“蜂鸣器使用”的版本间的差异
(→Mixly编程) |
(→Mixly编程) |
||
| (未显示2个用户的21个中间版本) | |||
| 第30行: | 第30行: | ||
==Mixly编程== | ==Mixly编程== | ||
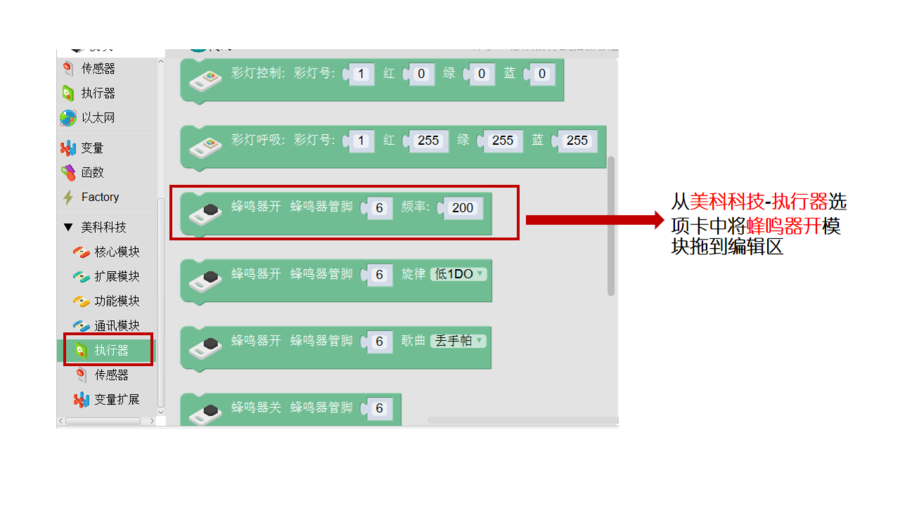
*Step1:打开Mixly软件。在“执行器”选项卡中将“蜂鸣器开”模块拖拽到编辑区。 | *Step1:打开Mixly软件。在“执行器”选项卡中将“蜂鸣器开”模块拖拽到编辑区。 | ||
| − | [[File: | + | [[File:buzzer1.png|center|900px]] |
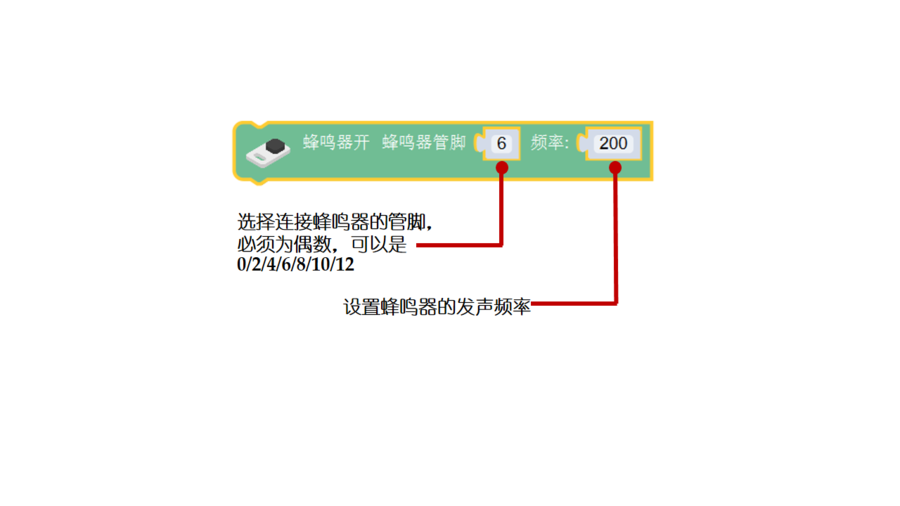
*Step2:“蜂鸣器开”模块说明。我们硬件上接在6,默认是6,不用更改。 | *Step2:“蜂鸣器开”模块说明。我们硬件上接在6,默认是6,不用更改。 | ||
| − | [[File: | + | [[File:buzzer2.png|center|900px]] |
*图形化编程完毕,蜂鸣器只要这一个控件就能发声。 | *图形化编程完毕,蜂鸣器只要这一个控件就能发声。 | ||
