“开源LED点阵屏幕/zh”的版本间的差异
(→拼装过程) |
Zhangfengfeng(讨论 | 贡献) |
||
| 第52行: | 第52行: | ||
==实验原理== | ==实验原理== | ||
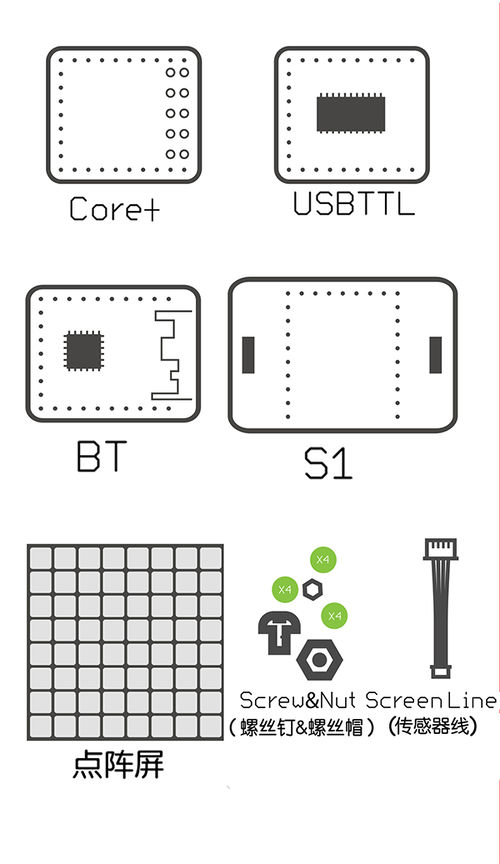
| − | * | + | *[[Microduino-Module Dot Matrix/zh]]模块特点: |
**模块为8x8点阵,尺寸60mm*60mm; | **模块为8x8点阵,尺寸60mm*60mm; | ||
**每个点颜色显示质量为24位,整体32k彩色显示效果 | **每个点颜色显示质量为24位,整体32k彩色显示效果 | ||
| 第62行: | 第62行: | ||
==程序烧写== | ==程序烧写== | ||
| − | *将 | + | *将[[Microduino-Core/zh]]、[[Microduino-USBTTL/zh]]堆叠在一起。 |
| − | **用数据线连接其中的 | + | **用数据线连接其中的[[Microduino-USBTTL/zh]]准备上传程序。 |
**注意:最好不要将所有模块堆叠在一起之后再上传程序 | **注意:最好不要将所有模块堆叠在一起之后再上传程序 | ||
| − | *打开Arduino IDE for Microduino,环境,(搭建参考: | + | *打开Arduino IDE for Microduino,环境,(搭建参考:[[AVR核心:Getting started/zh]]) |
| − | * | + | *点击【工具】,确认板卡(Microduino-Core),处理器(Atmega328P@16M,5V)选择无误,并选中对应端口号(COMX) |
| − | * | + | *点击【文件】->【打开】,浏览到项目程序地址,点击“Dot-Matrix-Base.ino”程序打开 |
| − | *几项都无误后,点击 | + | *几项都无误后,点击"→"按钮下载程序到开发板上 |
==拼装过程== | ==拼装过程== | ||
| 第75行: | 第75行: | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | * | + | *Step1: |
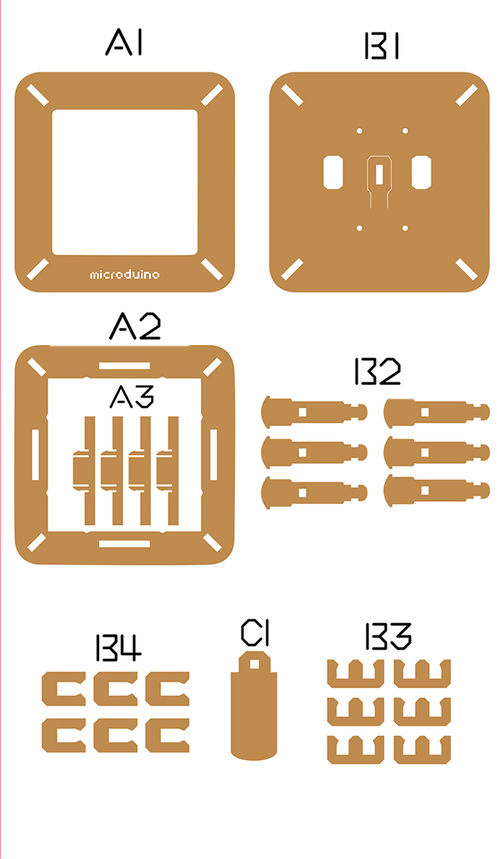
| − | ** | + | **将结构A3垂直插入结构A1 |
| − | ** | + | **利用结构B2将结构A1和结构A2连接 |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
[[File:Matrixstep1.jpg|500px|center|thumb]] | [[File:Matrixstep1.jpg|500px|center|thumb]] | ||
| 第86行: | 第86行: | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | * | + | *Step2: |
| − | ** | + | **把结构B1也嵌入结构B2,最后用结构B3和结构B4卡住结构B2 |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
[[File:Matrixjiegou3.jpg|500px|center|thumb]] | [[File:Matrixjiegou3.jpg|500px|center|thumb]] | ||
| 第95行: | 第95行: | ||
|- | |- | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | * | + | *Step4: |
**更改点阵模块IIC地址可以参考[[https://www.microduino.cn/wiki/index.php/Microduino-Module_Dot_Matrix/zh#.E7.82.B9.E9.98.B5.E5.9C.B0.E5.9D.80.E8.AE.BE.E7.BD.AE.E6.96.B9.E6.B3.95 点阵模块IIC地址设置方法]]教程 | **更改点阵模块IIC地址可以参考[[https://www.microduino.cn/wiki/index.php/Microduino-Module_Dot_Matrix/zh#.E7.82.B9.E9.98.B5.E5.9C.B0.E5.9D.80.E8.AE.BE.E7.BD.AE.E6.96.B9.E6.B3.95 点阵模块IIC地址设置方法]]教程 | ||
| − | **预留点阵模块靠近按键接口的连线,以便于连接 | + | **预留点阵模块靠近按键接口的连线,以便于连接[[Microduino-Cube-S1/zh]]的IIC接口 |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
