“蜂鸣器使用”的版本间的差异
(→Mixly编程) |
(→Mixly编程) |
||
| (未显示同一用户的3个中间版本) | |||
| 第54行: | 第54行: | ||
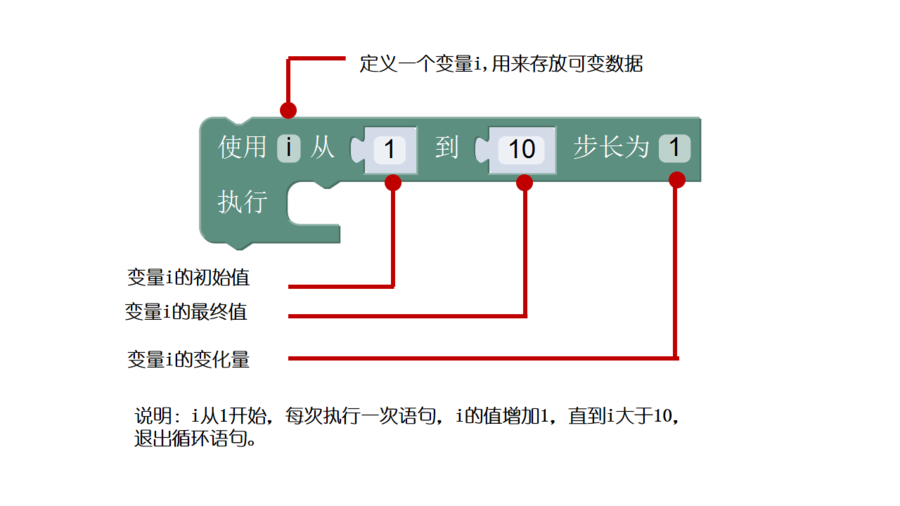
*在控制里面找到循环控件。将控件拖到编辑区。 | *在控制里面找到循环控件。将控件拖到编辑区。 | ||
*循环控件的使用说明。 | *循环控件的使用说明。 | ||
| − | [[File: | + | [[File:colorLED8.png|900px|center]] |
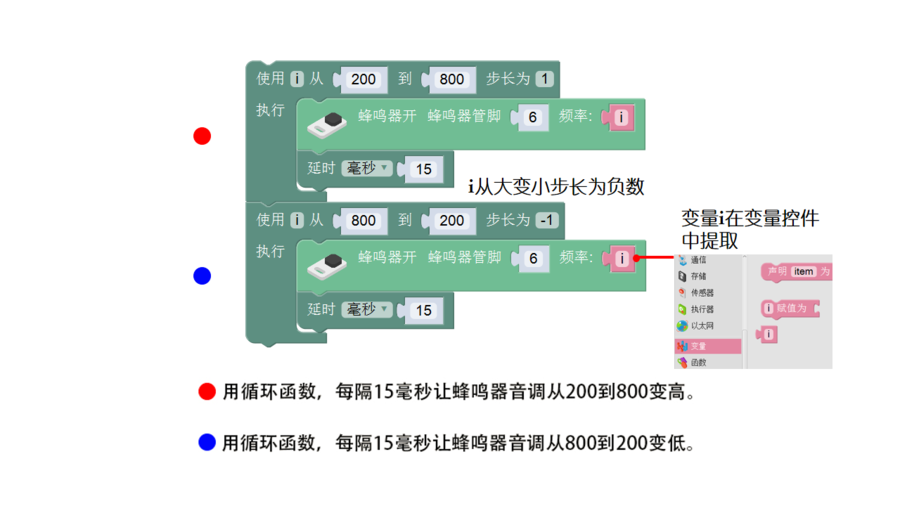
*搭建完毕,语法说明,延时模块也在控制里面。 | *搭建完毕,语法说明,延时模块也在控制里面。 | ||
