“开源WiFi气象站系统/zh”的版本间的差异
(→材料清单) |
(→添加配置控件) |
||
| 第95行: | 第95行: | ||
===添加配置控件=== | ===添加配置控件=== | ||
| + | |||
| + | |||
| + | {| border="0" cellpadding="10" width="100%" | ||
| + | |- | ||
| + | |width="50%" valign="top" align="left"| | ||
*你可以扫描下方二维码来获取气象站APP | *你可以扫描下方二维码来获取气象站APP | ||
| + | |width="50%" valign="top" align="left"| | ||
[[File:BlynkWeatherStationLink.png||300px|center]] | [[File:BlynkWeatherStationLink.png||300px|center]] | ||
| + | |} | ||
| + | |||
| + | |||
| + | {| border="0" cellpadding="10" width="100%" | ||
| + | |- | ||
| + | |width="50%" valign="top" align="left"| | ||
*当然你也可以自己动手做一个 | *当然你也可以自己动手做一个 | ||
*选择自己做的话就点击面板可以调出'''WIDGET BOX''',上边有很多控件供你选择。 | *选择自己做的话就点击面板可以调出'''WIDGET BOX''',上边有很多控件供你选择。 | ||
| + | |width="50%" valign="top" align="left"| | ||
[[File:BlynkSetting3.png||200px|center]] | [[File:BlynkSetting3.png||200px|center]] | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | {| border="0" cellpadding="10" width="100%" | ||
| + | |- | ||
| + | |width="50%" valign="top" align="left"| | ||
*添加'''Value Display'''控件,给其命名为“tempture”用以显示获取到的'''温度值''' | *添加'''Value Display'''控件,给其命名为“tempture”用以显示获取到的'''温度值''' | ||
*'''INPUT'''选择V2,'''READING FREQUENCY'''选择PUSH表示温度是气象站主动发送的,频率由Microduino端控制 | *'''INPUT'''选择V2,'''READING FREQUENCY'''选择PUSH表示温度是气象站主动发送的,频率由Microduino端控制 | ||
| + | |width="50%" valign="top" align="left"| | ||
[[File:BlynkSetting4.png||200px|center]] | [[File:BlynkSetting4.png||200px|center]] | ||
| − | + | |} | |
| + | |||
| + | |||
| + | |||
| + | {| border="0" cellpadding="10" width="100%" | ||
| + | |- | ||
| + | |width="50%" valign="top" align="left"| | ||
| + | 在Microduino端对应的代码是 | ||
| + | |width="50%" valign="top" align="left"| | ||
<source lang="cpp"> | <source lang="cpp"> | ||
void senTempHumi() { | void senTempHumi() { | ||
| 第115行: | 第144行: | ||
} | } | ||
</source> | </source> | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | {| border="0" cellpadding="10" width="100%" | ||
| + | |- | ||
| + | |width="50%" valign="top" align="left"| | ||
*湿度的设置跟温度类似,'''INPUT'''设置成V3,都是通过一个定时器函数senTempHumi()一起发送的 | *湿度的设置跟温度类似,'''INPUT'''设置成V3,都是通过一个定时器函数senTempHumi()一起发送的 | ||
| + | |width="50%" valign="top" align="left"| | ||
[[File:BlynkSetting5.png||200px|center]] | [[File:BlynkSetting5.png||200px|center]] | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | {| border="0" cellpadding="10" width="100%" | ||
| + | |- | ||
| + | |width="50%" valign="top" align="left"| | ||
定时器的频率是通过以下两句代码实现的 | 定时器的频率是通过以下两句代码实现的 | ||
| + | |width="50%" valign="top" align="left"| | ||
<source lang="cpp"> | <source lang="cpp"> | ||
void senTempHumi() { | void senTempHumi() { | ||
| 第124行: | 第169行: | ||
} | } | ||
</source> | </source> | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | {| border="0" cellpadding="10" width="100%" | ||
| + | |- | ||
| + | |width="50%" valign="top" align="left"| | ||
*PM2.5的'''INPUT'''设置成V6,'''READING FREQUENCY'''设置成5秒钟,代表获取PM2.5数据的频率 | *PM2.5的'''INPUT'''设置成V6,'''READING FREQUENCY'''设置成5秒钟,代表获取PM2.5数据的频率 | ||
| + | |width="50%" valign="top" align="left"| | ||
[[File:BlynkSetting6.png||200px|center]] | [[File:BlynkSetting6.png||200px|center]] | ||
| − | + | |} | |
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | {| border="0" cellpadding="10" width="100%" | ||
| + | |- | ||
| + | |width="50%" valign="top" align="left"| | ||
| + | 对应的Microduino端的代码如下 | ||
| + | |width="50%" valign="top" align="left"| | ||
<source lang="cpp"> | <source lang="cpp"> | ||
BLYNK_READ(V6) { | BLYNK_READ(V6) { | ||
| 第132行: | 第195行: | ||