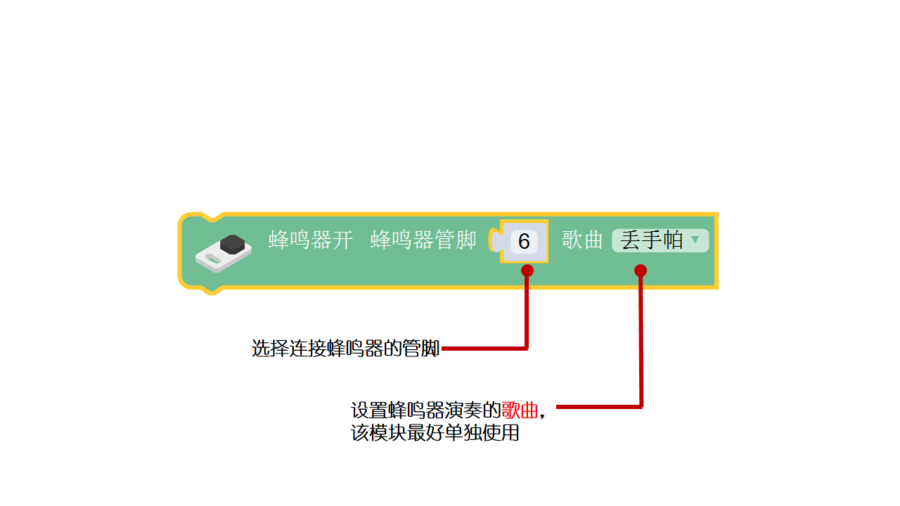
| + | *其他蜂鸣器控制控件说明。 | ||
| + | [[File:buzzer3.png|center|900px]] | ||
| + | [[File:buzzer4.png|center|900px]] | ||
==调试== | ==调试== | ||
| 第39行: | 第42行: | ||
[[File:mixly_board_COM.jpg|400px|center]] | [[File:mixly_board_COM.jpg|400px|center]] | ||
*Step2:上传成功后可以听见蜂鸣器响,改变蜂鸣器发声的频率'''重新上传'''看看有啥效果。 | *Step2:上传成功后可以听见蜂鸣器响,改变蜂鸣器发声的频率'''重新上传'''看看有啥效果。 | ||
| − | + | *以上是在电脑端调试,传出成功后也可以接电池调试。 | |
| + | *将激活后的电池盒与BM模块相连,将所有模块堆叠在一起,顺序随意,搭建完成。 | ||
| + | [[File:MicroduinoBuzzer-Equipment-ok.jpg|600px|center]] | ||
