“全彩LED灯”的版本间的差异
(→Mixly编程) |
(→Mixly编程) |
||
| (未显示2个用户的29个中间版本) | |||
| 第1行: | 第1行: | ||
| + | {| style="width: 800px;" | ||
| + | |- | ||
| + | | | ||
=模块功能= | =模块功能= | ||
*'''参考:[[炫彩LED灯]]''' | *'''参考:[[炫彩LED灯]]''' | ||
| 第21行: | 第24行: | ||
[[File:color_led-module.jpg|center|600px]] | [[File:color_led-module.jpg|center|600px]] | ||
| − | + | ==搭建硬件== | |
| − | *Setup | + | *Setup 1:将ColorLED背面的'''IN'''和Hub的数字口(D6)接起来,这个就是控制LED的引脚,用户可自己更改。 |
[[file:mCookie-strandtext-sensor.JPG|600px|center]] | [[file:mCookie-strandtext-sensor.JPG|600px|center]] | ||
*Setup 2:将CoreUSB,Hub,Color LED连接在一起。通过USB数据线将接入电脑。 | *Setup 2:将CoreUSB,Hub,Color LED连接在一起。通过USB数据线将接入电脑。 | ||
[[file:mCookie-strandtext-pc.JPG|600px|center]] | [[file:mCookie-strandtext-pc.JPG|600px|center]] | ||
| − | + | ||
| + | ==Mixly编程== | ||
*Step1:打开Mixly软件。彩灯控制的控件在美科科技的执行器。 | *Step1:打开Mixly软件。彩灯控制的控件在美科科技的执行器。 | ||
| − | [[file: | + | [[file:colorLED1.png|600px|center]] |
