|
|
| (未显示6个用户的32个中间版本) |
| 第1行: |
第1行: |
| − | {{Language|Microduino Matrix screen}}
| + | === 详细内容 === |
| | | | |
| − | {| style="width: 1000px;"
| + | 此部分内容维基现已停止维护,该部分的详细内容全部转移至IdeaLab网站上,请移步[https://www.idealab.cc/course/5a69513f8459d000199e6cca/class/5a5855c8fec664000f6a7c69 点阵屏幕——制作]上进行查看。以下是IdeaLab访问流程。 |
| − | |-
| |
| − | |
| |
| − | ==概述==
| |
| − | *项目名称:Microduino LED点阵屏幕
| |
| − | *目的:熟悉Microduino Dot Matrix 点阵的使用
| |
| − | *难度:低级
| |
| − | *耗时:1小时
| |
| − | *制作者:peng
| |
| | | | |
| − | ==材料清单== | + | == IdeaLab访问流程 == |
| − | {| border="0" cellpadding="10" width="100%"
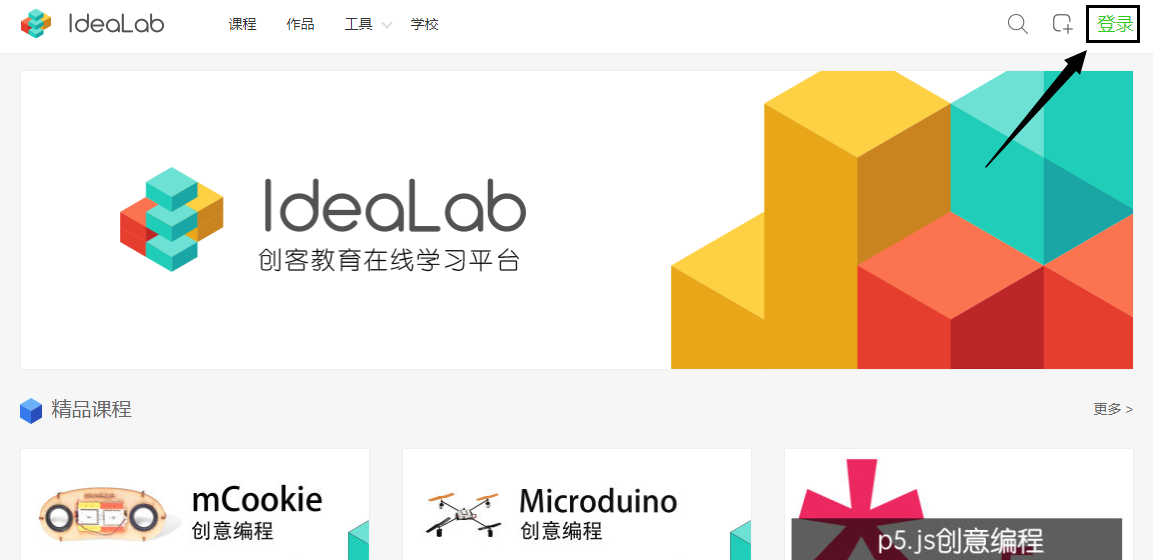
| + | '''1、打开网址([http://www.idealab.cc/ https://www.idealab.cc/])。''' |
| − | |-
| |
| − | |width="50%" valign="top" align="left"|
| |
| − | ===模块清单===
| |
| − | {|class="wikitable"
| |
| − | |-
| |
| − | |模块||数量||功能
| |
| − | |-
| |
| − | |[[Microduino-Core/zh]]||1||核心板
| |
| − | |-
| |
| − | |[[Microduino-USBTTL/zh]]||1||下载程序
| |
| − | |-
| |
| − | |[[Microduino-Module Dot Matrix/zh]]||1||显示
| |
| − | |-
| |
| − | |[[Microduino-Cube-S1/zh]]||1||扩展
| |
| − | |-
| |
| − | |}
| |
| − | |width="50%" valign="top" align="left"|
| |
| − | ===其他材料===
| |
| − | {|class="wikitable"
