“Microduino ENC网络(七)/zh”的版本间的差异
(→设备) |
|||
| 第7行: | 第7行: | ||
==设备== | ==设备== | ||
| − | *'''[[Microduino-Core]]''' | + | *'''[[Microduino-Core/zh]]''' |
| − | *'''[[Microduino- | + | *'''[[Microduino-USBTTL/zh]]''' |
| − | *'''[[Microduino-ENC28J60]]''' | + | *'''[[Microduino-ENC28J60/zh]]''' |
| − | *'''[[Microduino-RJ45]]''' | + | *'''[[Microduino-RJ45/zh]]''' |
*其他硬件设备 | *其他硬件设备 | ||
| − | **USB数据连接线 一根 | + | **USB数据连接线 一根 |
==一些HTML== | ==一些HTML== | ||
2014年10月29日 (三) 06:44的版本
| Language | English |
|---|
目的本教程将教大家如何用web浏览器来控制Microduino,从而控制一个led。 设备
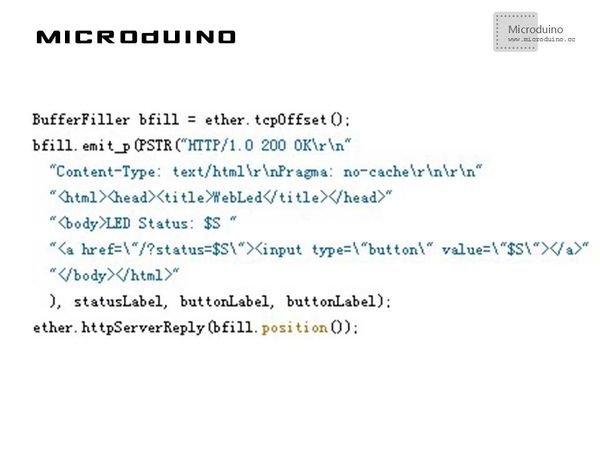
一些HTML先来了解一下HTML,当你的浏览器请求Microduino时,它会向你的浏览器发送如下图的HTML: 上图绿色为HTML部分,显示的是Led的实际工作状态和一个按钮来改变它。 从HTML页面的源代码我们可以找到变量的元素,即根据Led状态来改变的元素。 从代码中,我们还可以了解,当用户单击按钮时发生了什么事情:浏览器会请求Microduino如下页面。
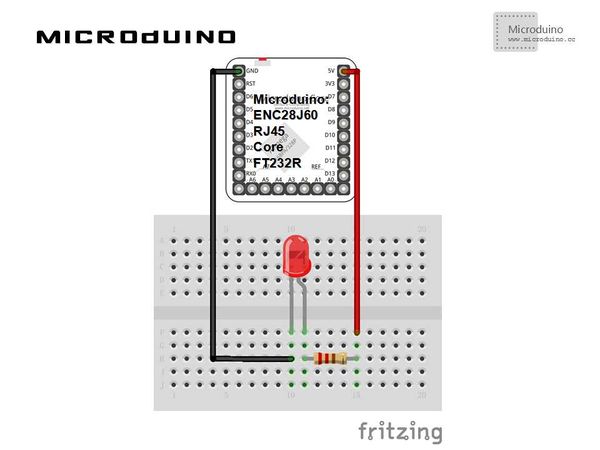
name=value它的作用是通过GET方法向web服务器发送一个标准的表单。 原理图
层层堆叠,再插上网线。 如下图所示: 程序https://github.com/Microduino/Microduino_Tutorials/tree/master/Microduino_ENC/ENCnetworkseven 调试步骤一:首先需要下载EtherCard库:https://github.com/jcw/ethercard 放到你的IDE的libraries文件夹中,重启IDE。 步骤二:解释一下代码: //定义了2个静态字符串(ON,OFF)和2个字符串变量,字符串变量将用来创建HTML页面,将2个静态字符串之一赋值给这2个变量。 char* on = "ON"; char* off = "OFF"; char* statusLabel; char* buttonLabel; //在setup()除了EtherCard库设置,还要配置Led的初始状态(off)。 pinMode(ledPin, OUTPUT);
digitalWrite(ledPin, LOW);
ledStatus = false;
//在主loop(),我们的代码解析浏览器的请求(存储在Ethernet::buffer缓存从pos开始的位置),寻找状态ON/OFF命令。 if(strstr((char *)Ethernet::buffer + pos, "GET /?status=ON") != 0) {
Serial.println("Received ON command");
ledStatus = true;
}
if(strstr((char *)Ethernet::buffer + pos, "GET /?status=OFF") != 0) {
Serial.println("Received OFF command");
ledStatus = false;
}
//更新ledPin(Arduino与Led相连的端口)状态,把statusLabel与buttonLabel两个变量关联到正确的标签。 if(ledStatus) {
digitalWrite(ledPin, HIGH);
statusLabel = on;
buttonLabel = off;
} else {
digitalWrite(ledPin, LOW);
statusLabel = off;
buttonLabel = on;
}
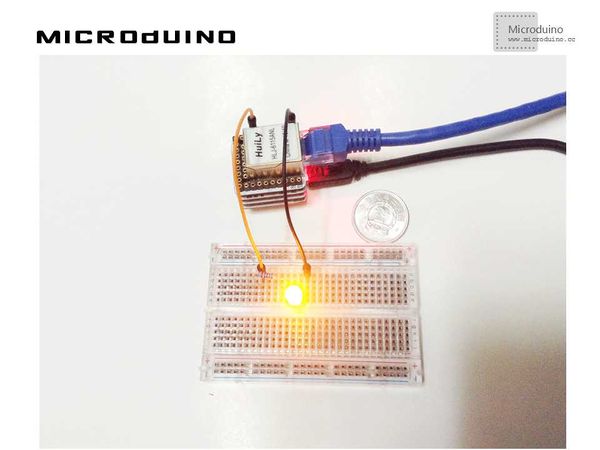
步骤三:连接好灯泡,如下图:
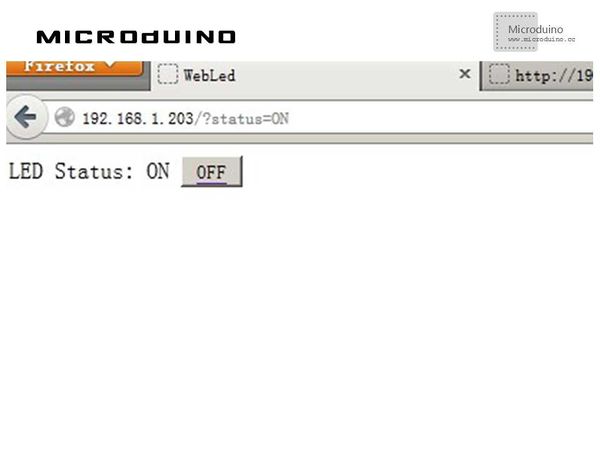
步骤五:用浏览器访问Microduino的IP地址后,点击页面上的ON/OFF,看看灯泡有啥反应。
结果访问你的Microduino IP地址,如果能看到如下界面: 你就可以用浏览器控制灯泡了。 视频 |