[[File:Matrixjiegou5.jpg|500px|center|thumb]] | [[File:Matrixjiegou5.jpg|500px|center|thumb]] | ||
| 第106行: | 第106行: | ||
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
| − | * | + | *Step5: |
**将点阵模块用双面胶粘在外壳内 | **将点阵模块用双面胶粘在外壳内 | ||
| − | **将以下模块叠在 | + | **将以下模块叠在[[Microduino-Cube-S1/zh]]上 |
| − | *** | + | ***[[Microduino-Core/zh]] |
| − | *** | + | ***[[Microduino-USBTTL/zh]] |
| − | **将 | + | **将[[Microduino-Cube-S1/zh]]粘在结构B1背面 |
|width="50%" valign="top" align="left"| | |width="50%" valign="top" align="left"| | ||
[[File:Matrixjiegou4.jpg|500px|center|thumb]] | [[File:Matrixjiegou4.jpg|500px|center|thumb]] | ||
| 第134行: | 第134行: | ||
==代码说明== | ==代码说明== | ||
| − | *代码说明请参照[http://wiki.microduino.cn/index.php/Sensor-Dot_Matrix-Color/zh#.E4.BB.A3.E7.A0.81.E8.AF.B4.E6.98.8E | + | *代码说明请参照[http://wiki.microduino.cn/index.php/Sensor-Dot_Matrix-Color/zh#.E4.BB.A3.E7.A0.81.E8.AF.B4.E6.98.8E 点阵屏幕代码说明] |
==FAQ== | ==FAQ== | ||
| − | * | + | *Q:怎么知道IIC地址? |
| − | **A:查阅[http://wiki.microduino.cn/index.php/Sensor-Dot_Matrix-Color/zh#.E7.82.B9.E9.98.B5.E5.9C.B0.E5.9D.80.E8.AE.BE.E7.BD.AE.E6.96.B9.E6.B3.95 | + | **A:查阅[http://wiki.microduino.cn/index.php/Sensor-Dot_Matrix-Color/zh#.E7.82.B9.E9.98.B5.E5.9C.B0.E5.9D.80.E8.AE.BE.E7.BD.AE.E6.96.B9.E6.B3.95 点阵模块IIC地址设置方法]教程 |
| − | * | + | *Q:怎么同时使用多块屏幕? |
**A:在下一篇[[开源LED点阵时钟/zh]]会详细讲多块[[Microduino-Module Dot Matrix/zh]]级联 | **A:在下一篇[[开源LED点阵时钟/zh]]会详细讲多块[[Microduino-Module Dot Matrix/zh]]级联 | ||
| − | * | + | *Q:为什么计数到20以后显示不全? |
**A:由于点阵分辨率只有8*8,像素点不够,因此20以后的数字屏幕会显示不全 | **A:由于点阵分辨率只有8*8,像素点不够,因此20以后的数字屏幕会显示不全 | ||
|} | |} | ||
2017年6月1日 (四) 07:30的版本
| Language | English |
|---|
概述
材料清单
实验原理
程序下载
程序烧写
拼装过程
操作说明
代码说明
FAQ
|