“开源LED点阵时钟”的版本间的差异
| 第3行: | 第3行: | ||
| | | | ||
<p style="color: #333333;font-size:155%">'''概述'''</p> | <p style="color: #333333;font-size:155%">'''概述'''</p> | ||
| + | <br> | ||
| + | {| border="0" cellpadding="10" width="90%" | ||
| + | |- | ||
| + | |width="30%" valign="center" align="left"| | ||
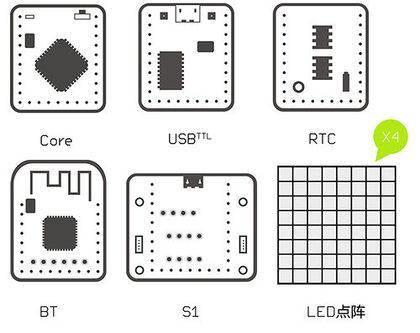
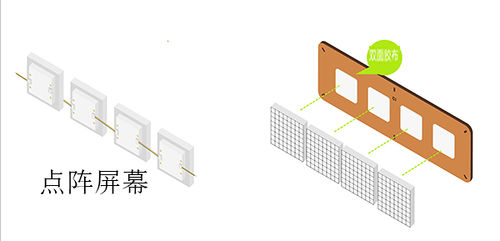
[[File:ClockMatrixBle1.jpg|333px|left]] | [[File:ClockMatrixBle1.jpg|333px|left]] | ||
| + | |width="30%" valign="top" align="center"| | ||
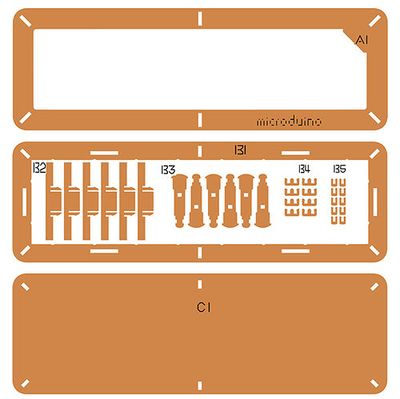
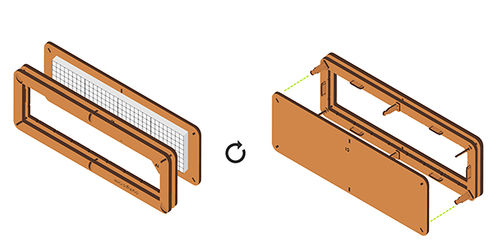
[[File:ClockMatrixBle2.jpg|333px|center]] | [[File:ClockMatrixBle2.jpg|333px|center]] | ||
| + | |width="30%" valign="center" align="left"| | ||
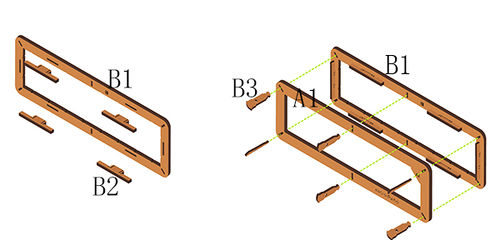
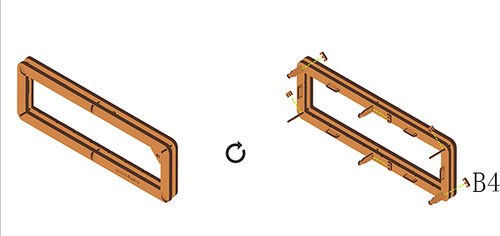
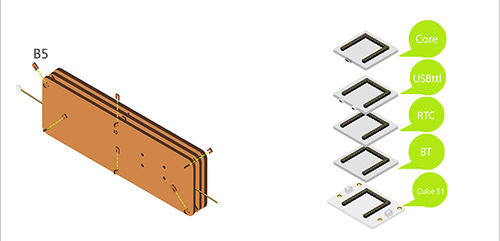
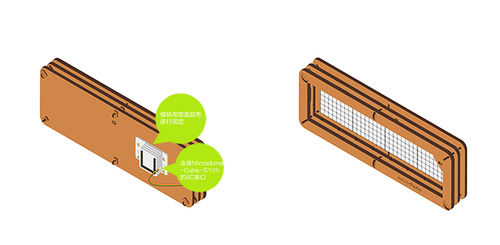
[[File:ClockMatrixBle3.jpg|333px|right]] | [[File:ClockMatrixBle3.jpg|333px|right]] | ||
| + | |} | ||
<br style="clear: right"/> | <br style="clear: right"/> | ||
将四个[[Microduino-Module Dot Matrix/zh]]模块级联,使用蓝牙模块通过手机APP【mDock】控制。 | 将四个[[Microduino-Module Dot Matrix/zh]]模块级联,使用蓝牙模块通过手机APP【mDock】控制。 | ||
| 第151行: | 第158行: | ||
<br> | <br> | ||
Step3: 选择正确的板卡和COM端口 | Step3: 选择正确的板卡和COM端口 | ||
| − | [[File:Board_COM.jpg| | + | [[File:Board_COM.jpg|1000px|center]] |
<br> | <br> | ||
Step4: 编译和上传。点击对勾进行编译, 编译成功后可以点击向右箭头直接上传,提示下载成功表示程序下载完毕。 | Step4: 编译和上传。点击对勾进行编译, 编译成功后可以点击向右箭头直接上传,提示下载成功表示程序下载完毕。 | ||
| − | [[File:code_upload.jpg| | + | [[File:code_upload.jpg|1000px|center]] |
<br> | <br> | ||
---- | ---- | ||
| 第198行: | 第205行: | ||
*[[开源LED点阵屏幕/zh]] | *[[开源LED点阵屏幕/zh]] | ||
|} | |} | ||
| + | <br> | ||
| + | <br> | ||
[[开源LED点阵时钟/zh|返回旧开源LED点阵时钟]] | [[开源LED点阵时钟/zh|返回旧开源LED点阵时钟]] | ||
2017年8月3日 (四) 05:20的版本
|
概述
历史
材料清单
项目搭建
代码 Step1:
快速使用
鉴于RTC模块长时间不供电会造成时间丢失的现象,我们添加了通过蓝牙模块,利用APP校正时间
发送任意字符给点阵模块显示,可查看消息。
mDock画图控件画图,点阵实时显示。
Q&A
相关案例 |