“步进电机控制”的版本间的差异
(Created page with "{| style="width: 800px;" |- | ==目的== 本教程将教大家如何用processing来控制步进电机,向左转向右转。 ==设备== *'''Microduino-Core''' *'''Mi...") |
(→调试) |
||
| (未显示2个用户的7个中间版本) | |||
| 第1行: | 第1行: | ||
| + | {{Language |Stepper_Motor_Control}} | ||
{| style="width: 800px;" | {| style="width: 800px;" | ||
|- | |- | ||
| 第7行: | 第8行: | ||
==设备== | ==设备== | ||
| − | *'''[[Microduino-Core]]''' | + | *'''[[Microduino-Core/zh]]''' |
| − | *'''[[Microduino- | + | *'''[[Microduino-USBTTL/zh]]''' |
| − | '''[[Microduino- | + | *'''[[Microduino-Stepper/zh]]''' |
*其他硬件设备 | *其他硬件设备 | ||
| 第21行: | 第22行: | ||
**导线 | **导线 | ||
**镊子 | **镊子 | ||
| − | |||
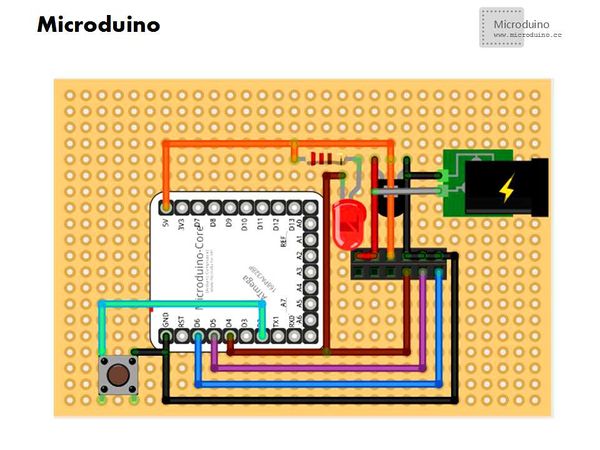
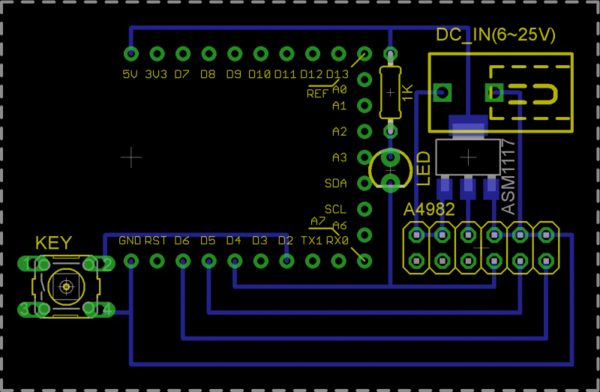
==原理图== | ==原理图== | ||
| 第29行: | 第29行: | ||
==程序== | ==程序== | ||
| − | + | [https://github.com/Microduino/Microduino_Tutorials/tree/master/Microduino_Processing/MicroduinoStepperControl MicroduinoStepperControl] | |
| − | ProcessingStepperControl | + | [https://github.com/Microduino/Microduino_Tutorials/tree/master/Microduino_Processing/ProcessingStepperControl ProcessingStepperControl] |
==调试== | ==调试== | ||
硬件搭建部分与进阶教程第三十八课步进电机驱动类似: | 硬件搭建部分与进阶教程第三十八课步进电机驱动类似: | ||
| − | + | [[第三十八课--Microduino 步进电机驱动/zh]] | |
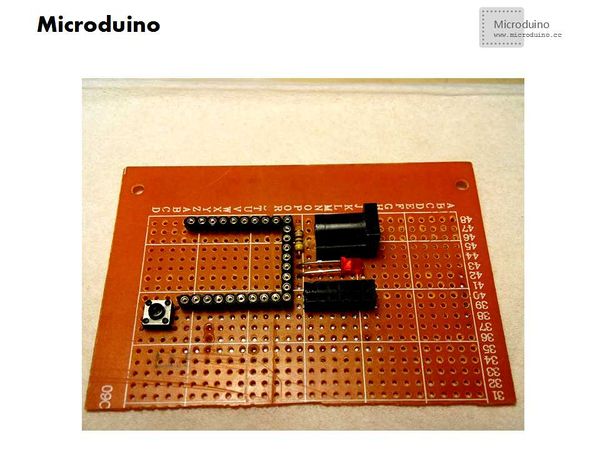
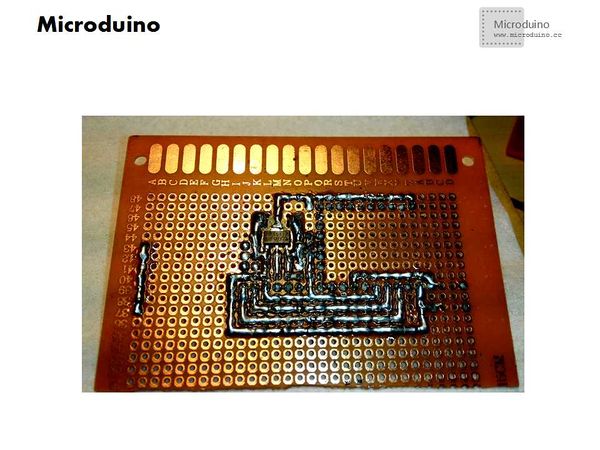
*步骤一:按规则大小裁剪洞洞板; | *步骤一:按规则大小裁剪洞洞板; | ||
| 第53行: | 第53行: | ||
Microduino: | Microduino: | ||
| − | // | + | //读取串口数据,判断改变速度或者改变步数 |
void loop() { | void loop() { | ||
| − | + | if(Serial.available()) | |
| − | + | { | |
| − | + | int size = Serial.available();//get serial data size | |
| − | + | for(int i=0;i<size;i++){ | |
| − | + | if(i==0) {//get command | |
| − | + | command=(char)Serial.read(); | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| − | else { | + | else if(i>1) {//get number |
| − | + | number += (char)Serial.read(); | |
} | } | ||
} | } | ||
| + | if(command=='s') {//'s' means to set speed | ||
| + | stepper.setSpeed(number.toInt()); | ||
| + | stepper.runSpeed(); | ||
| + | } | ||
| + | else if(command=='p') {//'p' means to stpper | ||
| + | stepper.moveTo(number.toInt()); | ||
| + | stepper.run(); | ||
| + | } | ||
| + | } | ||
} | } | ||
| 第76行: | 第80行: | ||
Processing: | Processing: | ||
| − | // | + | 在setup()中,以下代码用来加载调整速度和调整步数的控件 |
| − | + | ||
| − | + | //加载controlP5 | |
| − | + | cp5 = new ControlP5(this); | |
| − | + | ||
| − | + | //加载滑动条用来调整速度 | |
| − | + | // add a vertical slider | |
| − | + | cp5.addSlider("slider") | |
| − | + | .setPosition(0, 580) | |
| − | + | .setSize(600, 20) | |
| − | + | .setRange(0, 600) | |
| − | + | .setValue(25) | |
| − | + | ; | |
| − | + | //加载调整步数控件 | |
