“Microduino点阵模块显示BMP彩图/zh”的版本间的差异
| (未显示2个用户的7个中间版本) | |||
| 第5行: | 第5行: | ||
| | | | ||
==概述== | ==概述== | ||
| − | *扩展点阵屏幕'''[https://www.microduino.cn/wiki/index.php/%E5%BC%80%E6%BA%90LED%E7%82%B9%E9%98%B5%E5%B1%8F%E5%B9%95/zh wiki地址]'''和点阵库'''[https://github.com/wasdpkj/ | + | *扩展点阵屏幕'''[https://www.microduino.cn/wiki/index.php/%E5%BC%80%E6%BA%90LED%E7%82%B9%E9%98%B5%E5%B1%8F%E5%B9%95/zh wiki地址]'''和点阵库'''[https://github.com/wasdpkj/Microduino-IDE-Support/blob/master/libraries/_01_m_Module_Dot_Matrix github地址]''' |
*全新的点阵库增加了能让点阵显示位图的函数 | *全新的点阵库增加了能让点阵显示位图的函数 | ||
*之前位图功能仅限单色图,还要通过取摸软件取摸,稍显不便 | *之前位图功能仅限单色图,还要通过取摸软件取摸,稍显不便 | ||
| 第32行: | 第32行: | ||
**位图数据,这部分内容根据BMP位图位数而变化,在24位中直接使用RGB,而其他的小于24位的使用调色板中颜色索引 | **位图数据,这部分内容根据BMP位图位数而变化,在24位中直接使用RGB,而其他的小于24位的使用调色板中颜色索引 | ||
| − | *想了解更具体,可以看看吴嘉乐同学的研究成果:[ | + | *想了解更具体,可以看看吴嘉乐同学的研究成果:[[Microduino bmp格式图像显示/zh]] |
因为我们的点阵屏也是24位的,理所当然我就按24位BMP图片加上了位图显示功能(函数:drawBMP(x,y,data)) | 因为我们的点阵屏也是24位的,理所当然我就按24位BMP图片加上了位图显示功能(函数:drawBMP(x,y,data)) | ||
这个函数是基于Adafruit的spitftbitmap例程移植的,将BMP图像储存在Flash储存中,不多占用内存空间 | 这个函数是基于Adafruit的spitftbitmap例程移植的,将BMP图像储存在Flash储存中,不多占用内存空间 | ||
==程序下载== | ==程序下载== | ||
*请保持更新下载Microduino官方最新的IDE | *请保持更新下载Microduino官方最新的IDE | ||
| − | *从下面链接下载程序:[https://github.com/wasdpkj/ | + | *从下面链接下载程序:[https://github.com/wasdpkj/Microduino-IDE-Support/blob/master/libraries/_01_m_Module_Dot_Matrix/examples/Matrix_Color/Matrix_Color_BMP/Matrix_Color_BMP.ino Matrix_Color_BMP.ino] |
| + | |||
==操作说明== | ==操作说明== | ||
*'''Step.1:''' | *'''Step.1:''' | ||
**首先,我们先找个小的图片素材 | **首先,我们先找个小的图片素材 | ||
**可以在这个网站找图片素材:[http://www.pp3.cn/icon/size/16_16/2011/1128/821.html] | **可以在这个网站找图片素材:[http://www.pp3.cn/icon/size/16_16/2011/1128/821.html] | ||
| − | [[File:BMP1.jpg||600px| | + | [[File:BMP1.jpg||600px|center]] |
