|
|
| (未显示5个用户的23个中间版本) |
| 第1行: |
第1行: |
| − | {| style="width: 840px;"
| + | === 详细内容 === |
| − | |-
| |
| − | |
| |
| − | ==概述== | |
| − | *项目名称:开源WiFi气象站系统(ESP8266连接Blynk)
| |
| − | *目的:获取身边实时的温度、湿度、光照甚至pm2.5数据
| |
| − | *难度:中
| |
| − | *耗时:2小时
| |
| − | *制作者:ray
| |
| | | | |
| − | 简介:
| + | 此部分内容维基现已停止维护,该部分的详细内容全部转移至IdeaLab网站上,请移步[https://www.idealab.cc/course/5a69513f8459d000199e6cca/class/5a5845d8fec664000f6a7c63 WIFI气象站——制作]上进行查看。以下是IdeaLab访问流程。 |
| − | *它能够获取你身边实时的温度、湿度、光照甚至pm2.5数据,并且在屏幕上显示出来
| |
| − | *并把这些数据上传到Blynk上
| |
| − | *你可以通过手机(android或者Apple)来获取气象信息和用手机发送信息到气象站
| |
| − | *这套系统完全由Microduino来实现,非常简单。
| |
| | | | |
| − | ==材料清单== | + | == IdeaLab访问流程 == |
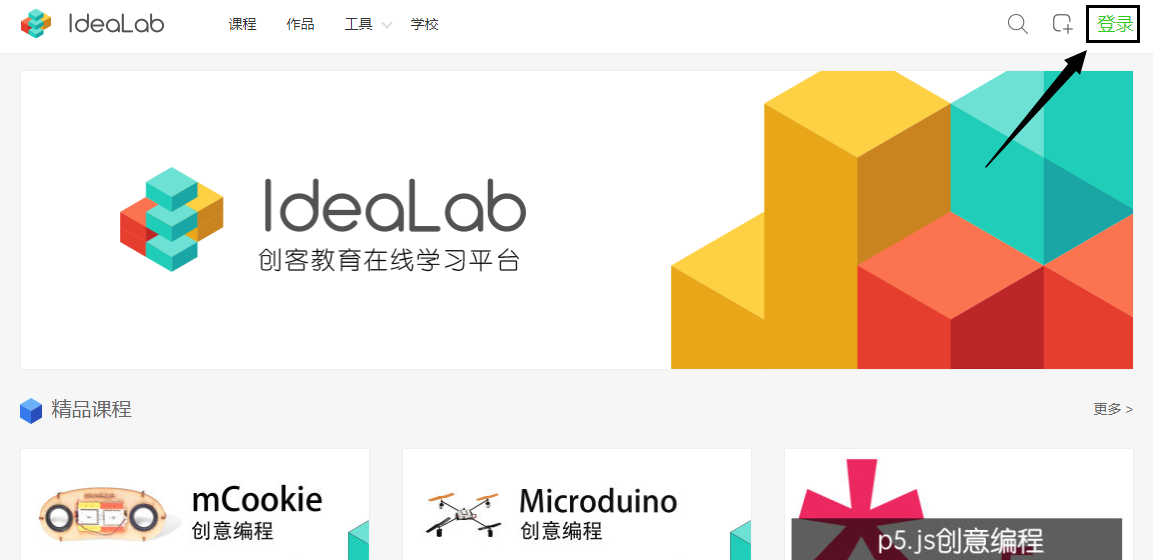
| | + | '''1、打开网址([https://www.ideaxcollege.cn/ ideaxcollage])。''' |
| | | | |
| − | {| border="0" cellpadding="10" width="100%"
| + | '''2、点击右上角登录按钮。''' |
| − | |-
| |
| − | |width="33%" valign="top" align="left"|
| |
| − | ===模块===
| |
| − | {|class="wikitable"
| |
| − | |-
| |
| − | |模块||数量||功能
| |
| − | |-
| |
| − | |[[Microduino-Core+/zh]]||1||核心板
| |
| − | |-
| |
| − | |[[Microduino-USBTTL/zh]] ||1||下载程序
| |
| − | |-
| |
| − | |[[Microduino-Module WIFI,ESP/zh]] ||1||连接网络
| |
| − | |-
| |
