Sensor-Dot Matrix-Color/zh
Hustshenyang@126.com(讨论 | 贡献)2016年1月26日 (二) 05:47的版本
| Language | English |
|---|
|
Microduino-Dot Matrix模块是一个8x8多彩LED显示矩阵模块,可单个点阵或多个点阵级联(组合成不同的形状)使用,用于显示图片或文字,甚至是简单的动画效果。 特色
规格
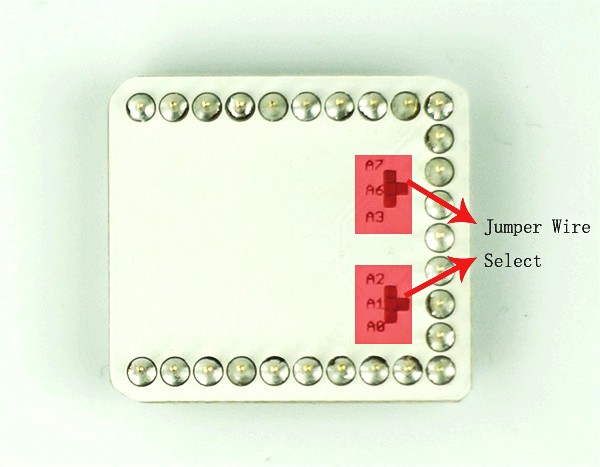
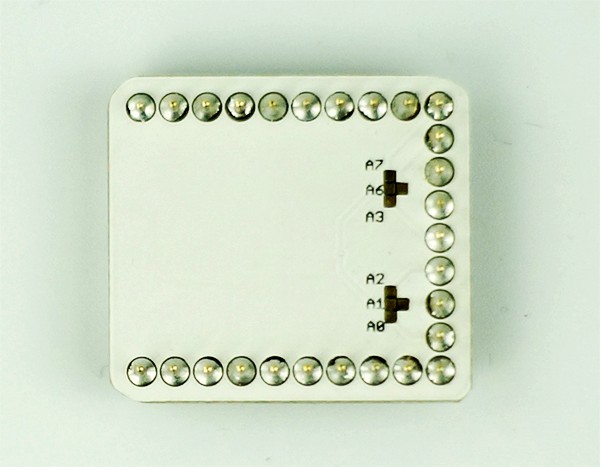
文档Eagle PCB: 下载:http://pan.baidu.com/s/1nuuTv8P 主要元件开发点阵地址设置方法
Microduino-Dot Matrix模块上电后,在初始3秒钟内处于IIC地址初始化状态,此时点阵上会显示绿色的点,绿色点的数量即代表当前点阵的地址值,在这3秒钟内设置按键没有按下, 点阵自动进入工作状态,点阵的IIC地址即是刚刚显示的地址,此时点阵的显示状态可由IIC控制。
在Microduino-Dot Matrix模块上电后,在IIC地址初始化的3秒钟内按下设置按键,点阵上表示地址值的绿色点会变成白色,表示点阵已进入地址设置状态。
在进入地址设置状态后,按下按键即可改变地址(点阵上表示地址值得白色点会随之变化),慢按按键(2次按键间隔大于0.5s)会增加地址,快按按键(2次按键间隔小于0.5s)会减小 地址,地址设置范围为1~64。
将点阵地址调整至需要的设定值后,长按设置按键,3秒钟后表示地址值的白色点熄灭,即点阵退出地址设置状态,进入工作状态,此时点阵的IIC地址即是设置好的地址。
Arduino库及支持包
应用点阵时钟/zh测试程序#include <Adafruit_NeoPixel.h>
#define PIN A0 //定义控制引脚
// 参数 1 = strip中彩灯的数目
// 参数 2 = 引脚号
// 参数 3 = 彩灯类型, 可多选(前两个中选一个,后两个中选一个):
// NEO_RGB Pixels are wired for RGB bitstream
// NEO_GRB Pixels are wired for GRB bitstream
// NEO_KHZ400 400 KHz bitstream (e.g. FLORA pixels)
// NEO_KHZ800 800 KHz bitstream (e.g. High Density LED strip)
Adafruit_NeoPixel strip = Adafruit_NeoPixel(6, PIN, NEO_GRB + NEO_KHZ800);
void setup()
{
strip.begin();
strip.show(); //初始化所有彩灯都为灭
}
void loop()
{
// 点亮彩灯的方法
colorWipe(strip.Color(255, 0, 0), 50); // 点亮红色
colorWipe(strip.Color(0, 255, 0), 50); // 点亮绿色
colorWipe(strip.Color(0, 0, 255), 50); // 点亮蓝色
rainbow(20);
rainbowCycle(20);
}
//用“c”所代表的颜色依次点亮各盏彩灯,每点亮一盏等“wait”秒
void colorWipe(uint32_t c, uint8_t wait)
{
for(uint16_t i = 0; i < strip.numPixels(); i++) //依次点亮
{
strip.setPixelColor(i, c); //这个函数用于把第i盏灯用“c”所指颜色点亮
strip.show(); //这个函数会将setPixelColor函数所写入的控制信息显示
//出来,也就是靠它点亮LAMP模块
delay(wait);
}
}
void rainbow(uint8_t wait) //彩虹显示
{
uint16_t i, j;
for(j = 0; j < 256; j++) //渐变255种颜色
{
for(i = 0; i < strip.numPixels(); i++) //依次点亮彩灯,间隔wait毫秒
{
strip.setPixelColor(i, Wheel((i + j) & 255));
}
strip.show();
delay(wait);
}
}
// 与上面的函数稍有区别,添加了彩虹的循环
void rainbowCycle(uint8_t wait)
{
uint16_t i, j;
for(j = 0; j < 256 * 5; j++) //彩虹循环5次
{
for(i = 0; i < strip.numPixels(); i++)
{
//为了循环而添加的数学变换
strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255));
}
strip.show();
delay(wait);
}
}
// 输入0-255任意一个数得到对应的唯一的一种颜色
// 颜色会从红-绿->蓝->红依次渐变循环
uint32_t Wheel(byte WheelPos)
{
if(WheelPos < 85)
{
return strip.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}
else if(WheelPos < 170)
{
//因为WheelPos * 3在85到170的情况下会超过255,因此要先自减85
WheelPos -= 85;
return strip.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
else
{
//因为WheelPos * 3在170以上的情况下会超过255,因此要先自减170
WheelPos -= 170;
return strip.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
购买图库 |