“控制led亮度”的版本间的差异
(Created page with "{| style="width: 800px;" |- | ==目的== 本教程将教大家如何用Processing来控制LED灯的亮度。 ==设备== *'''Microduino-Core''' *'''Microduino-FT232R'...") |
(→程序) |
||
| (未显示2个用户的9个中间版本) | |||
| 第1行: | 第1行: | ||
| + | {{Language | Control Led Brightness}} | ||
{| style="width: 800px;" | {| style="width: 800px;" | ||
|- | |- | ||
| 第7行: | 第8行: | ||
==设备== | ==设备== | ||
| − | *'''[[Microduino-Core]]''' | + | *'''[[Microduino-Core/zh]]''' |
| − | *'''[[Microduino- | + | *'''[[Microduino-USBTTL/zh]]''' |
*其他硬件设备 | *其他硬件设备 | ||
| 第16行: | 第17行: | ||
**面包板 一个 | **面包板 一个 | ||
**跳线 一盒 | **跳线 一盒 | ||
| − | |||
| − | |||
==原理图== | ==原理图== | ||
| 第27行: | 第26行: | ||
==程序== | ==程序== | ||
| − | + | [https://github.com/Microduino/Microduino_Tutorials/tree/master/Microduino_Processing/LEDBrightness LEDBrightness] | |
| + | 注意:代码里包含图片请不要丢掉 | ||
==调试== | ==调试== | ||
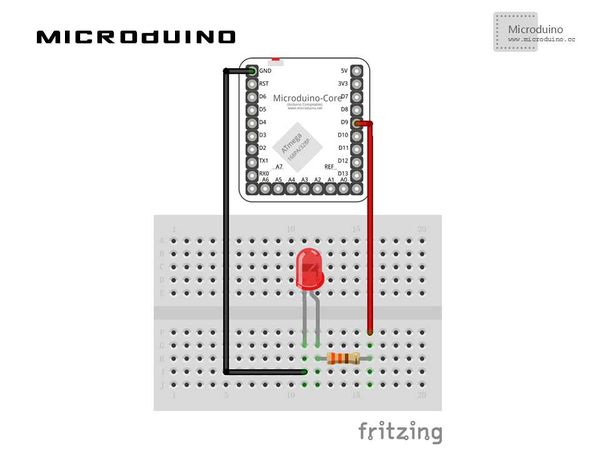
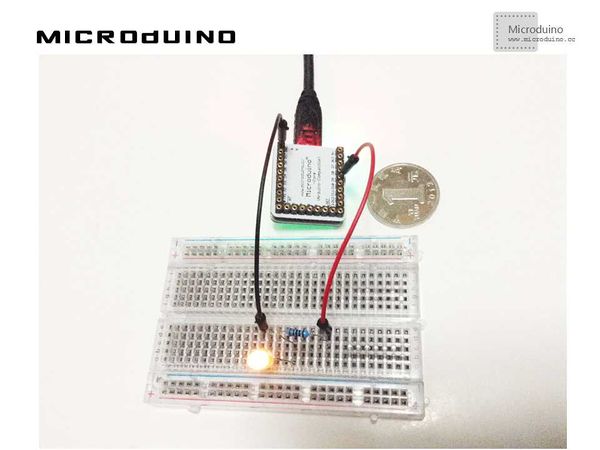
| − | + | 步骤一:按着原理图搭建硬件环境,像这样: | |
| + | [[File:processingControlLEDBrightness连接图.jpg|600px|center|thumb]] | ||
| + | |||
| + | |||
| + | 步骤二:解释一下代码: | ||
| + | |||
| + | 此代码可以随着鼠标的x轴的大小改变图片的亮度和控制小灯的亮度。 | ||
void draw() { | void draw() { | ||
| 第69行: | 第75行: | ||
updatePixels(); | updatePixels(); | ||
| − | + | //output r value to ledpin | |
| − | arduino. | + | arduino.analogwrite(ledPin, int(r)); |
} | } | ||
| − | |||
| − | |||
| 第81行: | 第85行: | ||