| − | |[[Microduino-Module Sensor Hub/zh]] ||1||连接传感器
| |
| − | |-
| |
| − | |[[Microduino-Shield Duo-H/zh]] ||1||扩展板
| |
| − | |-
| |
| − | |[[Microduino-OLED/zh]] ||1||显示
| |
| − | |}
| |
| | | | |
| | + | [[文件:1.png]] |
| | | | |
| − | |width="33%" valign="top" align="left"|
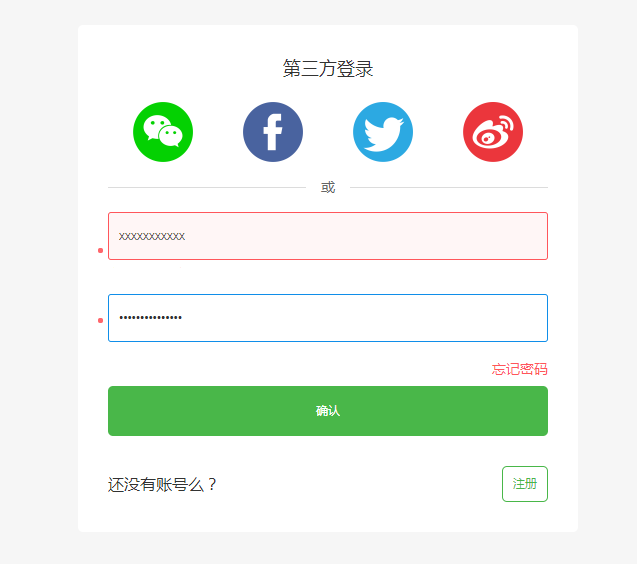
| + | '''3、登录/注册账号。''' |
| − | ===传感器===
| |
| − | {|class="wikitable"
| |
| − | |-
| |
| − | |传感器||数量||功能
| |
| − | |-
| |
| − | |[[Microduino-Temp&Hum/zh]] ||1||数字温湿度传感器
| |
| − | |-
| |
| − | |[[Microduino-Air quality/zh]] ||1||空气质量传感器
| |
| − | |-
| |
| − | |[[Microduino-Light/zh]] ||1||光照传感器
| |
| − | |-
| |
| − | |[[GP2Y1010AU0F/zh]] ||1||PM2.5传感器
| |
| − | |}
| |
| | | | |
| | + | [[文件:2.png]] |
| | | | |
| − | |width="33%" valign="top" align="left"|
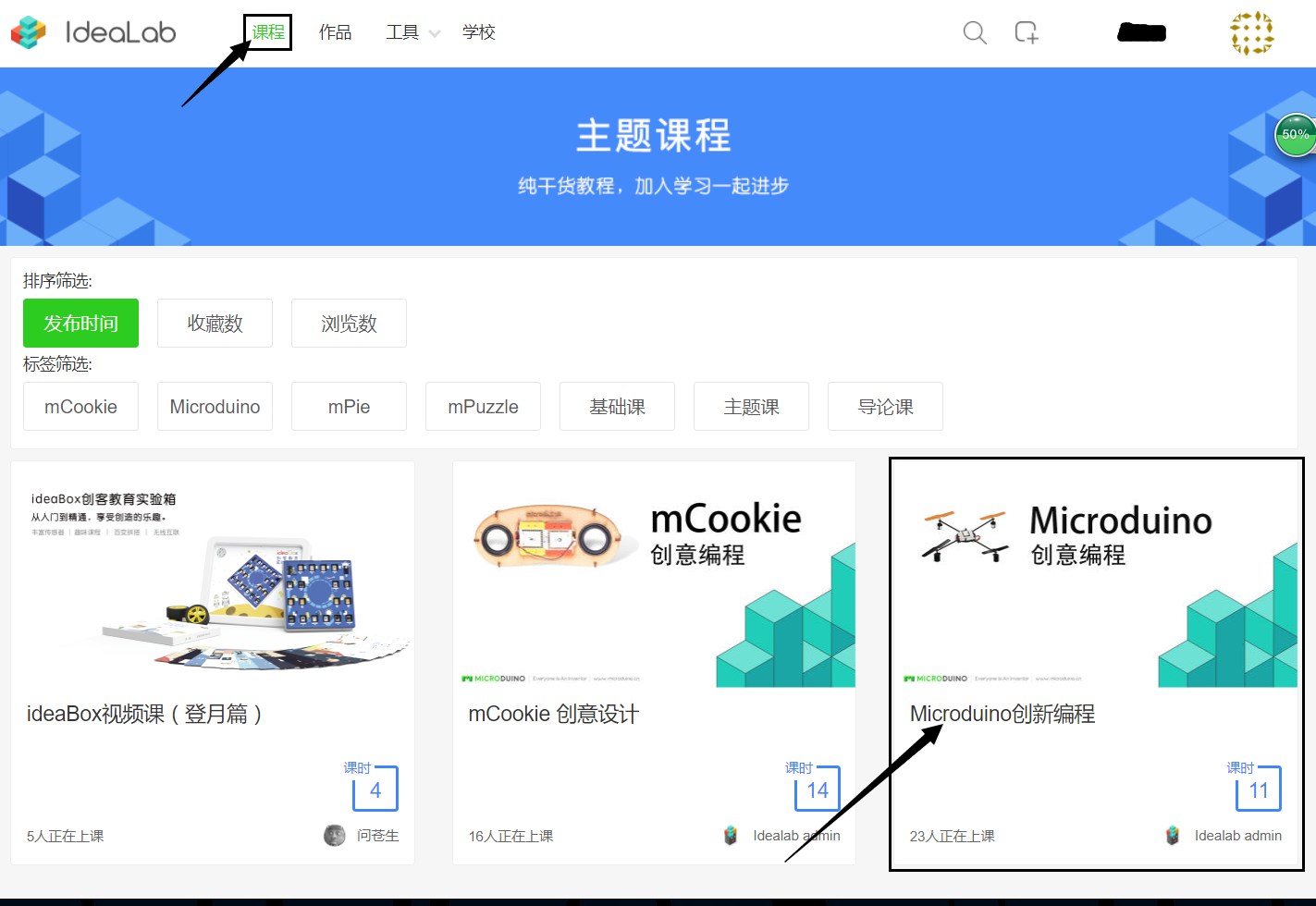
| + | '''4、点击课程,在课程列表中找到《Microduino创新编程》课程并点击打开。''' |
| − | ===其他设备===
| |
| − | {|class="wikitable"
| |
| − | |-
| |
| − | |设备||数量||功能
| |
| − | |-
| |
| − | |Micro-USB线||1||下载程序、供电
| |
| − | |-
| |
| − | |GP2Y1010AU0F ||1||pm2.5传感器
| |
| − | |-
| |
| − | |螺丝 ||7||固定模块
| |
| − | |-
| |
| − | |螺丝刀 ||1||固定螺丝
| |
| − | |-
| |
| − | |外壳 ||1||
| |
| − | |}
| |
| − | |}
| |
| − | [[File:weatherStationMatiralAll.png||1000px|center]]