| |
| − | |-
| |
| − | |部件||数量||功能
| |
| − | |-
| |
| − | |USB数据线||1||供电,下载
| |
| − | |-
| |
| − | |LED点阵屏幕外壳套件 || 1 ||外壳
| |
| − | |-
| |
| − | |双面胶 || 2 ||粘外壳
| |
| − | |}
| |
| − | |}
| |
| | | | |
| − | ==实验原理==
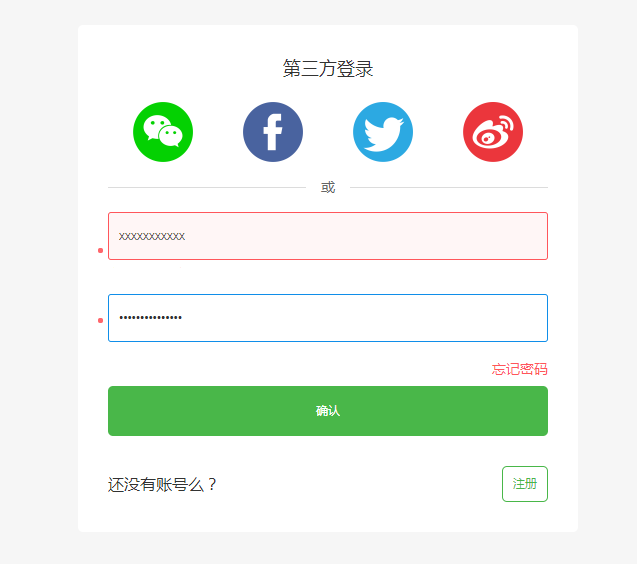
| + | '''2、点击右上角登录按钮。''' |
| − | *'''[[Microduino-Module Dot Matrix/zh]]'''模块特点:
| |
| − | **模块为8x8点阵,尺寸60mm*60mm;
| |
| − | **每个点颜色显示质量为24位,整体32k彩色显示效果
| |
| − | **支持IIC通讯协议,IIC地址可设(1~64)
| |
| | | | |
| − | ==程序下载==
| + | [[文件:1.png]] |
| − | *请保持更新下载Microduino官方最新的IDE
| |
| − | *从下面链接下载程序:[https://github.com/wasdpkj/Library_for_Microduino/tree/master/_01_Microduino_DotMatrix '''Dot-Matrix-base.ino''']
| |
| | | | |
| − | ==程序烧写==
| + | '''3、登录/注册账号。''' |
| − | *将'''[[Microduino-Core/zh]]'''、'''[[Microduino-USBTTL/zh]]'''堆叠在一起。
| |
| − | **用数据线连接其中的'''[[Microduino-USBTTL/zh]]'''准备上传程序。
| |
| − | **注意:最好不要将所有模块堆叠在一起之后再上传程序
| |
| − | *打开Arduino IDE for Microduino,环境,(搭建参考:'''[[AVR核心:Getting started/zh]]''')
| |
| − | *点击'''【工具】''',确认'''板卡(Microduino-Core),处理器(Atmega328P@16M,5V)'''选择无误,并选中对应'''端口号(COMX)'''
| |
| − | *点击'''【文件】'''->'''【打开】''',浏览到项目程序地址,点击'''“Dot-Matrix-Base.ino”'''程序打开
| |
| − | *几项都无误后,点击'''"→"'''按钮下载程序到开发板上
| |
| | | | |