| − | + | cp5.addSlider("sliderTicks") | |
| − | + | .setPosition(0,500) | |
| − | + | .setWidth(600) | |
| + | .setHeight(40) | ||
| + | .setRange(-270,270) // values can range from big to small as well | ||
| + | .setValue(0) | ||
| + | .setNumberOfTickMarks(7) | ||
| + | .setSliderMode(Slider.FLEXIBLE) | ||
| + | ; | ||
| + | |||
| + | //在draw()中绘制圆环进度用来显示速度值 | ||
| + | float angle=map(speed, 0, 600, 0, 360); | ||
| + | arc(width/2, height/2, 300, 300, turn, radians(angle)+turn); | ||
| + | |||
| + | //速度控制事件处理 | ||
| + | void slider(float speedValue) { | ||
| + | speed=speedValue; | ||
| + | port.write("s:"+(int)speedValue); | ||
} | } | ||
| − | // | + | //步数控制事件处理 |
| − | + | void sliderTicks(float stppedValue) { | |
| − | void | + | port.write("p:"+(int)stppedValue); |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
步骤四:下载代码并编译通过。 | 步骤四:下载代码并编译通过。 | ||
| − | + | 步骤五:运行后,分别调整速度和步数,看看步进电机有啥反应。 | |
==结果== | ==结果== | ||
| − | + | 调整速度可以设置步进电机速度,调整步数可以控制步进电机转动的角度,控制界面像这样 | |
| − | [[File: | + | [[File:processingStepperControlResult3.jpg|600px|center|thumb]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==视频== | ==视频== | ||
2014年10月29日 (三) 07:23的最新版本
| Language | English |
|---|
目的本教程将教大家如何用processing来控制步进电机,向左转向右转。 设备
原理图程序调试硬件搭建部分与进阶教程第三十八课步进电机驱动类似: 第三十八课--Microduino 步进电机驱动/zh
步骤三:解释一下代码: 本例需要两端的代码,Processing端和Microduino端 Microduino: //读取串口数据,判断改变速度或者改变步数 void loop() {
if(Serial.available())
{
int size = Serial.available();//get serial data size
for(int i=0;i<size;i++){
if(i==0) {//get command
command=(char)Serial.read();
}
else if(i>1) {//get number
number += (char)Serial.read();
}
}
if(command=='s') {//'s' means to set speed
stepper.setSpeed(number.toInt());
stepper.runSpeed();
}
else if(command=='p') {//'p' means to stpper
stepper.moveTo(number.toInt());
stepper.run();
}
}
}
在setup()中,以下代码用来加载调整速度和调整步数的控件 //加载controlP5 cp5 = new ControlP5(this); //加载滑动条用来调整速度 // add a vertical slider
cp5.addSlider("slider")
.setPosition(0, 580)
.setSize(600, 20)
.setRange(0, 600)
.setValue(25)
;
//加载调整步数控件 cp5.addSlider("sliderTicks")
.setPosition(0,500)
.setWidth(600)
.setHeight(40)
.setRange(-270,270) // values can range from big to small as well
.setValue(0)
.setNumberOfTickMarks(7)
.setSliderMode(Slider.FLEXIBLE)
;
//在draw()中绘制圆环进度用来显示速度值 float angle=map(speed, 0, 600, 0, 360); arc(width/2, height/2, 300, 300, turn, radians(angle)+turn); //速度控制事件处理 void slider(float speedValue) {
speed=speedValue;
port.write("s:"+(int)speedValue);
}
//步数控制事件处理 void sliderTicks(float stppedValue) {
port.write("p:"+(int)stppedValue);
}
步骤四:下载代码并编译通过。 步骤五:运行后,分别调整速度和步数,看看步进电机有啥反应。 结果调整速度可以设置步进电机速度,调整步数可以控制步进电机转动的角度,控制界面像这样 视频 |