} | } | ||
</source> | </source> | ||
| + | |} | ||
| + | |||
| + | |||
| + | {| border="0" cellpadding="10" width="100%" | ||
| + | |- | ||
| + | |width="50%" valign="top" align="left"| | ||
*同理,光照传感器的'''INPUT'''设置为V4,频率为3秒钟获取一次 | *同理,光照传感器的'''INPUT'''设置为V4,频率为3秒钟获取一次 | ||
| + | |width="50%" valign="top" align="left"| | ||
[[File:BlynkSetting7.png||200px|center]] | [[File:BlynkSetting7.png||200px|center]] | ||
| − | + | |} | |
| + | |||
| + | |||
| + | |||
| + | |||
| + | {| border="0" cellpadding="10" width="100%" | ||
| + | |- | ||
| + | |width="50%" valign="top" align="left"| | ||
| + | 对应的Microduino端的代码如下 | ||
| + | |width="50%" valign="top" align="left"| | ||
<source lang="cpp"> | <source lang="cpp"> | ||
BLYNK_READ(V4) { | BLYNK_READ(V4) { | ||
| 第141行: | 第220行: | ||
} | } | ||
</source> | </source> | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | {| border="0" cellpadding="10" width="100%" | ||
| + | |- | ||
| + | |width="50%" valign="top" align="left"| | ||
*甲烷气体的'''INPUT'''为V5,频率为5秒钟获取一次 | *甲烷气体的'''INPUT'''为V5,频率为5秒钟获取一次 | ||
| + | |width="50%" valign="top" align="left"| | ||
[[File:BlynkSetting8.png||200px|center]] | [[File:BlynkSetting8.png||200px|center]] | ||
| − | + | |} | |
| + | |||
| + | |||
| + | |||
| + | |||
| + | {| border="0" cellpadding="10" width="100%" | ||
| + | |- | ||
| + | |width="50%" valign="top" align="left"| | ||
| + | 对应的Microduino端的代码如下 | ||
| + | |width="50%" valign="top" align="left"| | ||
<source lang="cpp"> | <source lang="cpp"> | ||
BLYNK_READ(V5) { | BLYNK_READ(V5) { | ||
| 第150行: | 第247行: | ||
} | } | ||
</source> | </source> | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | {| border="0" cellpadding="10" width="100%" | ||
| + | |- | ||
| + | |width="50%" valign="top" align="left"| | ||
*接下来放一个按钮控件 | *接下来放一个按钮控件 | ||
*'''OUTPUT'''设置为D6,'''MODE'''设置为SWITCH,表示按一下按钮可以切换Microduino端的D6引脚高低电平 | *'''OUTPUT'''设置为D6,'''MODE'''设置为SWITCH,表示按一下按钮可以切换Microduino端的D6引脚高低电平 | ||
| + | |width="50%" valign="top" align="left"| | ||
[[File:BlynkSetting9.png||200px|center]] | [[File:BlynkSetting9.png||200px|center]] | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | {| border="0" cellpadding="10" width="100%" | ||
| + | |- | ||
| + | |width="50%" valign="top" align="left"| | ||
*为了更直观的显示数据可以添加一个或几个历史图标'''History Graph''' | *为了更直观的显示数据可以添加一个或几个历史图标'''History Graph''' | ||
*可以设置成显示V2和V3的数据图表,最多可现实四个数据 | *可以设置成显示V2和V3的数据图表,最多可现实四个数据 | ||
| + | |width="50%" valign="top" align="left"| | ||
[[File:BlynkSetting10.png||200px|center]] | [[File:BlynkSetting10.png||200px|center]] | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | {| border="0" cellpadding="10" width="100%" | ||
| + | |- | ||
| + | |width="50%" valign="top" align="left"| | ||
*第二个'''History Graph'''可以用来单独显示V6,PM2.5 | *第二个'''History Graph'''可以用来单独显示V6,PM2.5 | ||
| + | |width="50%" valign="top" align="left"| | ||
[[File:BlynkSetting11.png||200px|center]] | [[File:BlynkSetting11.png||200px|center]] | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | {| border="0" cellpadding="10" width="100%" | ||
| + | |- | ||
| + | |width="50%" valign="top" align="left"| | ||
*最终你的手机面板就变成了这样 | *最终你的手机面板就变成了这样 | ||
| + | |width="50%" valign="top" align="left"| | ||
[[File:BlynkSetting12.png||200px|center]] | [[File:BlynkSetting12.png||200px|center]] | ||
| + | |} | ||
==下载程序== | ==下载程序== | ||
2016年3月22日 (二) 14:15的版本
目录概述
简介:
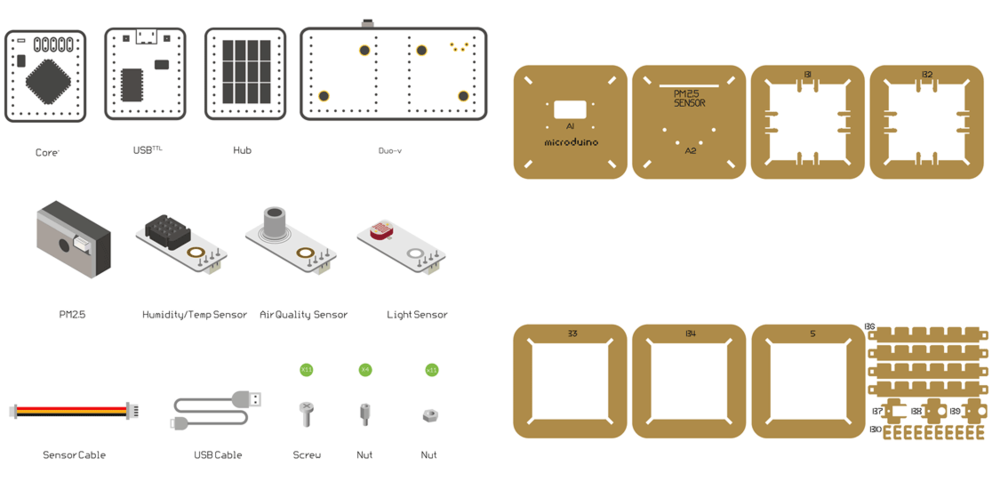
材料清单
实验原理气象站可以检测的数据包括:
获取,配置Blynk下面就通过气象站的配置过程了解Microduino与Blynk是如何交互的 获取Blynk手机客户端
添加配置控件
下载程序气象站代码:ESP8266BlynkWeatherStation 程序烧写
拼装气象站
注意事项
|