| |
| | | | |
| − | ==实验原理==
| + | [[文件:8.png]] |
| − | 气象站可以检测的数据包括:
| |
| − | *温湿度,通过数字温湿度传感器[[Microduino-Temp&Hum/zh]]
| |
| − | *光照,通过光照强度传感器[[Microduino-Light/zh]]
| |
| − | *空气质量,通过空气质量传感器[[Microduino-Air quality/zh]]
| |
| − | *pm2.5,通过pm2.5传感器GP2Y1010AU0F
| |
| | | | |
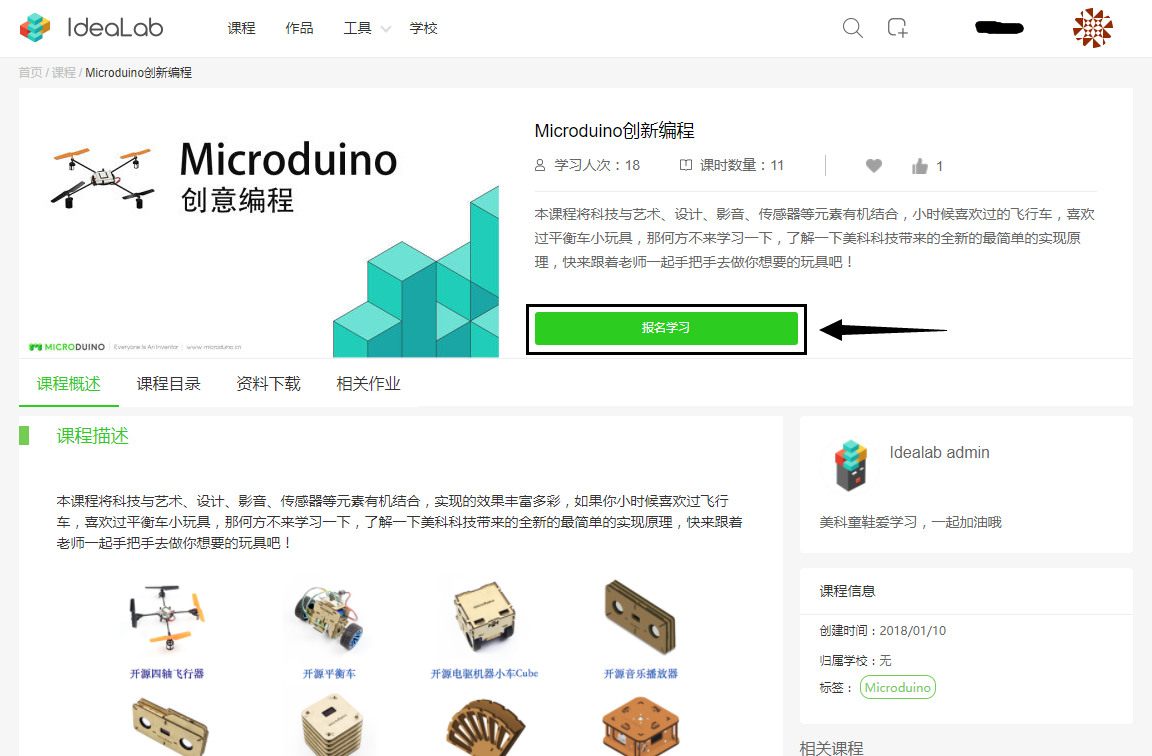
| | + | '''5、点击“报名学习”。''' |
| | | | |
| − | *由Microduino核心[[Microduino-Core+/zh]]对传感器数据分析处理
| + | [[文件:9.png]] |
| − | *在OLED [[Microduino-OLED/zh]]中显示
| |
| − | *同时通过[[Microduino-Module WIFI,ESP/zh]]使气象站与Blynk相连
| |
| − | *每个传感器均与[[Microduino-Module Sensor Hub/zh]]连接
| |
| − | [[File:Wifistationtheory.jpg||600px|center]]
| |
| | | | |
| − | ==获取,配置Blynk==
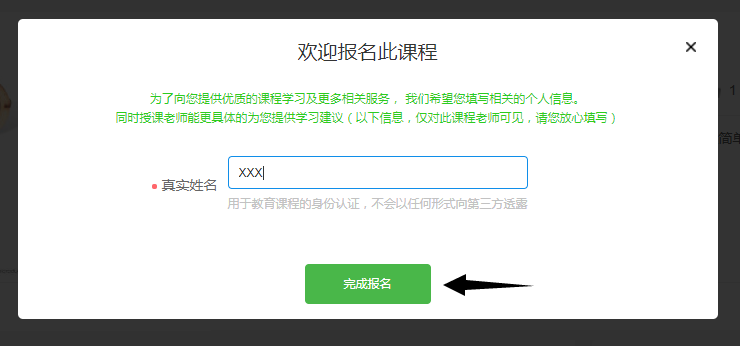
| + | '''6、输入姓名。''' |
| − | 下面就通过气象站的配置过程了解Microduino与Blynk是如何交互的
| |
| | | | |
| − | ===获取Blynk手机客户端===
| + | [[文件:5.png]] |
| − | *请参考教程:[[https://www.microduino.cn/wiki/index.php/Microduino-Blynk_Getting_start/zh#.E5.88.9B.E5.BB.BA.E9.A1.B9.E7.9B.AE 获取,配置Blynk]]
| |
| | | | |
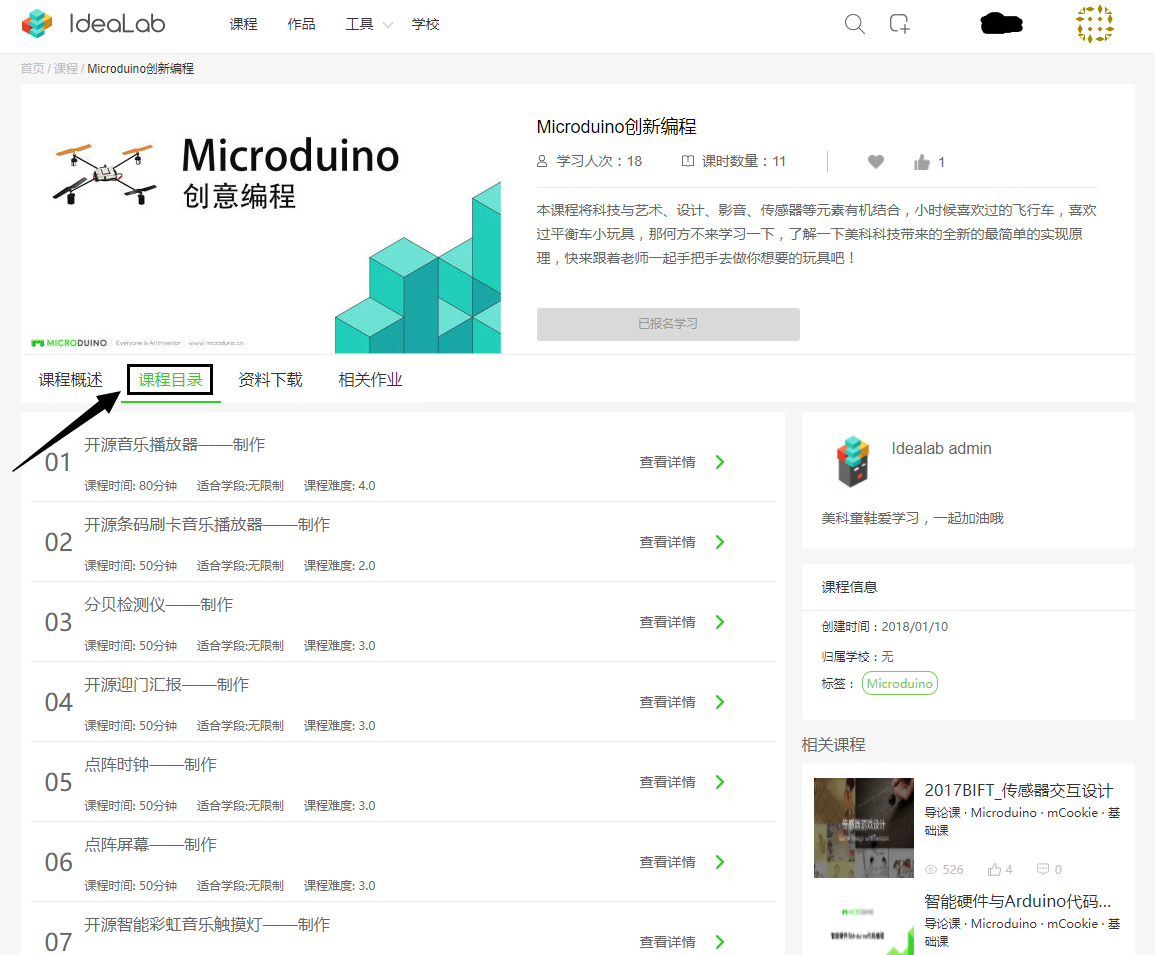
| − | ===添加配置控件===
| + | '''7、点击“课程目录”。''' |
| − | *你可以扫描下方二维码来获取气象站APP
| |
| − | [[File:BlynkWeatherStationLink.png||300px|center]]
| |
| − | *当然你也可以自己动手做一个
| |
