“Microduino W5500网络(五)/zh”的版本间的差异
(Created page with "{| style="width: 800px;" |- | ==目的== 本教程将教大家如何让你的Microduino变成一个服务器,使你能够在你家的网络里用浏览器访问它。 ==设...") |
(→程序) |
||
| (未显示同一用户的1个中间版本) | |||
| 第40行: | 第40行: | ||
==程序== | ==程序== | ||
| + | [[https://github.com/Microduino/Microduino_Tutorials/tree/master/Microduino_Advanced_Tutorial/W5500Code/MicroduinoW5500Five MicroduinoW5500Five]] | ||
==调试== | ==调试== | ||
| 第88行: | 第89行: | ||
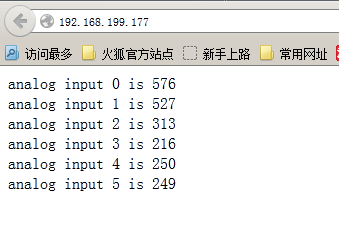
结果应该如下图所示: | 结果应该如下图所示: | ||
| − | [[File:MicroduinoW5500ShowAnalog0-5. | + | [[File:MicroduinoW5500ShowAnalog0-5.png|600px|center|thumb]] |
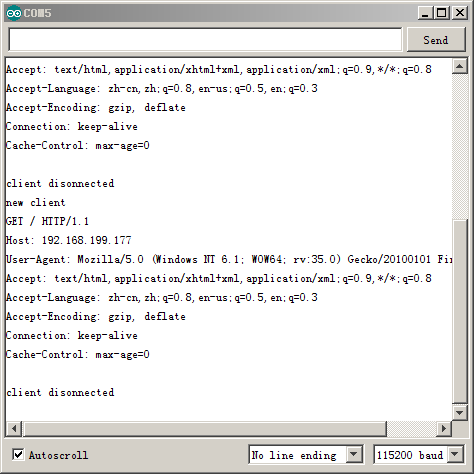
串口切图应该如下图所示: | 串口切图应该如下图所示: | ||
| − | [[File:MicroduinoW5500SerialCutImage. | + | [[File:MicroduinoW5500SerialCutImage.png|600px|center|thumb]] |
| − | |||
==视频== | ==视频== | ||
2015年2月2日 (一) 03:10的最新版本
目的本教程将教大家如何让你的Microduino变成一个服务器,使你能够在你家的网络里用浏览器访问它。 设备
万维网(World Wide Web)在所有的网络服务中,最常用的肯定是web服务:每次你上网冲浪,你使用程序(称为浏览器)使用HTTP协议,连接到web服务器,获取内容(网页、图片、视频...)并显示在屏幕上。 网页是由一个名为HTML的标记语言组成。这种语言使用标签来描述网页内容。 在网络上使用HTTP协议与Microduino沟通的主要优点是:
原理图
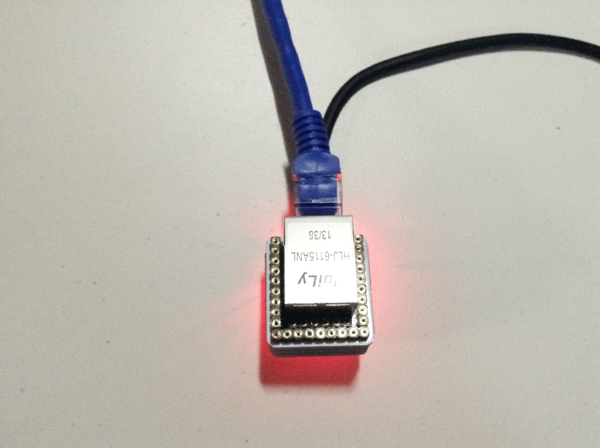
层层堆叠,再插上网线。 如下图所示: 程序调试步骤一:首先需要确保你的IDE中有_02_Microduino_Ethernet_WIZ库,如果没有下载放到你的IDE的libraries文件夹中,重启IDE。 步骤二:如果你的IDE的libraries文件夹中还有之前的Ethernet库的话,需要删除掉,因为之前的Ethernet是根据W5100协议编写的。 然后需要改动一下_02_Microduino_Ethernet_WIZ文件以使库函数与Microduino-W5500模块的引脚对应: 先找到_02_Microduino_Ethernet_WIZ库中的utility文件夹里的w5100.h 把代码中的 #define wiz_cs_pin 8 //CS_PIN 改为 #define wiz_cs_pin 10 //CS_PIN 就可以了。 步骤三:解释一下代码: 程序首先监听服务是否被访问 while (client.connected()) { 如果监听到被访问,则发送给客户端模拟端口0~5的模拟值: // send a standard http response header
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close"); // the connection will be closed after completion of the response
client.println("Refresh: 5"); // refresh the page automatically every 5 sec
client.println();
client.println("<!DOCTYPE HTML>");
client.println("<html>");
// output the value of each analog input pin
for (int analogChannel = 0; analogChannel < 6; analogChannel++) {
int sensorReading = analogRead(analogChannel);
client.print("analog input ");
client.print(analogChannel);
client.print(" is ");
client.print(sensorReading);
client.println("
步骤四:下载代码并编译通过。 步骤五:通过串口检查你的ip地址是否正确。在浏览器上输入Microduino对应的IP地址... 结果结果应该如下图所示: 串口切图应该如下图所示: 视频 |