| − | |||
| − | |||
*'''Step.2:''' | *'''Step.2:''' | ||
**随便选一个存起来 | **随便选一个存起来 | ||
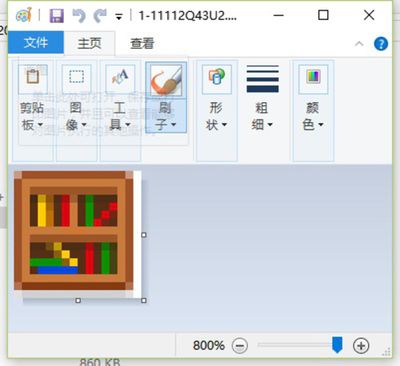
**用画图工具打开 | **用画图工具打开 | ||
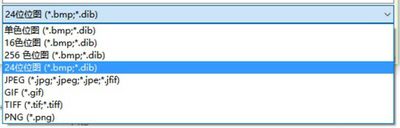
**另存为24位的BMP格式 | **另存为24位的BMP格式 | ||
| − | [[File:BMP2.jpg||400px|left]] | + | [[File:BMP2.jpg||400px|left]] [[File:BMP3.jpg||400px|top]] |
| − | [[File:BMP3.jpg||400px| | + | |
| − | |||
| − | |||
*'''Step.3:''' | *'''Step.3:''' | ||
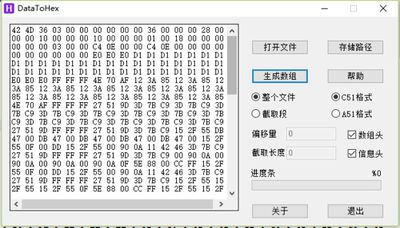
| − | **下载并且打开工具:[ | + | **下载并且打开工具:[[File:DataToHex.zip]] |
**打开你存好的BMP文件 | **打开你存好的BMP文件 | ||
**框内两项勾选确定无误后点击生成数组 | **框内两项勾选确定无误后点击生成数组 | ||
[[File:BMP4.jpg||400px|left]] | [[File:BMP4.jpg||400px|left]] | ||
| − | [[File:BMP5.jpg||400px| | + | [[File:BMP5.jpg||400px|top]] |
| + | |||
| − | |||
| − | |||
*'''Step.4:''' | *'''Step.4:''' | ||
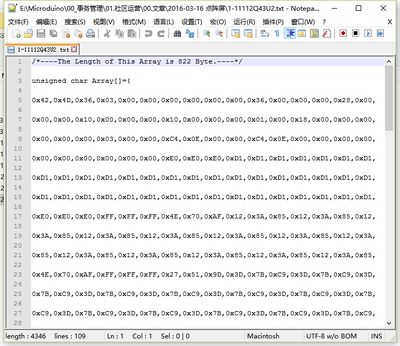
**接下来在这个BMP目录内打开生成好的同名TXT文件 | **接下来在这个BMP目录内打开生成好的同名TXT文件 | ||
| 第70行: | 第66行: | ||
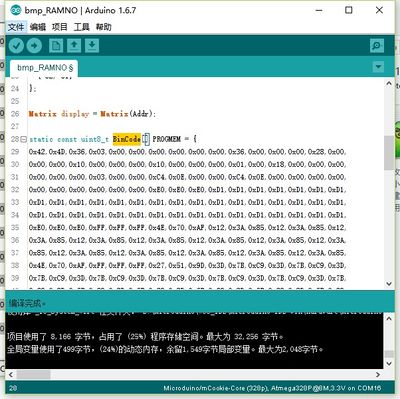
**替换示例程序中的BinCode数组中内容 | **替换示例程序中的BinCode数组中内容 | ||
**下载你的程序到点阵中(2x2阵列) | **下载你的程序到点阵中(2x2阵列) | ||
| − | [[File:BMP6.jpg||400px|left]] | + | [[File:BMP6.jpg||400px|left]][[File:BMP7.jpg||400px|top]] |
| − | [[File:BMP7.jpg||400px| | ||
==程序烧写== | ==程序烧写== | ||
2022年4月28日 (四) 08:15的最新版本
| Language | English |
|---|
概述
材料清单
实验原理
因为我们的点阵屏也是24位的,理所当然我就按24位BMP图片加上了位图显示功能(函数:drawBMP(x,y,data)) 这个函数是基于Adafruit的spitftbitmap例程移植的,将BMP图像储存在Flash储存中,不多占用内存空间 程序下载
操作说明


程序烧写
代码说明#include "Microduino_Matrix.h"
uint8_t Addr[MatrixPix_X][MatrixPix_Y] = {
{ 64, 63},
{ 62, 61}
};
Matrix display = Matrix(Addr);
static const uint8_t BinCode[] PROGMEM = {
};
void setup(void) {
delay(6000);
Serial.begin(115200);
Wire.begin();
display.clearDisplay();
display.drawBMP(0, 0, BinCode);
}
void loop() {
}
FAQ |