| − | *选择自己做的话就点击面板可以调出'''WIDGET BOX''',上边有很多控件供你选择。
| |
| − | [[File:BlynkSetting3.png||200px|center]]
| |
| − | *添加'''Value Display'''控件,给其命名为“tempture”用以显示获取到的'''温度值'''
| |
| − | *'''INPUT'''选择V2,'''READING FREQUENCY'''选择PUSH表示温度是气象站主动发送的,频率由Microduino端控制
| |
| − | [[File:BlynkSetting4.png||200px|center]]
| |
| − | 在Microduino端对应的代码是:
| |
| − | <source lang="cpp">
| |
| − | void senTempHumi() {
| |
| − | am2321.read();
| |
| − | float sensor_tem = am2321.temperature / 10.0;
| |
| − | float sensor_hum = am2321.humidity / 10.0;
| |
| − | Blynk.virtualWrite(V2, sensor_tem);
| |
| − | Blynk.virtualWrite(V3, sensor_hum);
| |
| | | | |
| − | oled(sensor_tem, sensor_hum, sensor_light, sensorPM25, Sensor_etoh);
| + | [[文件:10.png]] |
| − | }
| |
| − | </source>
| |
| − | *湿度的设置跟温度类似,'''INPUT'''设置成V3,都是通过一个定时器函数senTempHumi()一起发送的
| |
| − | [[File:BlynkSetting5.png||200px|center]] | |
| − | 定时器的频率是通过以下两句代码实现的
| |
| − | <source lang="cpp">
| |
| − | void senTempHumi() {
| |
| − | SimpleTimer temHumtimer;
| |
| − | temHumtimer.setInterval(2000L, senTempHumi);
| |
| − | }
| |
| − | </source>
| |
| − | *PM2.5的'''INPUT'''设置成V6,'''READING FREQUENCY'''设置成5秒钟,代表获取PM2.5数据的频率
| |
| − | [[File:BlynkSetting6.png||200px|center]]