| − | [[file: | + | [[file:buzzer5.png|900px|center]] |
==调试== | ==调试== | ||
| 第74行: | 第74行: | ||
*播放音乐有好多种方法。这里打算用数组的方式来做,数组方式编程灵活性高。 | *播放音乐有好多种方法。这里打算用数组的方式来做,数组方式编程灵活性高。 | ||
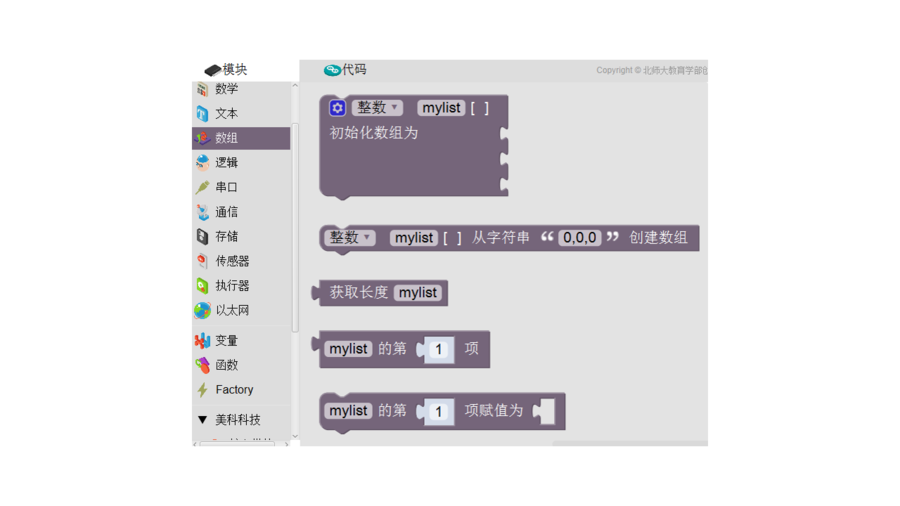
*在数组里面拖出数组控件。 | *在数组里面拖出数组控件。 | ||
| − | [[File: | + | [[File:buzzer6.png|900px|center]] |
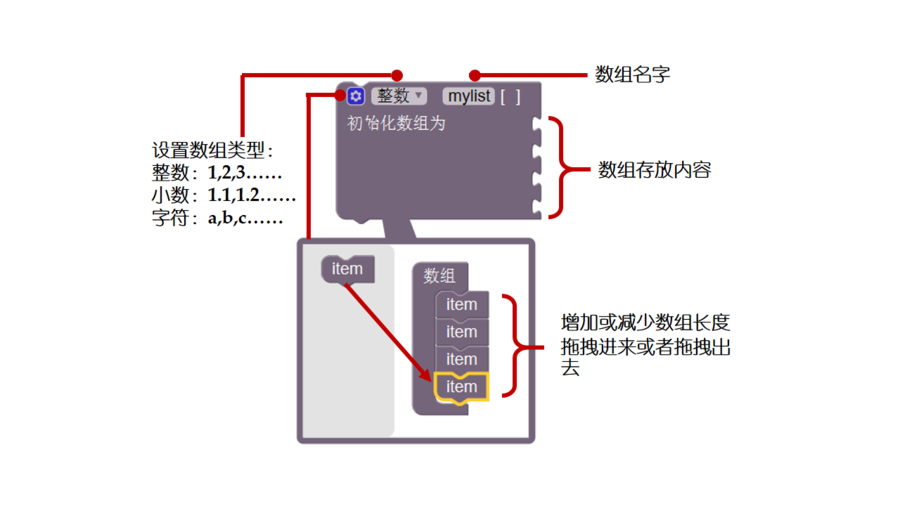