=实例二:蜂鸣器报警= | =实例二:蜂鸣器报警= | ||
==概述== | ==概述== | ||
| + | 让蜂鸣器发出报警声音。 | ||
==搭建硬件== | ==搭建硬件== | ||
| + | 与【实例一:蜂鸣器发声】一样。 | ||
==Mixly编程== | ==Mixly编程== | ||
| + | *采用用for循环的方式来更改频率,这样可以改变音调。人耳可以听到的最低频率约20Hz,最高频率约20000Hz。这是常见的,较公认的理论值。 | ||
| + | *在控制里面找到循环控件。将控件拖到编辑区。 | ||
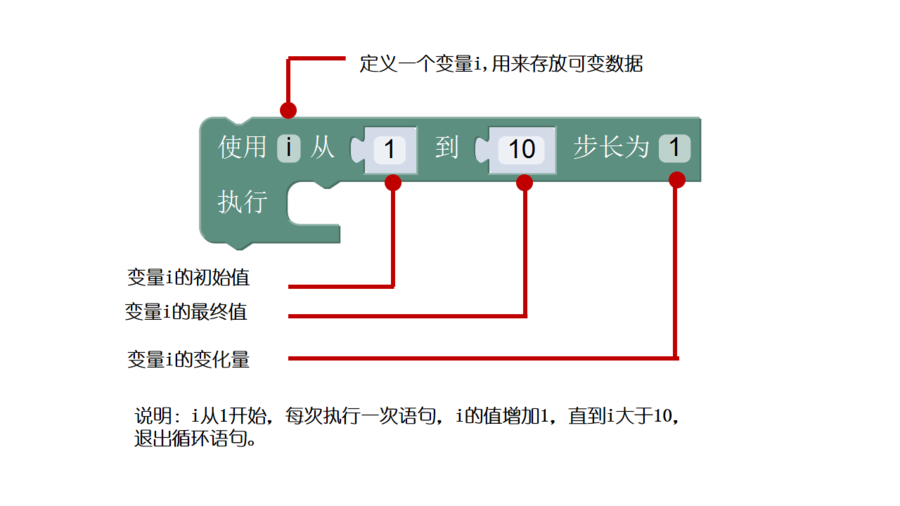
| + | *循环控件的使用说明。 | ||
| + | [[File:colorLED8.png|900px|center]] | ||
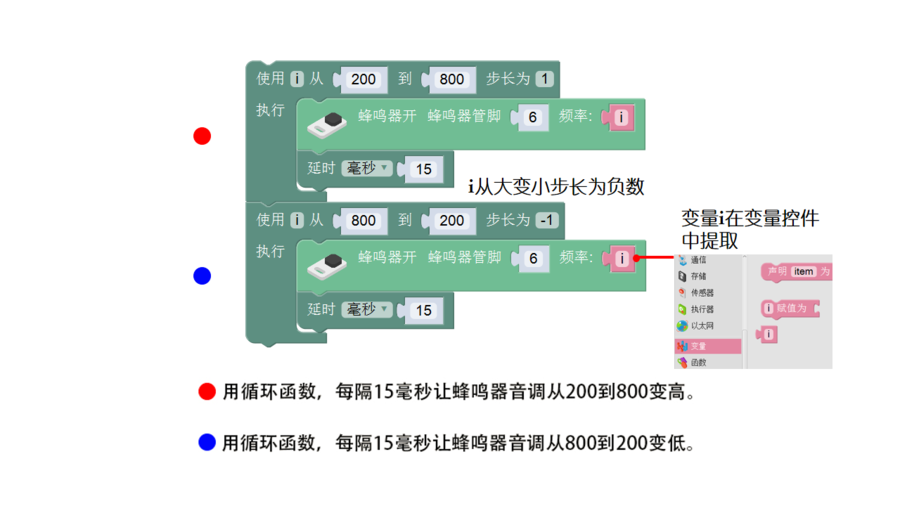
| + | *搭建完毕,语法说明,延时模块也在控制里面。 | ||
| + | [[file:buzzer5.png|900px|center]] | ||
| + | |||
==调试== | ==调试== | ||
| + | *Step1:选择好板卡(Core USB 32U4),和COM端口(默认自动识别)。 | ||
