“Microduino点阵模块显示BMP彩图/zh”的版本间的差异
| 第44行: | 第44行: | ||
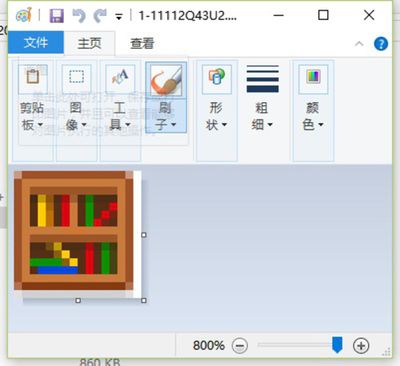
[[File:BMP1.jpg||600px|left]] | [[File:BMP1.jpg||600px|left]] | ||
| + | | | ||
| + | |- | ||
*'''Step.2:''' | *'''Step.2:''' | ||
**随便选一个存起来 | **随便选一个存起来 | ||
| 第51行: | 第53行: | ||
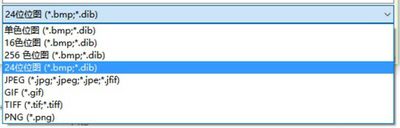
[[File:BMP3.jpg||400px|left]] | [[File:BMP3.jpg||400px|left]] | ||
| − | + | | | |
| + | |- | ||
*'''Step.3:''' | *'''Step.3:''' | ||
**下载并且打开工具:[https://www.microduino.cn/wiki/index.php/File:DataToHex.zip DataToHex] | **下载并且打开工具:[https://www.microduino.cn/wiki/index.php/File:DataToHex.zip DataToHex] | ||
| 第60行: | 第63行: | ||
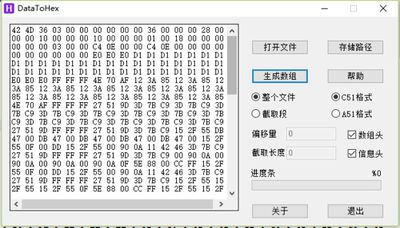
[[File:BMP5.jpg||400px|left]] | [[File:BMP5.jpg||400px|left]] | ||
| − | + | | | |
| + | |- | ||
*'''Step.4:''' | *'''Step.4:''' | ||
**接下来在这个BMP目录内打开生成好的同名TXT文件 | **接下来在这个BMP目录内打开生成好的同名TXT文件 | ||
2016年3月25日 (五) 11:51的版本
| Language | English |
|---|
概述
材料清单
实验原理
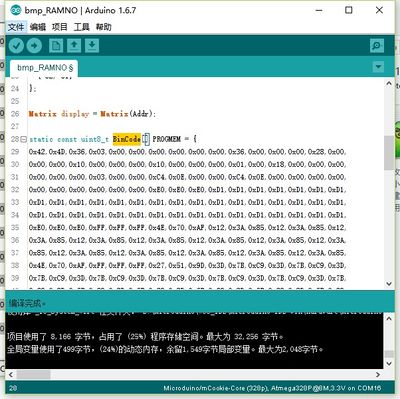
因为我们的点阵屏也是24位的,理所当然我就按24位BMP图片加上了位图显示功能(函数:drawBMP(x,y,data)) 这个函数是基于Adafruit的spitftbitmap例程移植的,将BMP图像储存在Flash储存中,不多占用内存空间 程序下载
操作说明
|
||||||||||||||||