| |
| − | 对应的Microduino端的代码如下:
| |
| − | <source lang="cpp">
| |
| − | BLYNK_READ(V6) {
| |
| − | Blynk.virtualWrite(V6, sensorPM25);
| |
| − | }
| |
| − | </source>
| |
| − | *同理,光照传感器的'''INPUT'''设置为V4,频率为3秒钟获取一次
| |
| − | [[File:BlynkSetting7.png||200px|center]]
| |
| − | 对应的Microduino端的代码如下:
| |
| − | <source lang="cpp">
| |
| − | BLYNK_READ(V4) {
| |
| − | sensor_light = map(analogRead(A0), 0, 1023, 0, 255);
| |
| − | Blynk.virtualWrite(V4, sensor_light);
| |
| − | }
| |
| − | </source>
| |
| − | *甲烷气体的'''INPUT'''为V5,频率为5秒钟获取一次
| |
| − | [[File:BlynkSetting8.png||200px|center]]
| |
| − | 对应的Microduino端的代码如下:
| |
| − | <source lang="cpp">
| |
| − | BLYNK_READ(V5) {
| |
| − | Sensor_etoh= map(analogRead(A2), 0, 1023, 0, 30);
| |
| − | Blynk.virtualWrite(V5, Sensor_etoh);
| |
| − | }
| |
| − | </source>
| |
| − | *接下来放一个按钮控件
| |
| − | *'''OUTPUT'''设置为D6,'''MODE'''设置为SWITCH,表示按一下按钮可以切换Microduino端的D6引脚高低电平
| |
| − | [[File:BlynkSetting9.png||200px|center]]
| |
| − | *为了更直观的显示数据可以添加一个或几个历史图标'''History Graph'''
| |
| − | *可以设置成显示V2和V3的数据图表,最多可现实四个数据
| |
| − | [[File:BlynkSetting10.png||200px|center]]
| |
| − | *第二个'''History Graph'''可以用来单独显示V6,PM2.5
| |
| − | [[File:BlynkSetting11.png||200px|center]]
| |