| + | [[File:mixly_board_COM.jpg|400px|center]] | ||
| + | *Step2:上传成功后蜂鸣器持续发出不同的声音,达到了报警的效果。 | ||
| + | |||
=实例三:蜂鸣器编歌= | =实例三:蜂鸣器编歌= | ||
==概述== | ==概述== | ||
| + | 使用蜂鸣器代替音频喇叭播放歌曲,不过它只能出现音调,不能发出具体的声音。 | ||
==搭建硬件== | ==搭建硬件== | ||
| + | 与【实例一:蜂鸣器发声】一样。 | ||
==Mixly编程== | ==Mixly编程== | ||
| + | 先普及下简谱相关的知识-音符。 | ||
| + | [[File:mixly_yinfu_1.jpg|600px|center]] | ||
| + | [[File:mixly_yinfu_2.jpg|600px|center]] | ||
| + | *播放音乐有好多种方法。这里打算用数组的方式来做,数组方式编程灵活性高。 | ||
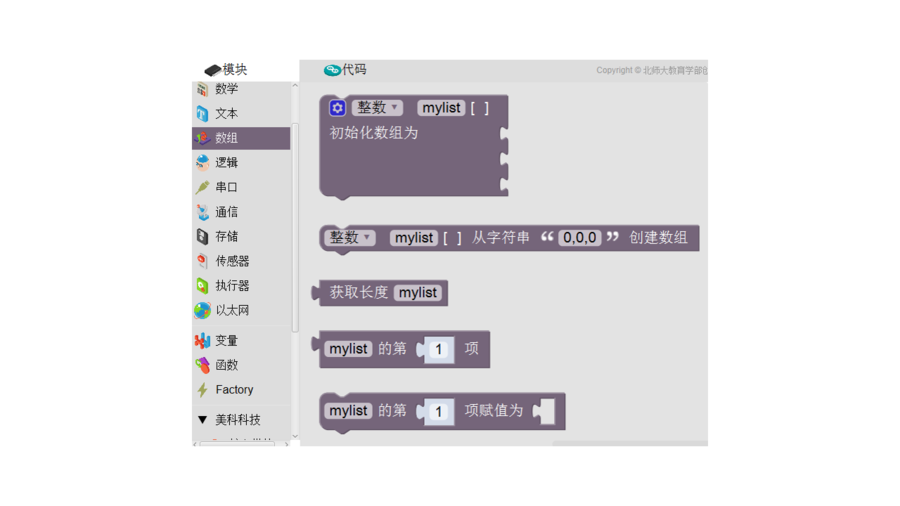
| + | *在数组里面拖出数组控件。 | ||
