“Sensor-Dot Matrix-Color/zh”的版本间的差异
(→Arduino库及支持包) |
|||
| 第4行: | 第4行: | ||
| | | | ||
[[file:Dot Matrixfront.jpg|thumb|400px|right]] | [[file:Dot Matrixfront.jpg|thumb|400px|right]] | ||
| + | Microduino-Dot Matrix的产品编号是:'''MSDL31''' | ||
| + | |||
Microduino-Dot Matrix模块是一个8x8多彩LED显示矩阵模块,可单个点阵或多个点阵级联(组合成不同的形状)使用,用于显示图片或文字,甚至是简单的动画效果。 | Microduino-Dot Matrix模块是一个8x8多彩LED显示矩阵模块,可单个点阵或多个点阵级联(组合成不同的形状)使用,用于显示图片或文字,甚至是简单的动画效果。 | ||
==特色== | ==特色== | ||
| 第26行: | 第28行: | ||
*控制 | *控制 | ||
**通过模块背面按键设置IIC地址(1~64) | **通过模块背面按键设置IIC地址(1~64) | ||
| + | |||
| + | *接法 | ||
| + | *本传感器可连接到核心的I2C接口。 | ||
==文档== | ==文档== | ||
| − | Eagle PCB: | + | Eagle PCB:[[File:Dot Matrix-Color PCB]] |
==开发== | ==开发== | ||
| + | ===程序下载=== | ||
| + | *下载并解压程序'''[[File:Dot Matrix-Color.zip]]''' | ||
| + | ===程序烧写=== | ||
| + | {{Upload | ||
| + | |nameA=[[Microduino-Core/zh]]、[[Microduino-USBTTL/zh]] | ||
| + | |nameB=[[Microduino-USBTTL/zh]] | ||
| + | |boardName=Microduino/mCookie-Core(328p)、Atmega328P@16M,5V | ||
| + | |fileName=Dot Matrix-Color.ino | ||
| + | }} | ||
| + | |||
| + | ===硬件搭建=== | ||
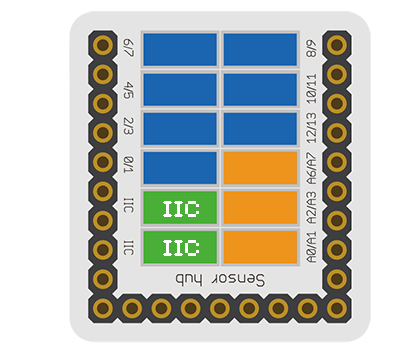
| + | *参考下图将Sensor-Dot Matrix-Color传感器连接'''[[Microduino-Sensorhub/zh]]'''的I2C接口。 | ||
| + | <br> | ||
| + | [[file:Microduino-sensorhub_I2C.JPG|thumb|400px|left]] | ||
| + | <br style="clear: left"/> | ||
===点阵地址设置方法=== | ===点阵地址设置方法=== | ||
| 第39行: | 第59行: | ||
**快按按键(2次按键间隔小于0.5s)会减小地址 | **快按按键(2次按键间隔小于0.5s)会减小地址 | ||
*点阵地址设定完毕后,长按设置键3秒,即可退出地址配置状态 | *点阵地址设定完毕后,长按设置键3秒,即可退出地址配置状态 | ||
| − | |||
| − | |||
| − | |||
==代码说明== | ==代码说明== | ||
2016年9月12日 (一) 09:09的版本
| Language | English |
|---|
|
Microduino-Dot Matrix的产品编号是:MSDL31 Microduino-Dot Matrix模块是一个8x8多彩LED显示矩阵模块,可单个点阵或多个点阵级联(组合成不同的形状)使用,用于显示图片或文字,甚至是简单的动画效果。 特色
规格
文档Eagle PCB:文件:Dot Matrix-Color PCB 开发程序下载
程序烧写
硬件搭建
点阵地址设置方法
代码说明 uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { 64 }
定义Dot Matrix模块设置的IIC地址为64和级联方式。 display.getDeviceAddr(a) 获得设备IIC地址 display.getWidth(),display.getHeight() 返回X,Y坐标 display.setLedColor(x, y, random(0, 255), random(0, 255), random(0, 255)) 随机设置每个LED的颜色 display.clearDisplay() 清理屏幕显示 display.setColor(X,Y,Z) 设置全屏颜色 X:红色 Y:绿色 Z:蓝色 display.writeString("string", time ,z)
string:任意字符串,time:显示时间(流动速度) ,z:X/Y坐标 display.drawBMP(X,Y,W,H,logoA) X:水平位坐标, Y:纵向坐标, W:图像的宽度, H:图像的高度, logoA:图像数组 display.drawBMP(X,Y,logoB) X:水平位坐标, Y:纵向坐标,logoB:图像数组(因为logoB是BMP文件的数组,不需要再次获取图像的大小,深入了解BMP显示可参考点阵模块显示BMP彩图) display.drawBox(X,Y,I,W) 函数用来画实心矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽 display.drawRBox(X, Y, I,W) 函数用来画实心顶角弯曲矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽 display.drawFrame(X,Y,I,W) 函数用来画空心矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽 display.drawRFrame(X,Y,I,W,) 函数用来画空心顶角弯曲矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽 display.drawCircle(X,Y,D) 函数用来画空心圆 X:水平位坐标,Y:纵向坐标,D:直径 display.drawDisc(X,Y,D) 函数用来画实心圆 X:水平位坐标,Y:纵向坐标,D:直径 display.drawLine(X,Y,M,N) 用来画直线 X:起点水平位坐标,Y:起点纵向坐标,M:终点水平位坐标,N:终点纵向坐标 应用购买图库 |