*Step2:拖出彩灯准备控件。 | *Step2:拖出彩灯准备控件。 | ||
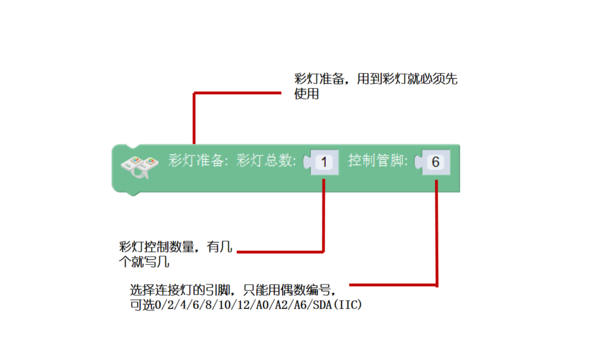
| − | [[file: | + | [[file:colorLED2.png|600px|center]] |
*Step3:拖出彩灯控制控件。 | *Step3:拖出彩灯控制控件。 | ||
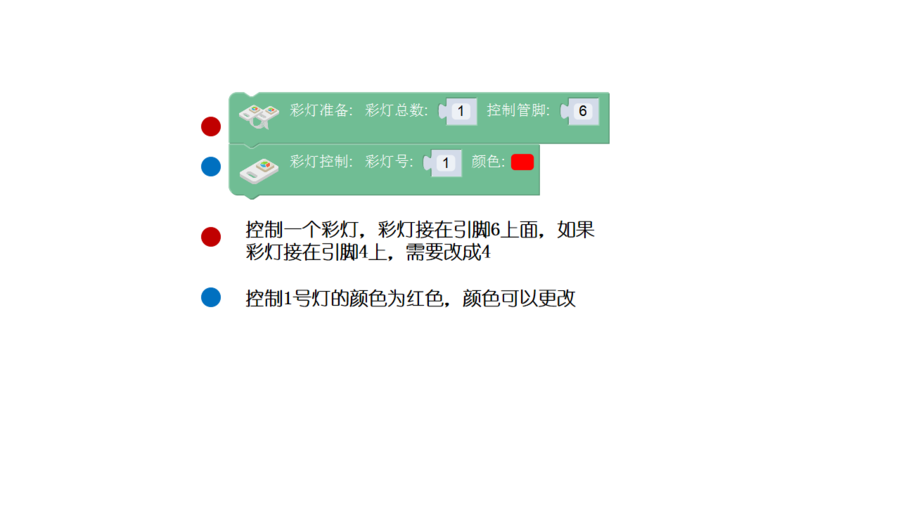
| − | [[file: | + | [[file:corlorLED3.png|900px |center]] |
Step4:搭建完毕,语法说明。 | Step4:搭建完毕,语法说明。 | ||
| − | [[file: | + | [[file:colorLED4.png|900px |center]] |
==调试== | ==调试== | ||
| − | Step1:选择好板卡(Core USB 32U4),和COM端口(默认自动识别)。 | + | *Step1:选择好板卡(Core USB 32U4),和COM端口(默认自动识别)。 |
[[File:mixly_board_COM.jpg|400px|center]] | [[File:mixly_board_COM.jpg|400px|center]] | ||
| − | Step2:上传成功后彩灯可以亮红色,您可以改彩灯颜色,改完之后需要再次上传,看看有啥效果。 | + | *Step2:上传成功后彩灯可以亮红色,您可以改彩灯颜色,改完之后需要再次上传,看看有啥效果。 |
| + | |||
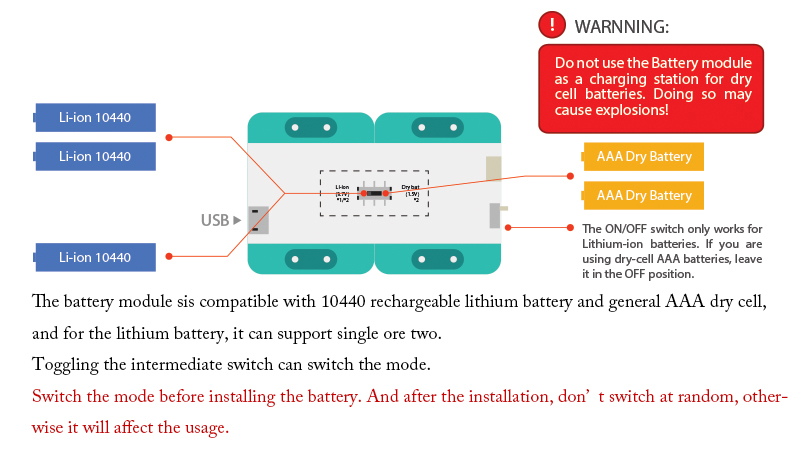
| + | *以上基于在电脑上调试,上传成功后代码就在核心里,也可用电池盒供电。 | ||
| + | [[file:mCookie-BMPin1.jpg|800px|center]] | ||
| + | *将激活后的电池盒与BM模块相连. | ||
| + | [[File:CoreUSB_colorled_steup.jpg|600px|center]] | ||
| + | |||