| + | [[File:buzzer6.png|900px|center]] | ||
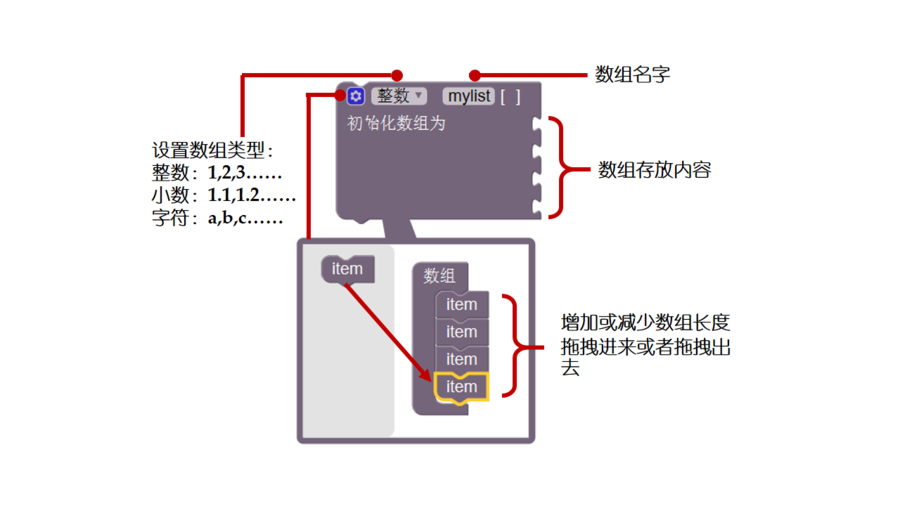
| + | *数组控件说明 | ||
| + | [[File:buzzer7.png|900px|center]] | ||
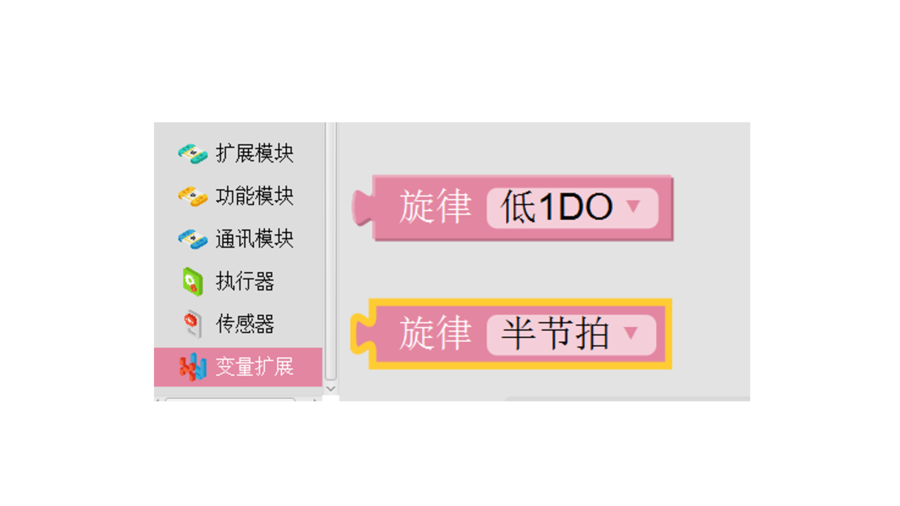
| + | *在扩展变量里面拖出旋律控件 | ||
| + | [[File:buzzer8.png|900px|center]] | ||
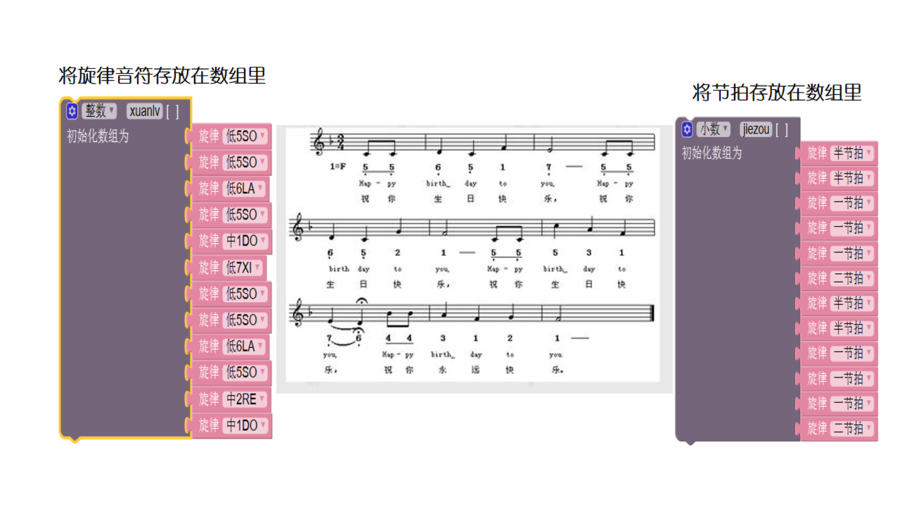
| + | *把音符和节拍存在数组里面 | ||
| + | [[File:buzzer9.png|900px|center]] | ||
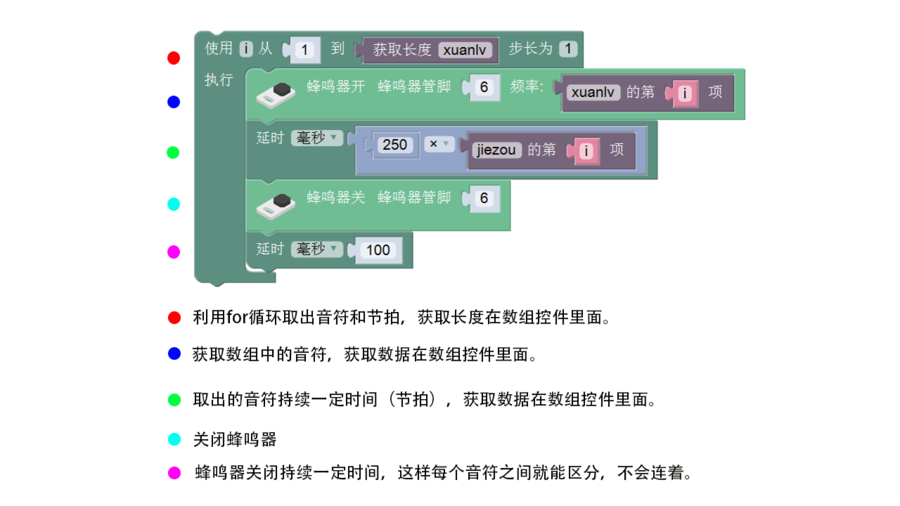
| + | *编程说明 | ||
| + | [[file:buzzer10.png|900px|center]] | ||
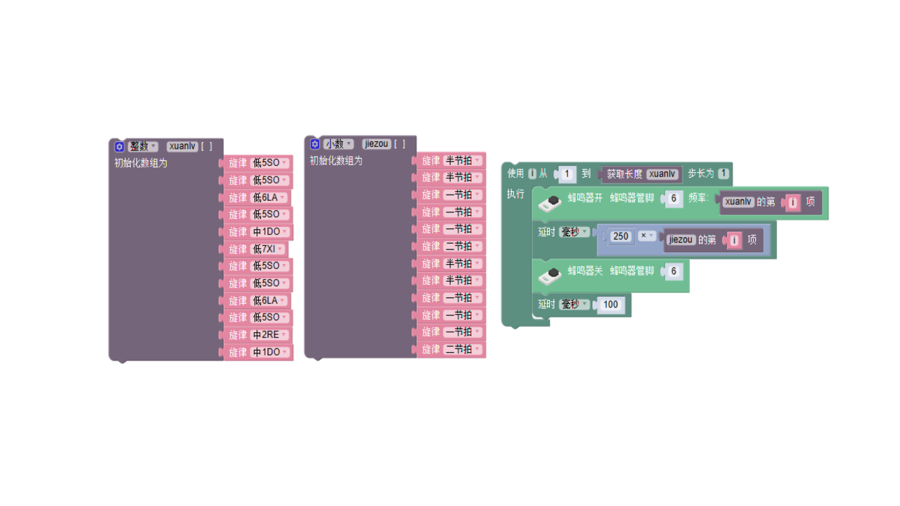
| + | *整体代码 | ||
| + | [[file:buzzer11.png|900px|center]] | ||