| − | *最终你的手机面板就变成了这样
| |
| − | [[File:BlynkSetting12.png||200px|center]]
| |
| | | | |
| − | ==下载程序==
| + | '''8、选择相应课程进行学习。''' |
| | | | |
| − | 气象站代码:[https://github.com/Microduino/ESP8266BlynkWeatherStation ESP8266BlynkWeatherStation]
| + | [[文件:11.png]] |
| − | | |
| − | ==程序烧写==
| |
| − | *将'''[[Microduino-Core+/zh]]'''、'''[[Microduino-USBTTL/zh]]'''堆叠在一起。
| |
| − | **用数据线连接其中的'''[[Microduino-USBTTL/zh]]'''准备上传程序。
| |
| − | **注意:最好不要将所有模块堆叠在一起之后再上传程序
| |
| − | *打开Arduino IDE for Microduino,环境,(搭建参考:'''[[AVR核心:Getting started/zh]]''')
| |
| − | *点击'''【工具】'''栏,确认'''板卡(Microduino-Core+)处理器(Atmega644pa@16M,5V)'''选择无误,并选中对应'''端口号(COMX)'''
| |
| − | *点击'''【文件】'''->'''【打开】''',浏览到项目程序地址,点击'''“ESP8266BlynkWeatherStation.ino”'''程序打开
| |
| − | *几项都无误后,点击'''"→"'''按钮下载程序到开发板上
| |
| − | | |
| − | ==拼装气象站==
| |
| − | *Step1
| |
| − | **将[[Microduino-OLED/zh]]和'''结构-A1'''用螺丝固定在一起
| |
| − | [[File:Waetherstep1.jpg||600px|center]]
| |
| − | *Step2
| |
| − | **把'''结构-B1~B5'''用'''结构-B6'''拼接在一起
| |
| − | [[File:Waetherstep2.jpg||600px|center]]
| |
| − | | |
| − | *Step3
| |
| − | **使用'''螺丝,螺母'''把[[Microduino-Shield Duo-H/zh]]固定在'''结构-A2'''上
| |
| − | **将以下模块堆叠在[[Microduino-Shield Duo-H/zh]]上
| |
| − | ***[[Microduino-Core+/zh]]