*数组控件说明 | *数组控件说明 | ||
| − | [[File: | + | [[File:buzzer7.png|900px|center]] |
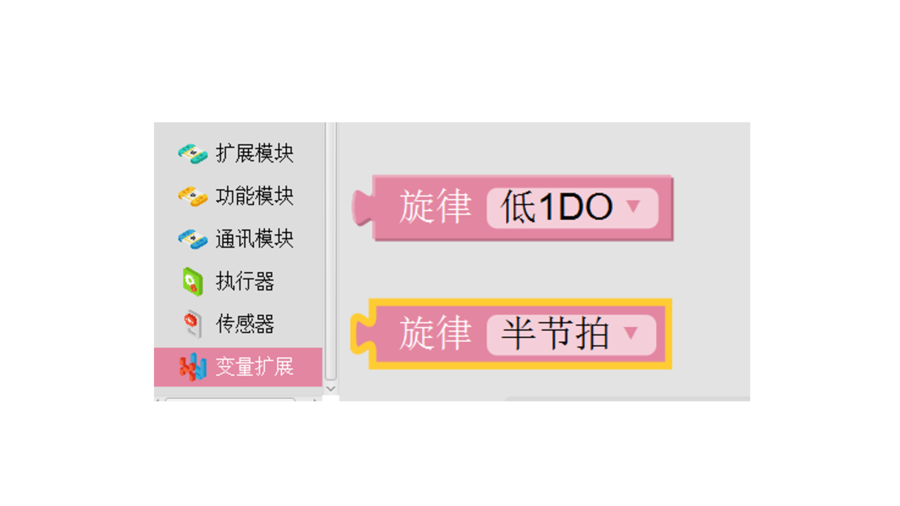
*在扩展变量里面拖出旋律控件 | *在扩展变量里面拖出旋律控件 | ||
| − | [[File: | + | [[File:buzzer8.png|900px|center]] |
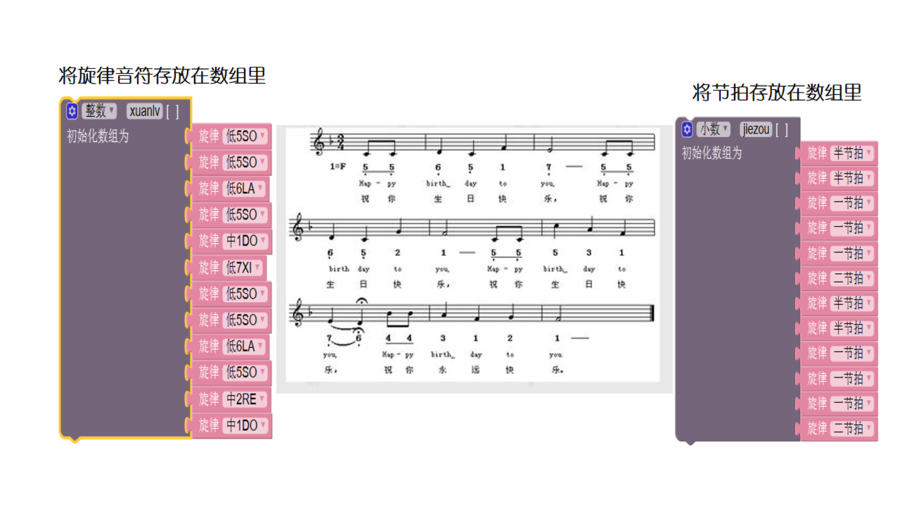
*把音符和节拍存在数组里面 | *把音符和节拍存在数组里面 | ||
| − | [[File: | + | [[File:buzzer9.png|900px|center]] |