| + | |||
==调试== | ==调试== | ||
| + | *Step1:选择好板卡(Core USB 32U4),和COM端口(默认自动识别)。 | ||
| + | [[File:mixly_board_COM.jpg|400px|center]] | ||
| + | *Step2:上传成功后可以听见蜂鸣器在播放生日歌,用户可以基于此原理更改其他歌曲。 | ||
|} | |} | ||
2016年8月25日 (四) 10:33的最新版本
目录模块功能
设备
实例一:蜂鸣器发声概述我们的蜂鸣器是无源蜂鸣器,需要一定的频率来驱动,单纯给它高电压是没法响起来的。 搭建硬件Setup 1:将蜂鸣器背面的接口和Hub的数字口(D6)接起来。 Setup 2:将CoreUSB,Hub,Buzzer连接在一起。通过USB数据线将接入电脑。 Mixly编程
调试
实例二:蜂鸣器报警概述让蜂鸣器发出报警声音。 搭建硬件与【实例一:蜂鸣器发声】一样。 Mixly编程
调试
实例三:蜂鸣器编歌概述使用蜂鸣器代替音频喇叭播放歌曲,不过它只能出现音调,不能发出具体的声音。 搭建硬件与【实例一:蜂鸣器发声】一样。 Mixly编程先普及下简谱相关的知识-音符。
调试
|