=实例二:彩灯闪烁= | =实例二:彩灯闪烁= | ||
==概述== | ==概述== | ||
| − | + | 通过图形化让彩灯闪烁,一会亮,一会灭。先让灯亮一段时间,再灭一段时间,重复循环,就能实现闪烁了。 | |
==Mixly编程== | ==Mixly编程== | ||
| − | |||
*我们需要用到延时。在控件里面找到等待控件,单位是毫秒,1000毫秒=1秒。 | *我们需要用到延时。在控件里面找到等待控件,单位是毫秒,1000毫秒=1秒。 | ||
| − | [[File: | + | [[File:colorLED5.png|900px|center]] |
*搭建完毕,语法说明。 | *搭建完毕,语法说明。 | ||
| − | [[file: | + | [[file:colorLED6.png|900px|center]] |
*确认好板卡和COM端口后上传。实现灯每隔1S闪烁一次。玩家也可以改改颜色,时间来看看有什么别的反应。 | *确认好板卡和COM端口后上传。实现灯每隔1S闪烁一次。玩家也可以改改颜色,时间来看看有什么别的反应。 | ||
| + | |||
| + | =实例三:呼吸灯= | ||
| + | ==概述== | ||
| + | 通过图形化让彩灯呼吸,慢慢亮,之后慢慢灭,达到呼吸效果。 | ||
| + | ==Mixly编程== | ||
| + | *颜色用RGB表示,如红色(R:255,G:0,B:0)。这样我们需要控制颜色的RGB的值慢慢变化,这样就可以实现渐变效果,达到呼吸的目的。 | ||
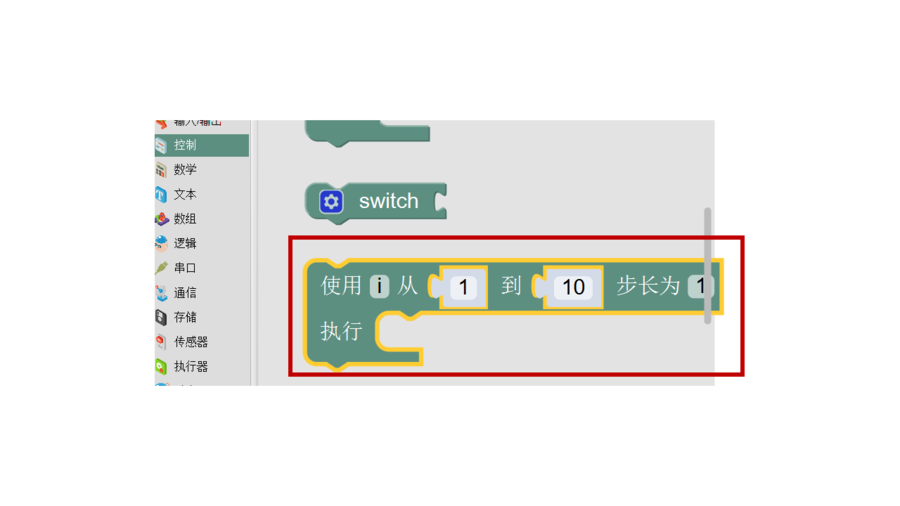
| + | *我们需要用到循环。在控制里面找到循环控件。 | ||
| + | [[File:colorLED7.png|900px|center]] | ||
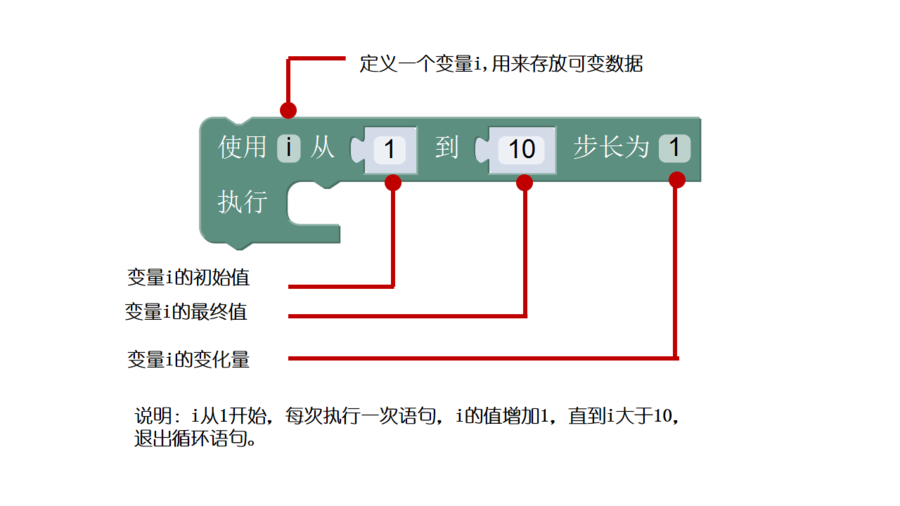
| + | *循环控件的使用说明。 | ||
| + | [[File:colorLED8.png|900px|center]] | ||
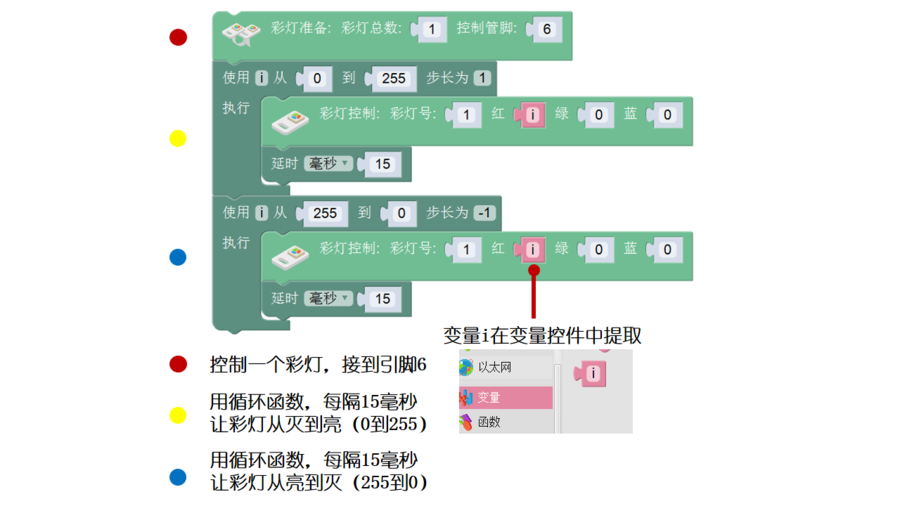
