“Microduino点阵模块显示BMP彩图/zh”的版本间的差异
(→概述) |
|||
| 第4行: | 第4行: | ||
|- | |- | ||
| | | | ||
| − | ==概述== | + | ==概述== |
| − | * | + | *扩展点阵屏幕[https://www.microduino.cn/wiki/index.php/%E5%BC%80%E6%BA%90LED%E7%82%B9%E9%98%B5%E5%B1%8F%E5%B9%95/zh]和点阵库[https://github.com/wasdpkj/Library_for_Microduino/tree/master/_01_Microduino_DotMatrix] |
| − | * | + | *全新的点阵库增加了能让点阵显示位图的函数 |
*之前位图功能仅限单色图,还要通过取摸软件取摸,稍显不便 | *之前位图功能仅限单色图,还要通过取摸软件取摸,稍显不便 | ||
*现在使用的图片格式是BMP(全称Bitmap),是Windows操作系统中的标准图像文件格式,可以显示彩色图片 | *现在使用的图片格式是BMP(全称Bitmap),是Windows操作系统中的标准图像文件格式,可以显示彩色图片 | ||
| 第20行: | 第20行: | ||
|[[Microduino-USBTTL/zh]]||1||下载程序 | |[[Microduino-USBTTL/zh]]||1||下载程序 | ||
|- | |- | ||
| − | |[[Microduino-Module Dot Matrix/zh]]|| | + | |[[Microduino-Module Dot Matrix/zh]]||4||显示 |
|- | |- | ||
|[[Microduino-Cube-S1/zh]]||1||扩展 | |[[Microduino-Cube-S1/zh]]||1||扩展 | ||
| 第26行: | 第26行: | ||
|} | |} | ||
==实验原理== | ==实验原理== | ||
| − | 典型的BMP图像文件由四部分组成: | + | *典型的BMP图像文件由四部分组成: |
| − | 位图头文件数据结构,它包含BMP图像文件的类型、显示内容等信息; | + | **位图头文件数据结构,它包含BMP图像文件的类型、显示内容等信息; |
| − | 位图信息数据结构,它包含有BMP图像的宽、高、压缩方法,以及定义颜色等信息 | + | **位图信息数据结构,它包含有BMP图像的宽、高、压缩方法,以及定义颜色等信息 |
| − | 调色板,这个部分是可选的,有些位图需要调色板,有些位图,比如真彩色图(24位的BMP)就不需要调色板 | + | **调色板,这个部分是可选的,有些位图需要调色板,有些位图,比如真彩色图(24位的BMP)就不需要调色板 |
| − | 位图数据,这部分内容根据BMP位图位数而变化,在24位中直接使用RGB,而其他的小于24位的使用调色板中颜色索引 | + | **位图数据,这部分内容根据BMP位图位数而变化,在24位中直接使用RGB,而其他的小于24位的使用调色板中颜色索引 |
| − | + | *想了解更具体,可以看看吴嘉乐同学的研究成果:[https://www.microduino.cn/wiki/index.php/Microduino_bmp%E6%A0%BC%E5%BC%8F%E5%9B%BE%E5%83%8F%E6%98%BE%E7%A4%BA/zh BMP图像显示Wiki] | |
因为我们的点阵屏也是24位的,理所当然我就按24位BMP图片加上了位图显示功能(函数:drawBMP(x,y,data)) | 因为我们的点阵屏也是24位的,理所当然我就按24位BMP图片加上了位图显示功能(函数:drawBMP(x,y,data)) | ||
这个函数是基于Adafruit的spitftbitmap例程移植的,将BMP图像储存在Flash储存中,不多占用内存空间 | 这个函数是基于Adafruit的spitftbitmap例程移植的,将BMP图像储存在Flash储存中,不多占用内存空间 | ||
==程序下载== | ==程序下载== | ||
| − | + | *请保持更新下载Microduino官方最新的IDE | |
| − | == | + | *从下面链接下载程序:[https://github.com/wasdpkj/Library_for_Microduino/tree/master/_01_Microduino_DotMatrix Dot-Matrix-BMP.ino] |
| + | ==操作说明== | ||
Step.1: | Step.1: | ||
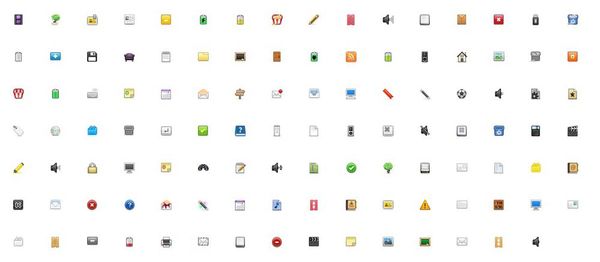
| − | + | *首先,我们先找个小的图片素材 | |