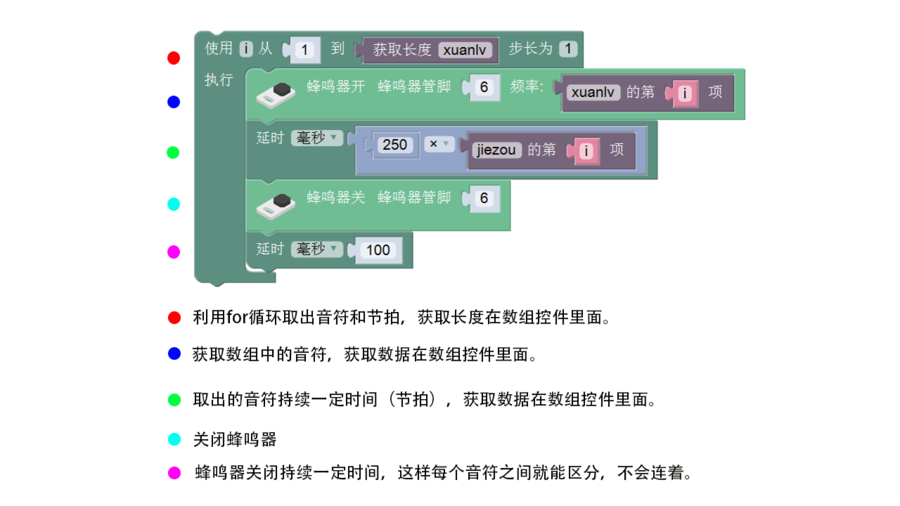
*编程说明 | *编程说明 | ||
| − | [[file: | + | [[file:buzzer10.png|900px|center]] |
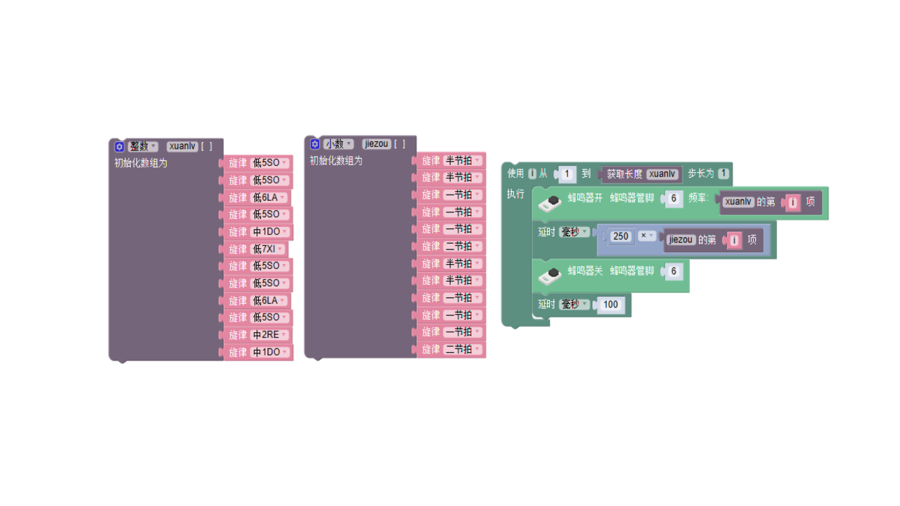
*整体代码 | *整体代码 | ||
| − | [[file: | + | [[file:buzzer11.png|900px|center]] |
==调试== | ==调试== | ||
2016年8月25日 (四) 10:33的最新版本
目录模块功能
设备
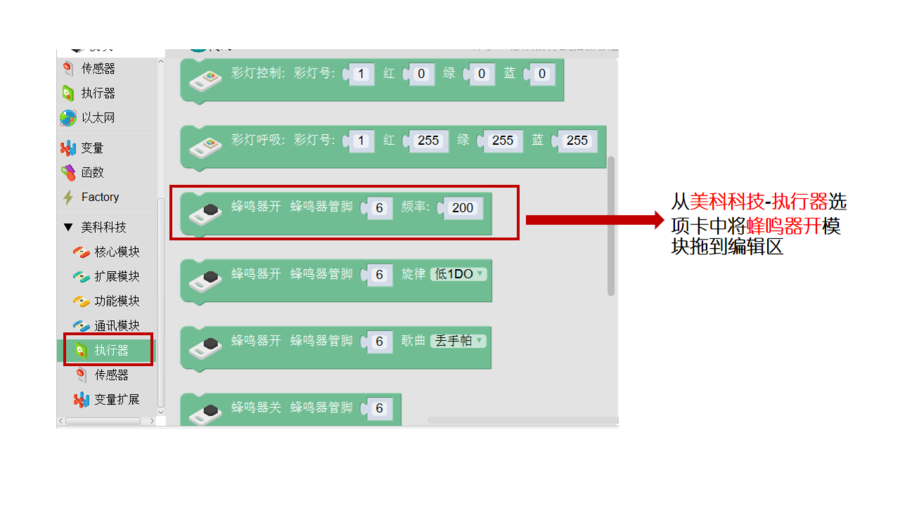
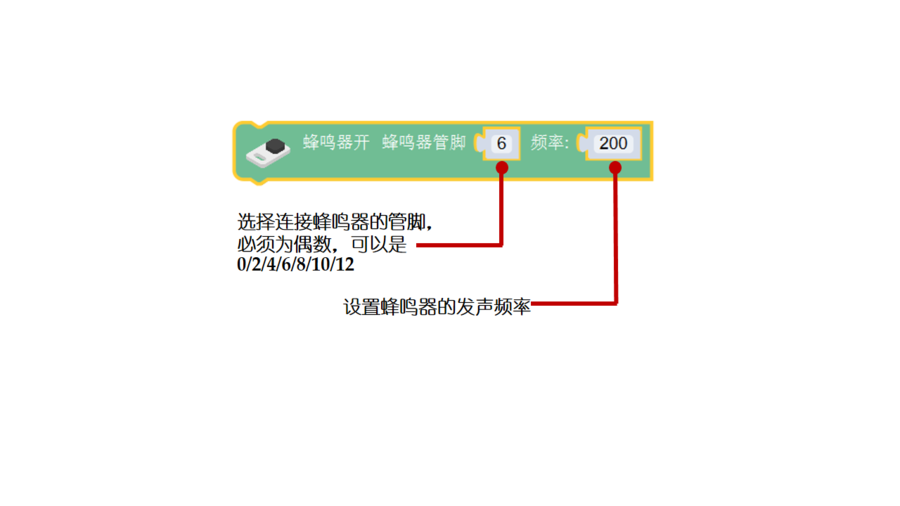
