“Sensor-Dot Matrix-Color/zh”的版本间的差异
(→代码说明) |
(→文档) |
||
| 第35行: | 第35行: | ||
==文档== | ==文档== | ||
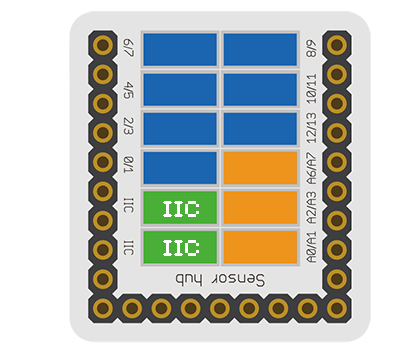
| − | * | + | *原理图:[[File:Dot Matrix-Color PCB]] |
*可用IDE以下库中的示例程序自行进行实验:[https://github.com/wasdpkj/Microduino-IDE-Support/tree/master/arduino-ide-Support/%5B1.6.x%5D-hardware(library)/hardware/Microduino/avr/libraries '''_01_Microduino_DotMatrix'''] | *可用IDE以下库中的示例程序自行进行实验:[https://github.com/wasdpkj/Microduino-IDE-Support/tree/master/arduino-ide-Support/%5B1.6.x%5D-hardware(library)/hardware/Microduino/avr/libraries '''_01_Microduino_DotMatrix'''] | ||
2016年9月13日 (二) 12:05的版本
| Language | English |
|---|
|
Microduino-Dot Matrix的产品编号是:MSDL31 Microduino-Dot Matrix模块是一个8x8多彩LED显示矩阵模块,可单个点阵或多个点阵级联(组合成不同的形状)使用,用于显示图片或文字,甚至是简单的动画效果。 特色
规格
文档
开发程序下载
程序烧写
硬件搭建
点阵地址设置方法
代码说明
uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { 64 }
display.getDeviceAddr(a)
display.getWidth(),display.getHeight()
display.setLedColor(X, Y, R, G, B)
display.clearDisplay()
display.setColor(R,G,B)
display.writeString("string", time ,z)
display.drawBMP(X,Y,W,H,logoA)
display.drawBMP(X,Y,logoB)
display.drawBox(X,Y,I,W)
display.drawRBox(X, Y, I,W)
display.drawFrame(X,Y,I,W)
display.drawRFrame(X,Y,I,W,)
display.drawCircle(X,Y,D)
display.drawDisc(X,Y,D)
display.drawLine(X,Y,M,N) 应用图库 |