| + | [[File:BMP1.jpg||600px|center]] | ||
| + | 可以在这个网站找图片素材:[http://www.pp3.cn/icon/size/16_16/2011/1128/821.html] | ||
Step.2: | Step.2: | ||
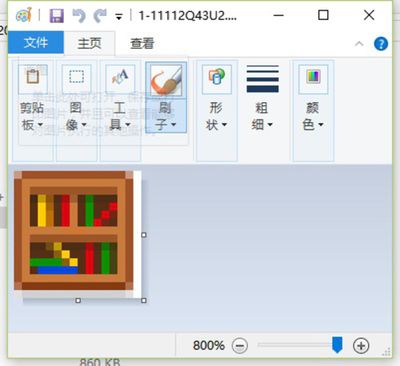
| − | 随便选一个存起来 | + | *随便选一个存起来 |
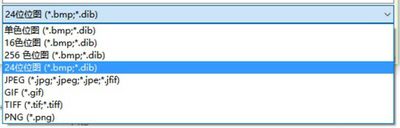
用画图打开 | 用画图打开 | ||
另存为24位的BMP格式 | 另存为24位的BMP格式 | ||
| + | [[File:BMP2.jpg||600px|left]] [[File:BMP3.jpg||600px|top]] | ||
| 第52行: | 第56行: | ||
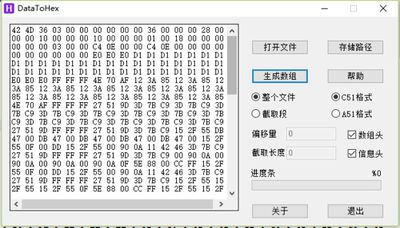
打开你存好的BMP文件 | 打开你存好的BMP文件 | ||
框内两项勾选确定无误后点击生成数组 | 框内两项勾选确定无误后点击生成数组 | ||
| − | + | [[File:BMP4.jpg||600px|left]] | |
| + | [[File:BMP5.jpg||600px|top]] | ||
Step.4: | Step.4: | ||
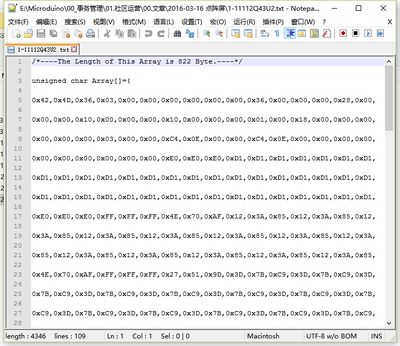
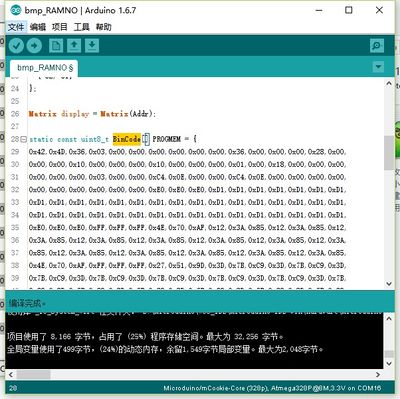
| − | 接下来在这个BMP目录内打开生成好的同名TXT文件 | + | *接下来在这个BMP目录内打开生成好的同名TXT文件 |
| − | 复制数组内的内容 | + | *复制数组内的内容 |
| − | 替换示例程序中的BinCode数组中内容 | + | *替换示例程序中的BinCode数组中内容 |
| − | 下载你的程序到点阵中(2x2阵列) | + | *下载你的程序到点阵中(2x2阵列) |
| + | [[File:BMP6.jpg||600px|left]][[File:BMP7.jpg||600px|top]] | ||
| + | ==程序烧写== | ||
| + | *将'''[[Microduino-Core/zh]]'''、'''[[Microduino-USBTTL/zh]]'''堆叠在一起。 | ||
| + | **用数据线连接其中的'''[[Microduino-USBTTL/zh]]'''准备上传程序。 | ||
| + | **注意:最好不要将所有模块堆叠在一起之后再上传程序 | ||
| + | *打开Arduino IDE for Microduino,环境,(搭建参考:'''[[AVR核心:Getting started/zh]]''') | ||
| + | *点击'''【工具】''',确认'''板卡(Microduino-Core),处理器(Atmega328P@16M,5V)'''选择无误,并选中对应'''端口号(COMX)''' | ||
| + | *点击'''【文件】'''->'''【打开】''',浏览到项目程序地址,点击'''“Dot-Matrix-BMP.ino”'''程序打开 | ||
| + | *几项都无误后,点击'''"→"'''按钮下载程序到开发板上 | ||
| − | |||
==代码说明== | ==代码说明== | ||
<source lang="cpp"> | <source lang="cpp"> | ||
2016年3月22日 (二) 04:28的版本
| Language | English |
|---|
概述
材料清单
实验原理
因为我们的点阵屏也是24位的,理所当然我就按24位BMP图片加上了位图显示功能(函数:drawBMP(x,y,data)) 这个函数是基于Adafruit的spitftbitmap例程移植的,将BMP图像储存在Flash储存中,不多占用内存空间 程序下载
操作说明Step.1:
可以在这个网站找图片素材:[3]
用画图打开 另存为24位的BMP格式 
Step.4:

程序烧写
代码说明#include "Microduino_Matrix.h"
uint8_t Addr[MatrixPix_X][MatrixPix_Y] = {
{ 64, 63},
{ 62, 61}
};
Matrix display = Matrix(Addr);
static const uint8_t BinCode[] PROGMEM = {
};
void setup(void) {
delay(6000);
Serial.begin(115200);
Wire.begin();
display.clearDisplay();
display.drawBMP(0, 0, BinCode);
}
void loop() {
}
FAQ |