实例一:蜂鸣器发声概述我们的蜂鸣器是无源蜂鸣器,需要一定的频率来驱动,单纯给它高电压是没法响起来的。 搭建硬件Setup 1:将蜂鸣器背面的接口和Hub的数字口(D6)接起来。 Setup 2:将CoreUSB,Hub,Buzzer连接在一起。通过USB数据线将接入电脑。 Mixly编程
调试
实例二:蜂鸣器报警概述让蜂鸣器发出报警声音。 搭建硬件与【实例一:蜂鸣器发声】一样。 Mixly编程
调试
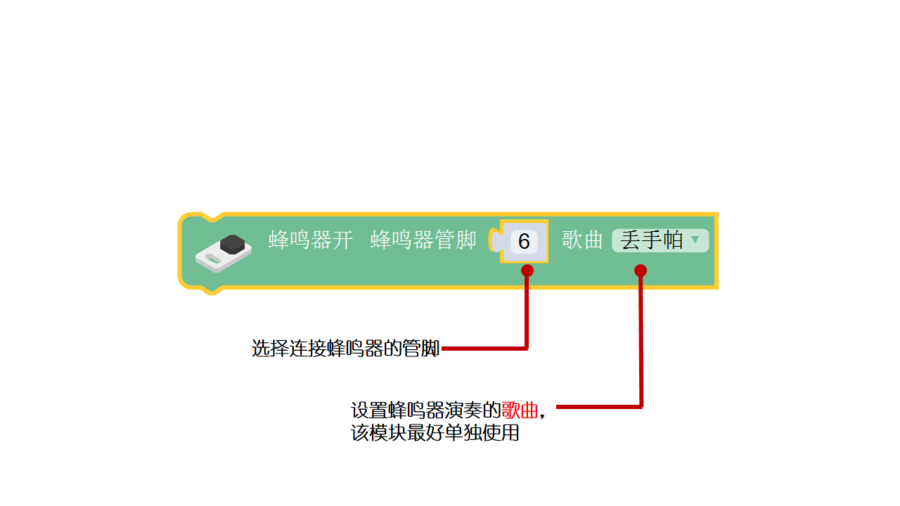
实例三:蜂鸣器编歌概述使用蜂鸣器代替音频喇叭播放歌曲,不过它只能出现音调,不能发出具体的声音。 搭建硬件与【实例一:蜂鸣器发声】一样。 Mixly编程先普及下简谱相关的知识-音符。
调试
|