| − | ==拼装过程==
| + | [[文件:2.png]] |
| − | {| border="0" cellpadding="10" width="100%"
| |
| − | |-
| |
| − | |width="50%" valign="top" align="left"|
| |
| | | | |
| − | *'''Step1''':
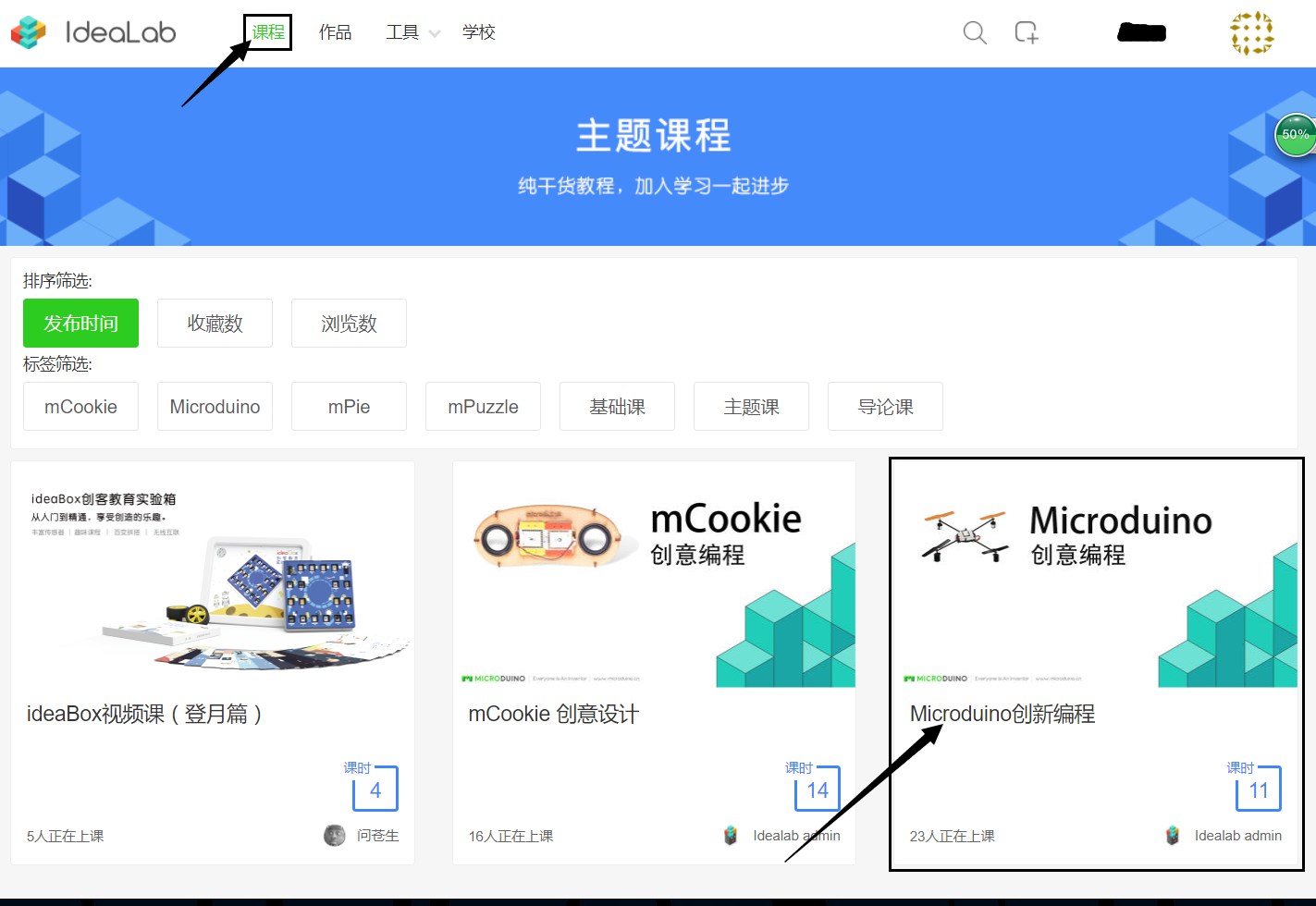
| + | '''4、点击课程,在课程列表中找到《Microduino创新编程》课程并点击打开。''' |
| − | **将'''结构A3'''垂直插入'''结构A1'''
| |
| − | **利用'''结构B2'''将'''结构A1'''和'''结构A2'''连接
| |
| − | |width="50%" valign="top" align="left"|
| |
| − | [[File:Matrixstep1.jpg|500px|center|thumb]]
| |
| − | |}
| |
| | | | |
| − | {| border="0" cellpadding="10" width="100%"
| + | [[文件:8.png]] |
| − | |-
| |
| − | |width="50%" valign="top" align="left"|
| |
| | | | |
| − | *'''Step2''':
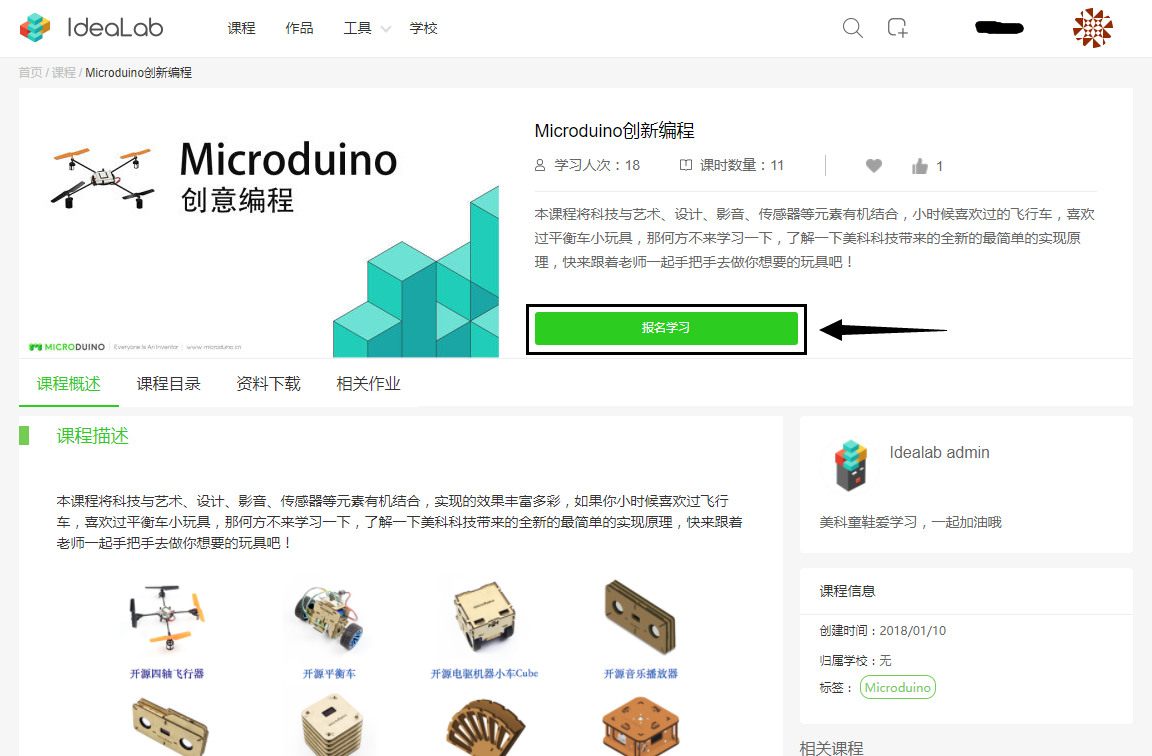
| + | '''5、点击“报名学习”。''' |
| − | **把'''结构B1'''也嵌入'''结构B2''',最后用'''结构B3'''和'''结构B4'''卡住'''结构B2'''
| |
| − | |width="50%" valign="top" align="left"|
| |
| − | [[File:Matrixjiegou3.jpg|500px|center|thumb]]
| |
| − | |}
| |
| | | | |
| − | {| border="0" cellpadding="10" width="100%"
| + | [[文件:9.png]] |
| − | |-
| |
| − | |width="50%" valign="top" align="left"|
| |
| − | *'''Step4''':
| |
| − | **更改点阵模块IIC地址可以参考[[https://www.microduino.cn/wiki/index.php/Microduino-Module_Dot_Matrix/zh#.E7.82.B9.E9.98.B5.E5.9C.B0.E5.9D.80.E8.AE.BE.E7.BD.AE.E6.96.B9.E6.B3.95 点阵模块IIC地址设置方法]]教程
