“开源LED点阵屏幕/zh”的版本间的差异
(→模块清单) |
|||
| 第25行: | 第25行: | ||
|- | |- | ||
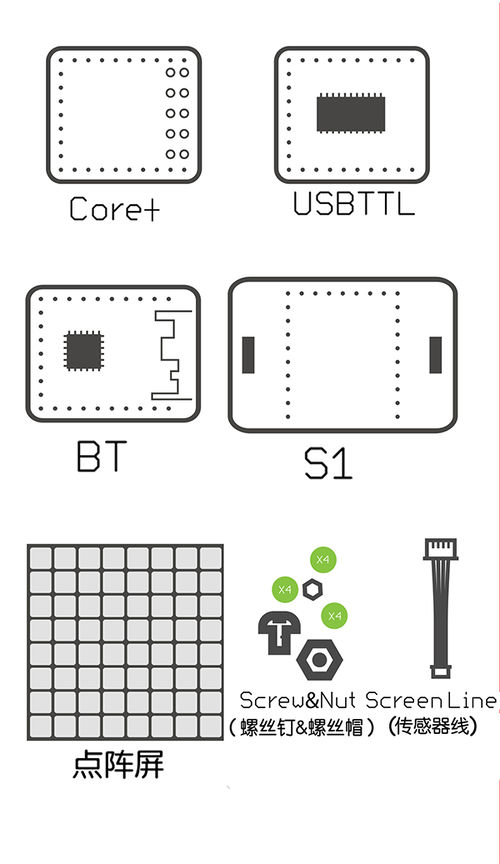
|[[Microduino-Module Dot Matrix/zh]]||1||显示 | |[[Microduino-Module Dot Matrix/zh]]||1||显示 | ||
| + | |- | ||
| + | |[[Microduino-Module BLE/zh]]||1||手机与Core通讯 | ||
|- | |- | ||
|[[Microduino-Cube-S1/zh]]||1||扩展 | |[[Microduino-Cube-S1/zh]]||1||扩展 | ||
| 第30行: | 第32行: | ||
|} | |} | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| + | |||
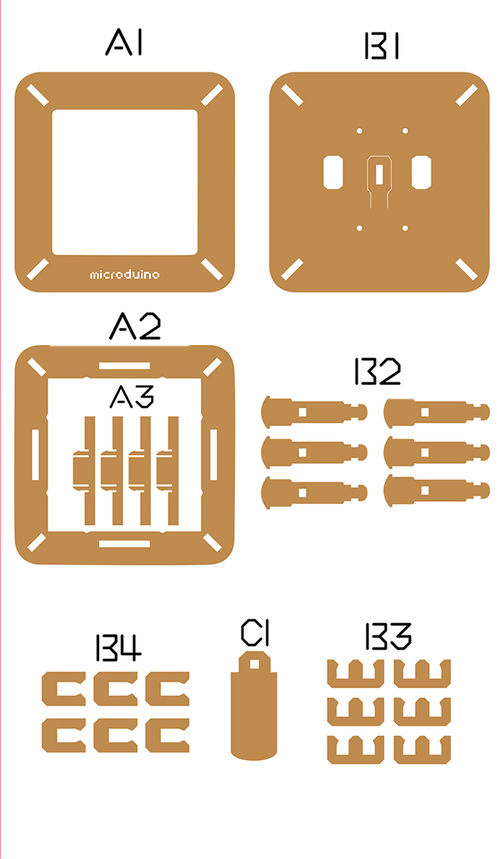
===其他材料=== | ===其他材料=== | ||
{|class="wikitable" | {|class="wikitable" | ||
2016年5月5日 (四) 01:21的版本
| Language | English |
|---|
概述
材料清单
实验原理
程序下载
程序烧写
拼装过程
操作说明
代码说明 uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { 64 }
定义Dot Matrix模块设置的IIC地址为64和级联方式。 display.getDeviceAddr(a) 获得设备IIC地址 display.getWidth(),display.getHeight() 返回X,Y坐标 display.setLedColor(x, y, random(0, 255), random(0, 255), random(0, 255)) 随机设置每个LED的颜色 display.clearDisplay() 清理屏幕显示 display.setColor(X,Y,Z) 设置全屏颜色 X:红色 Y:绿色 Z:蓝色 display.writeString("string", MODE, time ,z)
string:任意字符串, MODE:MODE_H横向显示字符/MODE_V竖向显示字符, time:显示时间(流动速度) ,z:X/Y坐标 display.drawBMP(X,Y,W,H,logoA) X:水平位坐标, Y:纵向坐标, W:图像的宽度, H:图像的高度, logoA:图像数组 display.drawBMP(X,Y,logoB) X:水平位坐标, Y:纵向坐标,logoB:图像数组(因为logoB是BMP文件的数组,不需要再次获取图像的大小,深入了解BMP显示可参考点阵模块显示BMP彩图) display.drawBox(X,Y,I,W) 函数用来画实心矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽 display.drawRBox(X, Y, I,W) 函数用来画实心顶角弯曲矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽 display.drawFrame(X,Y,I,W) 函数用来画空心矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽 display.drawRFrame(X,Y,I,W,) 函数用来画空心顶角弯曲矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽 display.drawCircle(X,Y,D) 函数用来画空心圆 X:水平位坐标,Y:纵向坐标,D:直径 display.drawDisc(X,Y,D) 函数用来画实心圆 X:水平位坐标,Y:纵向坐标,D:直径 display.drawLine(X,Y,M,N) 用来画直线 X:起点水平位坐标,Y:起点纵向坐标,M:终点水平位坐标,N:终点纵向坐标 FAQ
|