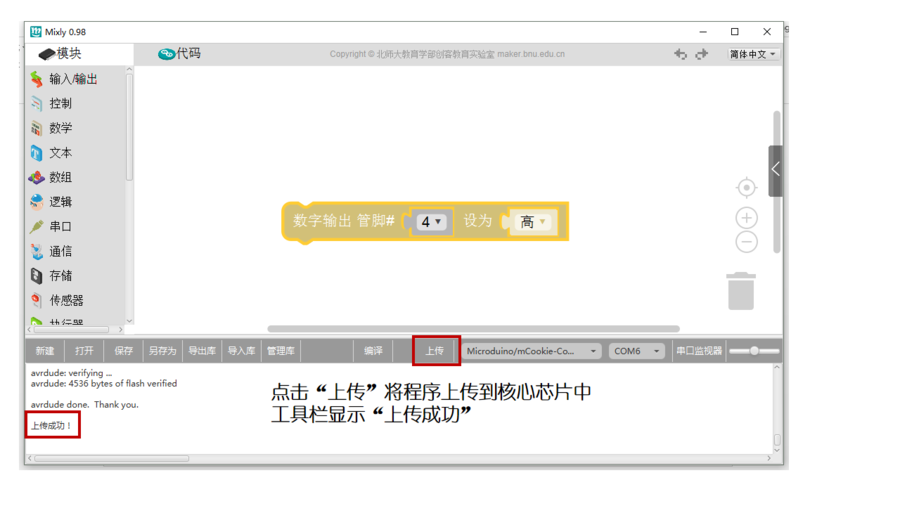
*Step3:上传程序 | *Step3:上传程序 | ||
| − | [[File: | + | [[File:LED55.png|900px|center]] |
*成功后单色灯亮红灯。 | *成功后单色灯亮红灯。 | ||
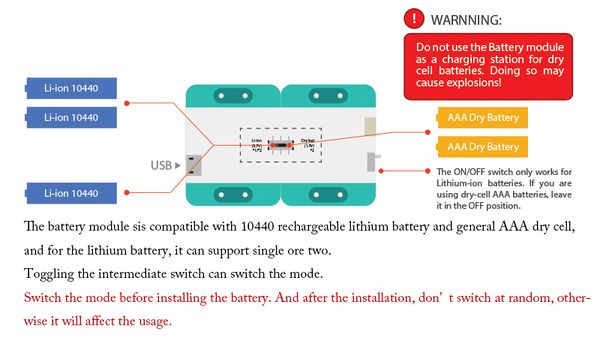
*以上基于在电脑上调试,上传成功后代码就在核心里,也可用电池盒供电。 | *以上基于在电脑上调试,上传成功后代码就在核心里,也可用电池盒供电。 | ||
2017年4月7日 (五) 09:44的最新版本
实例一:星星点灯概述通过图形化点亮一盏灯。 材料清单
搭建硬件
Mixly编程
调试
|