| |
| − | **预留点阵模块靠近按键接口的连线,以便于连接'''[[Microduino-Cube-S1/zh]]'''的IIC接口
| |
| − | |width="50%" valign="top" align="left"|
| |
| − | [[File:Matrixjiegou5.jpg|500px|center|thumb]] | |
| − | |}
| |
| | | | |
| − | {| border="0" cellpadding="10" width="100%"
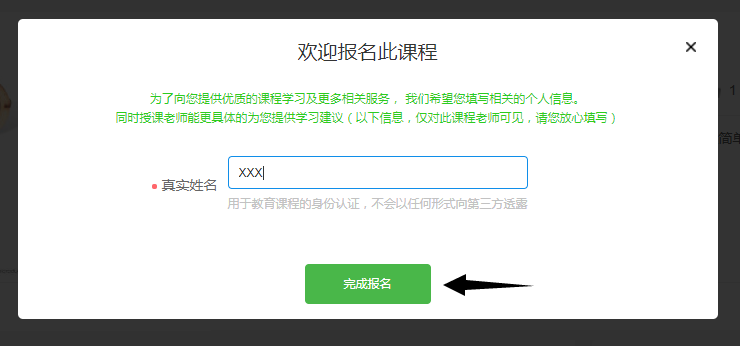
| + | '''6、输入姓名。''' |
| − | |-
| |
| − | |width="50%" valign="top" align="left"|
| |
| | | | |
| − | *'''Step5''':
| + | [[文件:5.png]] |
| − | **将点阵模块用双面胶粘在外壳内
| |
| − | **将以下模块叠在'''[[Microduino-Cube-S1/zh]]'''上
| |
| − | ***'''[[Microduino-Core/zh]]'''
| |
| − | ***'''[[Microduino-USBTTL/zh]]'''
| |
| − | **将'''[[Microduino-Cube-S1/zh]]'''粘在'''结构B1'''背面
| |
| − | |width="50%" valign="top" align="left"|
| |
| − | [[File:Matrixjiegou4.jpg|500px|center|thumb]] | |
| − | |}
| |
| − | |}
| |
| | | | |
| − | ==操作说明==
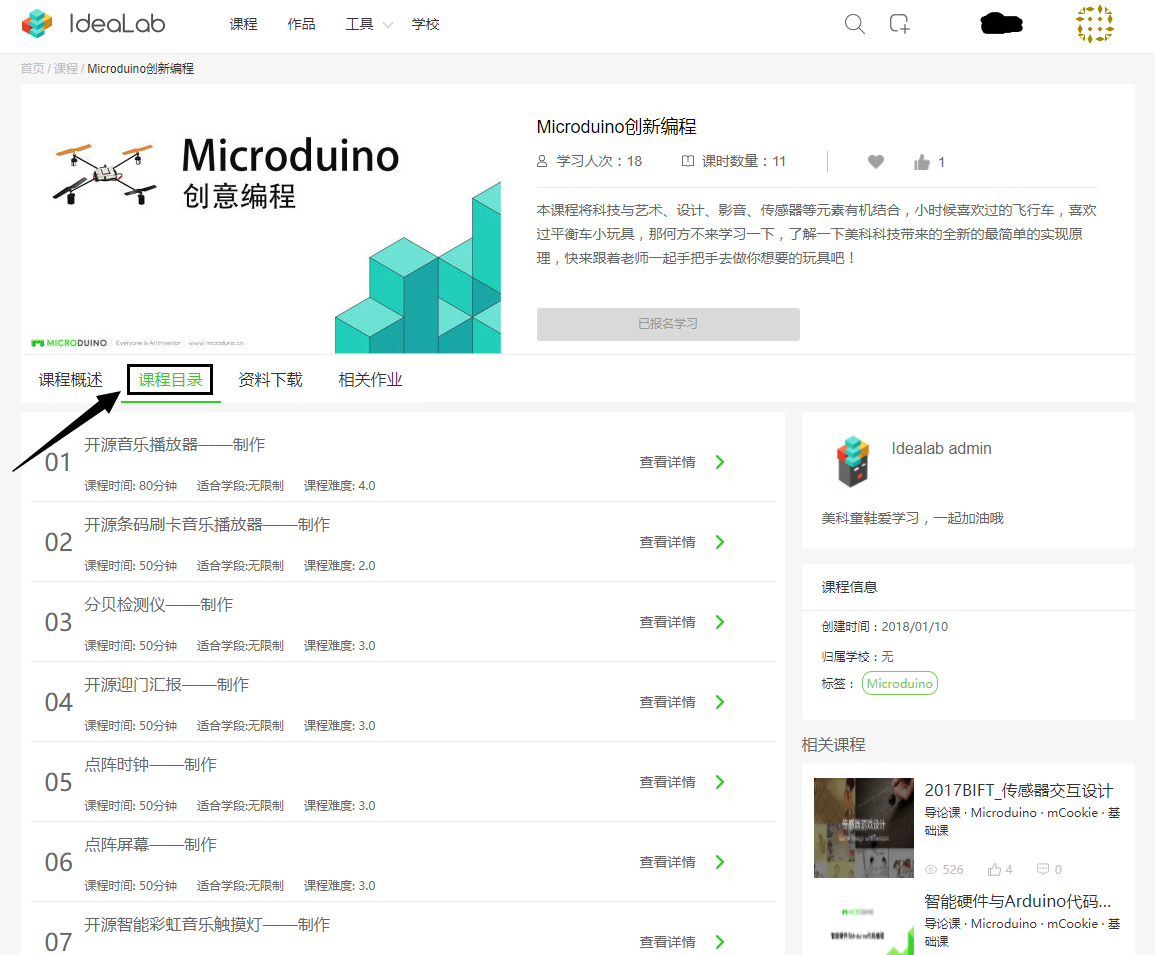
| + | '''7、点击“课程目录”。''' |
| − | {| border="0" cellpadding="10" width="100%"
| |
| − | |-
| |
| − | |width="50%" valign="top" align="left"|
| |
| | | | |
| | + | [[文件:10.png]] |
| | | | |
| − | *成功的话则可以依次在点阵屏上显示以下图形和字符
| + | '''8、选择相应课程进行学习。''' |
| − | **位图显示(取模)
| |
| − | **位图显示(BMP文件)
| |