步骤四:运行后鼠标在灯泡上横向移动,看看有什么反应。 | 步骤四:运行后鼠标在灯泡上横向移动,看看有什么反应。 | ||
| − | |||
==结果== | ==结果== | ||
2014年10月29日 (三) 07:04的最新版本
| Language | English |
|---|
目的本教程将教大家如何用Processing来控制LED灯的亮度。 设备
原理图
程序注意:代码里包含图片请不要丢掉 调试步骤一:按着原理图搭建硬件环境,像这样:
此代码可以随着鼠标的x轴的大小改变图片的亮度和控制小灯的亮度。 void draw() {
loadPixels();
// We must also call loadPixels() on the PImage since we are going to read its pixels. img.loadPixels();
for (int x = 0; x < img.width; x++ ) {
for (int y = 0; y < img.height; y++ ) {
// Calculate the 1D pixel location
int loc = x + y*img.width;
// Get the R,G,B values from image
float r = red (img.pixels[loc]);
float g = green (img.pixels[loc]);
float b = blue (img.pixels[loc]);
// We calculate a multiplier ranging from 0.0 to 8.0 based on mouseX position.
// That multiplier changes the RGB value of each pixel.
float adjustBrightness = ((float) mouseX / width) * 8.0;
r *= adjustBrightness;
g *= adjustBrightness;
b *= adjustBrightness;
// The RGB values are constrained between 0 and 255 before being set as a new color.
r = constrain(r,0,255);
g = constrain(g,0,255);
b = constrain(b,0,255);
// Make a new color and set pixel in the window
color c = color(r,g,b);
pixels[loc] = c;
}
}
updatePixels();
//output r value to ledpin
arduino.analogwrite(ledPin, int(r));
}
步骤三:下载代码并编译通过。
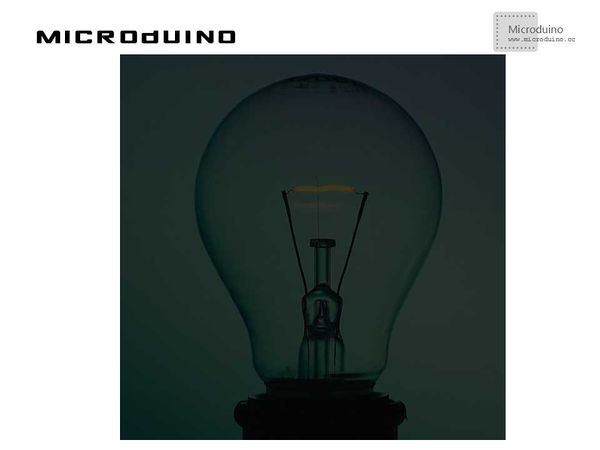
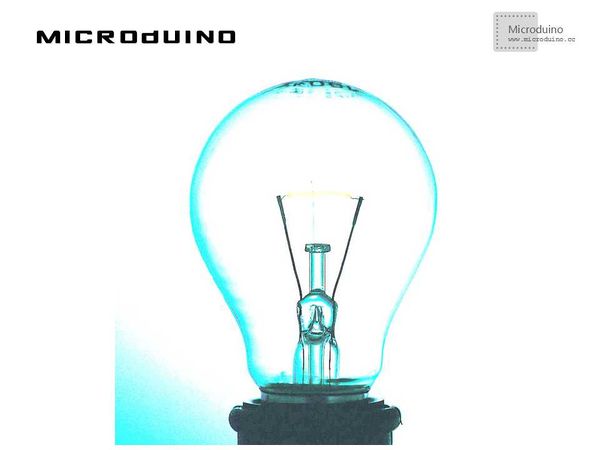
结果鼠标在左边灯泡最暗,在右边最亮,随着从左到右逐渐变化,processing的效果是这样的。 鼠标在左边: 鼠标在中间: 鼠标在右边:
视频 |