| |
| − | ***[[Microduino-USBTTL/zh]]
| |
| − | ***[[Microduino-Module Sensor Hub/zh]]
| |
| − | **并将准备好的'''PM2.5传感器'''[[GP2Y1010AU0F/zh]]用胶水黏在底板上
| |
| − | [[File:Waetherstep3.jpg||600px|center]]
| |
| − | | |
| − | *Step4
| |
| − | **将以下传感器分别用'''结构-B7,B8,B9'''装配
| |
| − | ***温湿度传感器[[Microduino-Temp&Hum/zh]]
| |
| − | ***气体传感器[[Microduino-Air quality/zh]]
| |
| − | ***光照传感器[[Microduino-Light/zh]]
| |
| − | [[File:Waetherstep4.jpg||600px|center]]
| |
| − | *Step5
| |
| − | **按图示的引脚定义将以下传感器连接到[[Microduino-Module Sensor Hub/zh]]板上
| |
| − | ***温湿度传感器[[Microduino-Temp&Hum/zh]]
| |
| − | ***气体传感器[[Microduino-Air quality/zh]]
| |
| − | ***光照传感器[[Microduino-Light/zh]]
| |
| − | **按图示,再将所有传感器固定在'''结构-B1'''和'''结构-B2'''的卡槽上
| |
| − | **完成后将'''结构-A1'''和'''结构-A2'''分别接在其顶部和底部
| |
| − | [[File:Waetherstep5.jpg||600px|center]]
| |
| − | | |
| − | *Step6
| |
| − | **完成上述步骤后用'''结构-B0'''(插槽)进行固定,之后插上USB线,气象站完成
| |
| − | | |
| − | *Step7
| |
| − | **设置完成后就可以在[[Microduino-OLED/zh]]上看到各个传感器的数据
| |
| − | **同时在手机Blynk上也能看到气象站上传的数据
| |
| − | [[File:BlynkSetting13.png||300px|center]] | |
| − | | |
| − | ==注意事项==
| |
| − | *确保Blynk验证码配置正确,可通过把验证码发送到邮箱,复制,粘贴确保一致性。
| |
| − | *确保家里的路由器运行正常,SSID和密码填写正确
| |
| − | | |
| − | |}
| |