| − | **Microduino字符横向流动
| |
| − | **Microduino字符纵向流动
| |
| − | **实心矩形
| |
| − | **实心四边形
| |
| − | **空心矩形
| |
| − | **空心四边形
| |
| − | **空心圆
| |
| − | **实心圆
| |
| − | **直线
| |
| − | **流动mcookie字符
| |
| − | **0-49计数
| |
| − | |width="50%" valign="top" align="left"|
| |
| − | [[File: LEDMatrix.jpg|500px|top]]
| |
| − | |}
| |
| − | |}
| |
| | | | |
| − | ==代码说明==
| + | [[文件:11.png]] |
| − | uint8_t Addr[MatrixPix_X][MatrixPix_Y] = { 64 }
| |
| − | 定义Dot Matrix模块设置的IIC地址为64和级联方式。
| |
| − | display.getDeviceAddr(a)
| |
| − | 获得设备IIC地址
| |
| − | display.getWidth(),display.getHeight()
| |
| − | 返回X,Y坐标
| |
| − | display.setLedColor(x, y, random(0, 255), random(0, 255), random(0, 255))
| |
| − | 随机设置每个LED的颜色
| |
| − | display.clearDisplay()
| |
| − | 清理屏幕显示
| |
| − | display.setColor(X,Y,Z)
| |
| − | 设置全屏颜色 X:红色 Y:绿色 Z:蓝色
| |
| − | display.writeString("string", MODE, time ,z)
| |
| − | string:任意字符串, MODE:MODE_H横向显示字符/MODE_V竖向显示字符, time:显示时间(流动速度) ,z:X/Y坐标
| |
| − | display.drawBMP(X,Y,W,H,logoA)
| |
| − | X:水平位坐标, Y:纵向坐标, W:图像的宽度, H:图像的高度, logoA:图像数组
| |
| − | display.drawBMP(X,Y,logoB)
| |
| − | X:水平位坐标, Y:纵向坐标,logoB:图像数组(因为logoB是BMP文件的数组,不需要再次获取图像的大小,深入了解BMP显示可参考[https://www.microduino.cn/wiki/index.php/Microduino%E7%82%B9%E9%98%B5%E6%A8%A1%E5%9D%97%E6%98%BE%E7%A4%BABMP%E5%BD%A9%E5%9B%BE/zh '''点阵模块显示BMP彩图'''])