| + | *搭建完毕,语法说明。 | ||
| + | [[file:colorLED9.png|900px|center]] | ||
| + | *确认好板卡和COM端口后上传。实现灯每隔15毫秒渐亮,达到最亮时,每隔15毫秒渐暗,依次循环,实现呼吸效果。 | ||
| + | |||
| + | =实例四:如何控制多盏灯= | ||
| + | ==概述== | ||
| + | 同时点亮两盏灯,每隔1S切换一种颜色。 | ||
| + | ==硬件连接== | ||
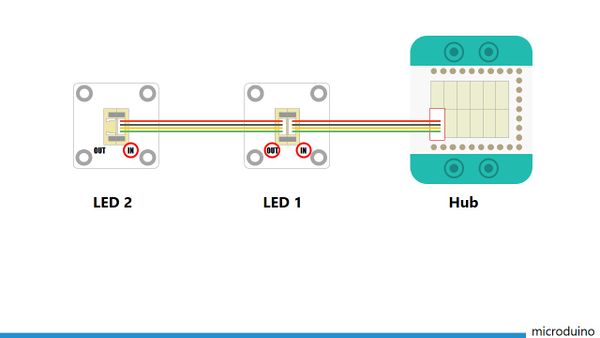
| + | *LED级联(<big>OUT</big>):前一个LED的<big>OUT</big>接下一个LED的<big>IN</big>。 | ||
| + | [[File: CoreUSB_Ble_steup11.jpg|600px|center]] | ||
| + | ==Mixly编程== | ||
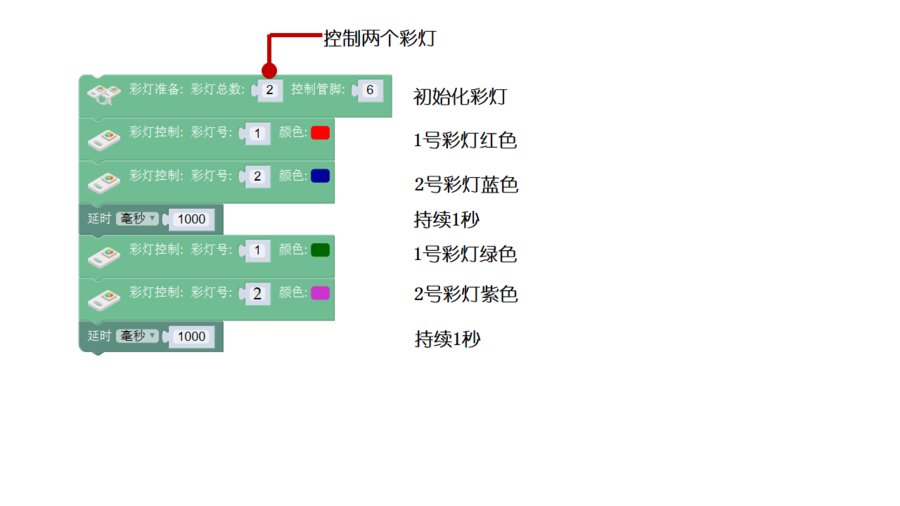
| + | *更改要控制的彩灯总数。 | ||
| + | *程序编写,语法说明。 | ||
| + | [[File:colorLED10.png|900px|center]] | ||
| + | *两个灯同时亮,第一个灯亮红色,第二个灯亮蓝色,保持1秒后第一个灯亮绿色,第二个灯亮紫色,重复循环。 | ||
| + | *玩家可以使用更多的灯或自己创意更有意思的项目,如交通灯等。 | ||
| + | |} | ||
2016年8月24日 (三) 07:50的最新版本
目录模块功能
实例一:点亮彩灯概述通过图形化点亮一盏彩灯。 材料清单
搭建硬件
Mixly编程
Step4:搭建完毕,语法说明。 调试
实例二:彩灯闪烁概述通过图形化让彩灯闪烁,一会亮,一会灭。先让灯亮一段时间,再灭一段时间,重复循环,就能实现闪烁了。 Mixly编程
实例三:呼吸灯概述通过图形化让彩灯呼吸,慢慢亮,之后慢慢灭,达到呼吸效果。 Mixly编程
实例四:如何控制多盏灯概述同时点亮两盏灯,每隔1S切换一种颜色。 硬件连接
Mixly编程
|