Microduino ENC网络(五)/zh
| Language | English |
|---|
目的本教程将教大家如何让你的Microduino变成一个服务器,使你能够在你家的网络里用浏览器访问它。 设备
万维网(World Wide Web)在所有的网络服务中,最常用的肯定是web服务:每次你上网冲浪,你使用程序(称为浏览器)使用HTTP协议,连接到web服务器,获取内容(网页、图片、视频...)并显示在屏幕上。 网页是由一个名为HTML的标记语言组成。这种语言使用标签来描述网页内容。 在网络上使用HTTP协议与Microduino沟通的主要优点是:
原理图
层层堆叠,再插上网线。 如下图所示:
程序https://github.com/Microduino/Microduino_Tutorials/tree/master/Microduino_ENC/ENCnetworkfive 调试步骤一:首先需要下载EtherCard库:https://github.com/jcw/ethercard 放到你的IDE的libraries文件夹中,重启IDE。 步骤二:解释一下代码: 我们将编写一个简单的程序,它会在串口打印浏览器的请求,并通过一个简单的HTML页面进行响应。这个程序让你了解如何使用HTTP功能,并从请求中找到一个浏览器发出的信息(在今后的教程中,你将学习如何使用这些信息)。 重要代码解释: //在循环(loop)中,我用一个变量保存packetLoop()方法的返回值:这个值是浏览器请求开始的位置(在buffer中)。 word len = ether.packetReceive();
word pos = ether.packetLoop(len);
//如果这个位置大于零,说明我收到了一个请求,通过串口把这个请求打印出来(开始位置在(char *)Ethernet::buffer + pos)。 if(pos) {
Serial.println("---------- NEW PACKET ----------");
Serial.println((char *)Ethernet::buffer + pos);
Serial.println("--------------------------------");
Serial.println();
//我们使用BufferFiller对象来存储对客户端浏览器的响应(应答)。这个对象继承打印类(Print class)。它的构造函数表明从以太网缓冲区(Ether::buffer)的这个地址(tcpOffset)开始存储响应。 BufferFiller bfill = ether.tcpOffset(); //我们用emit_p()方法将数据保存在缓冲区中:在这个例子中,我创建了一个简单的HTML页面,显示BasicServer Demo文本,为了节省RAM空间,我用PSTR()宏将字符串存储在flash空间中。 bfill.emit_p(PSTR("HTTP/1.0 200 OK\r\nContent-Type: text/html\r\nPragma: no-cache\r\n\r\n"
"html code here........."));
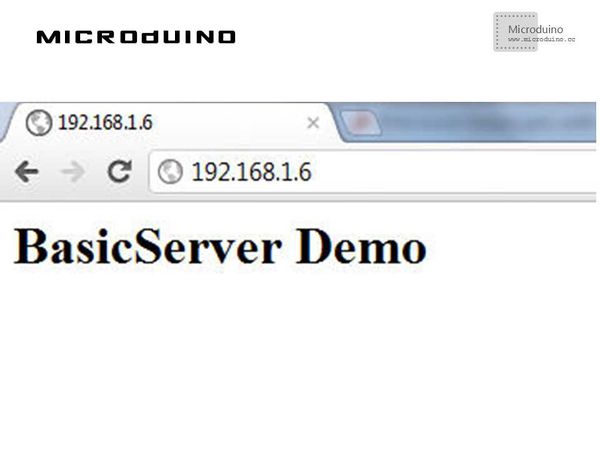
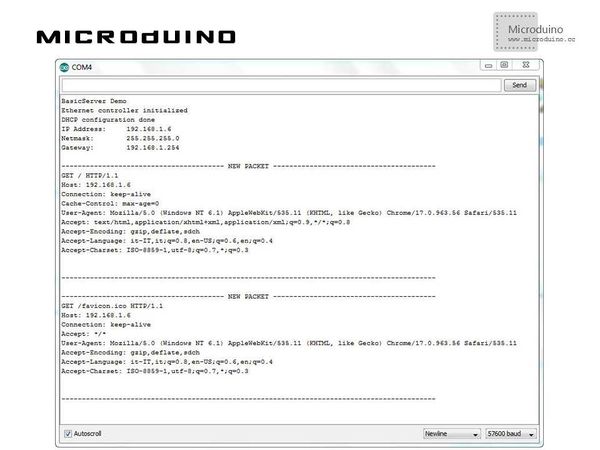
//最后httpServerReply()方法,将响应发送到客户端浏览器。这个方法需要一个参数(有多少个字符需要发送),我们使用position()方法,获得BufferFiller包含有多少个字符。 ether.httpServerReply(bfill.position()); 步骤三:下载代码并编译通过。 步骤四:通过串口检查你的ip地址是否正确。在浏览器上输入Microduino对应的IP地址... 结果结果应该如下图所示: 串口切图应该如下图所示: 你可能会问,为什么浏览器发送2个请求:一个请求是“/”就是该网站的主页,一个是“/favicon.ico”,他是一些网站的特殊图标,显示在标签页上,如yeelink站点:
视频 |