| |
| − | display.drawBox(X,Y,I,W)
| |
| − | 函数用来画实心矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽
| |
| − | display.drawRBox(X, Y, I,W)
| |
| − | 函数用来画实心顶角弯曲矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽
| |
| − | display.drawFrame(X,Y,I,W)
| |
| − | 函数用来画空心矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽
| |
| − | display.drawRFrame(X,Y,I,W,)
| |
| − | 函数用来画空心顶角弯曲矩形 X:水平位坐标,Y:纵向坐标,I:长,W:宽
| |
| − | display.drawCircle(X,Y,D)
| |
| − | 函数用来画空心圆 X:水平位坐标,Y:纵向坐标,D:直径
| |
| − | display.drawDisc(X,Y,D)
| |
| − | 函数用来画实心圆 X:水平位坐标,Y:纵向坐标,D:直径
| |
| − | display.drawLine(X,Y,M,N)
| |
| − | 用来画直线 X:起点水平位坐标,Y:起点纵向坐标,M:终点水平位坐标,N:终点纵向坐标
| |
| − | | |
| − | ==FAQ==
| |
| − | *'''Q:怎么知道IIC地址?'''
| |
| − | **A:查阅'''[[https://www.microduino.cn/wiki/index.php/Microduino-Module_Dot_Matrix/zh#.E7.82.B9.E9.98.B5.E5.9C.B0.E5.9D.80.E8.AE.BE.E7.BD.AE.E6.96.B9.E6.B3.95 点阵模块IIC地址设置方法]]'''教程
| |
| − | *'''Q:怎么同时使用多块屏幕?'''
| |
| − | **A:在下一篇[[开源LED点阵时钟/zh]]会详细讲多块[[Microduino-Module Dot Matrix/zh]]级联
| |
| − | *'''Q:为什么计数到20以后显示不全?'''
| |
| − | **A:由于点阵分辨率只有8*8,像素点不够,因此20以后的数字屏幕会显示不全
| |
| − | |}
| |